页面中常见垂直三级导航学习总结
*{margin: 0px;padding: 0px;}
ul{list-style: none;}
a{text-decoration: none;color:#fff;}
.nav{width: 150px;height: 700px;background: #323232;margin-top: 10px;margin-left: 100px;}
.nav .fot{height: 45px;line-height: 45px;text-align: center;border-bottom: 1px solid #5a5a5a;position: relative;}
.nav .one{height: 45px;line-height: 45px;text-align: center;border-bottom: 1px solid #5a5a5a;position: relative;}
.nav .one i{float: right;margin-right:8px;margin-top: 15px;}
.nav .one:hover{background: #be1616;}
.nav .one ul{position: absolute;left: 150px;top: 0px;border-left: 1px solid #5a5a5a;border-right: 1px solid #5a5a5a;}
.two{width: 150px;height: 45px;line-height: 45px;float: left;text-align: center;border-bottom: 1px solid #5a5a5a;background: #323232;color:#fff;}
.two:hover{background: #be1616;}
.three{width: 300px;color: #fff;background: #323232;padding: 10px 20px;position: absolute;left: 151px;top:0px;}
p{text-indent: 2em;line-height: 20px;text-align: left;}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>按钮内容选择</title>
<link rel="stylesheet" type="text/css" href="static/font-awesome-4.7.0/css/font-awesome.min.css">
<link rel="icon" type="image/x-icon" href="static/images/icon.ico" />
<link rel="stylesheet" type="text/css" href="static/style2.css">
<script type="text/javascript" src="static/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
$('.two,.three').hide()
$('li.one').mouseover(function(){
$(this).find('.two').slideDown(300)
})
$('li.one').mouseleave(function(){
$(this).find('.two').hide(300)
})
$('li.two').mouseover(function(){
$(this).find('.three').slideDown()
})
$('li.two').mouseleave(function(){
$(this).find('.three').hide()
})
})
</script>
</head>
<body>
<ul class="nav">
<li class="fot" style="background-color: #be1616;"><a href="" style="margin-right: 10px;">图书</a></li>
