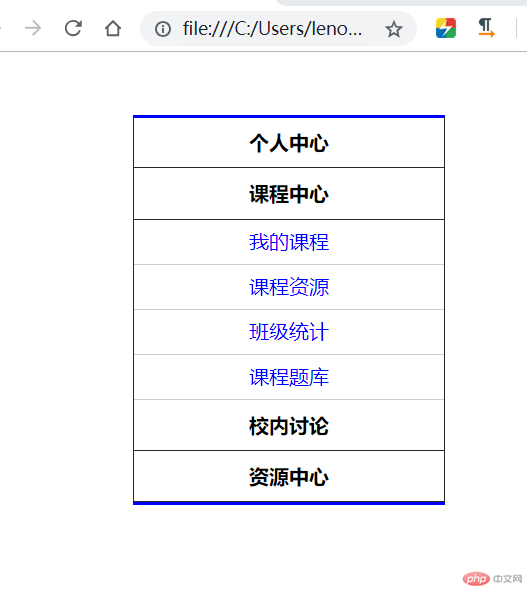
手风琴效果学习总结
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>按钮内容选择</title>
<link rel="stylesheet" type="text/css" href="static/font-awesome-4.7.0/css/font-awesome.min.css">
<link rel="icon" type="image/x-icon" href="static/images/icon.ico" />
<link rel="stylesheet" type="text/css" href="static/style1.css">
<script type="text/javascript" src="static/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
$('.two').css('display','none')
var one = $('.one')
var two = $('.two')
$('.one').each(function(i){
$(this).click(function(){
if($(two[i]).css('display') == 'none'){
$(two[i]).slideDown(400)
}else{
$(two[i]).slideUp(400)
}
})
})
})
</script>
</head>
<body>
<div class="nav">
<div class="parent">
<div class="one">
<strong>个人中心</strong>
</div>
<div class="two">
<div><a href="">我的信息</a></div>
<div><a href="">系统通知</a></div>
<div><a href="">短信息</a></div>
</div>
</div>
<div class="parent">
<div class="one">
<strong>课程中心</strong>
</div>
<div class="two">
<div><a href="">我的课程</a></div>
<div><a href="">课程资源</a></div>
<div><a href="">班级统计</a></div>
<div><a href="">课程题库</a></div>
</div>
</div>
<div class="parent">
<div class="one">
<strong>校内讨论</strong>
</div>
<div class="two">
<div><a href="">我的帖子</a></div>
<div><a href="">新回复</a></div>
<div><a href="">课程板块</a></div>
<div><a href="">问答中心</a></div>
</div>
</