<li class="one"><a href="">文学<i class="fa fa-angle-right"></i></a>
<ul>
<li class="two">穆斯林的葬礼<i class="fa fa-angle-right"></i>
<div class="three">
<p>是霍达创作的一部长篇小说,该小说以回族手工匠人梁亦清的玉器作坊奇珍斋升沉起伏为主线,在历史的背景下描写梁家三代人不同的命运变迁,表现了主人公为追求理想和事业,为完善自身素质所发出的蓬勃不息的命运意识。</p>
</div>
</li>
<li class="two">白鹿原<i class="fa fa-angle-right"></i>
<div class="three">
<p>《白鹿原》是作家陈忠实的代表作,这部长篇小说共50余万字,由陈忠实历时六年创作完成。</p>
</div>
</li>
<li class="two">开到荼糜<i class="fa fa-angle-right"></i>
<div class="three">
<p>这是一段纯洁的记忆,曾经有个微胖的女生扎着马尾在学校的转角处,曾经有让你心动的男孩走过你的窗前,没有人能够拒绝心底最柔情和最初的呼唤。</p>
</div>
</li>
<li class="two">基督山伯爵<i class="fa fa-angle-right"></i>
<div class="three">
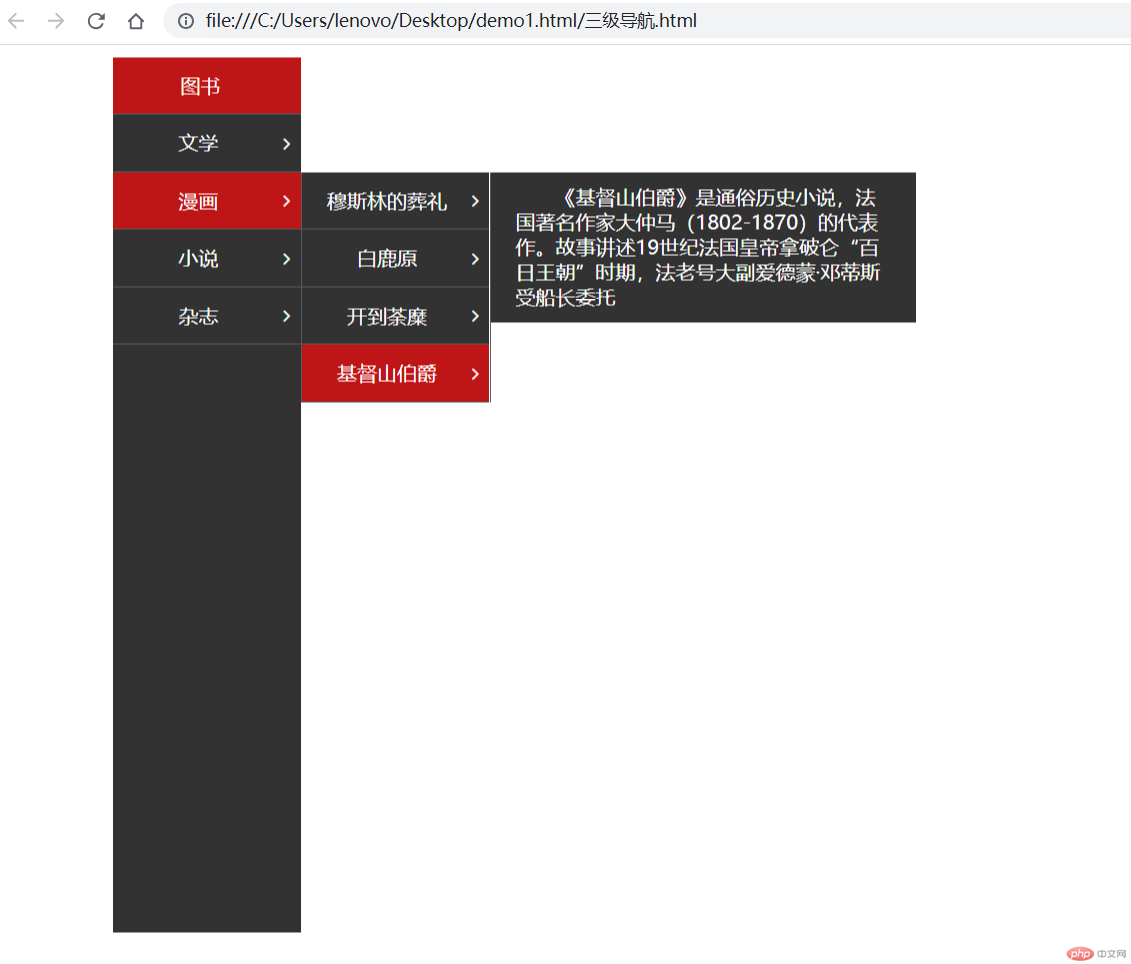
<p>《基督山伯爵》是通俗历史小说,法国著名作家大仲马(1802-1870)的代表作。故事讲述19世纪法国皇帝拿破仑“百日王朝”时期,法老号大副爱德蒙·邓蒂斯受船长委托</p>
</div>
</li>
</ul>
</li>
<li class="one"><a href="">漫画<i class="fa fa-angle-right"></i></a>
<ul>
<li class="two">穆斯林的葬礼<i class="fa fa-angle-right"></i>
<div class="three">
<p>是霍达创作的一部长篇小说,该小说以回族手工匠人梁亦清的玉器作坊奇珍斋升沉起伏为主线,在历史的背景下描写梁家三代人不同的命运变迁,表现了主人公为追求理想和事业,为完善自身素质所发出的蓬勃不息的命运意识。</p>
</div>
</li>
<li class="two">白鹿原<i class="fa fa-angle-right"></i>
<div class="three">
<p>《白鹿原》是作家陈忠实的代表作,这部长篇小说共50余万字,由陈忠实历时六年创作完成。</p>
</div>
</li>
<li class="two">开到荼糜<i class="fa fa-angle-right"></i>
<div class="three">
<p>这是一段纯洁的记忆,曾经有个微胖的女生扎着马尾在学校的转角处,曾经有让你心动的男孩走过你的窗前,没有人能够拒绝心底最柔情和最初的呼唤。</p>
</div>
</li>
<li class="two">基督山伯爵<i class="fa fa-angle-right"></i>
<div class="three">
<p>《基督山伯爵》是通俗历史小说,法国著名作家大仲马(1802-1870)的代表作。故事讲述19世纪法国皇帝拿破仑“百日王朝”时期,法老号大副爱德蒙·邓蒂斯受船长委托</p>
</div>
</li>
</ul>
</li>
<li class="one"><a href="">小说<i class="fa fa-angle-right"></i></a></li>
<li class="one"><a href="">杂志<i class="fa fa-angle-right"></i></a></li>
</ul>
</body>
</html>本章复习了之前学到的hide(),slideDown(),还有find(),垂直三级导航功能还是不错的,也可以用到水平导航上,还是要多练习,避免后期忘了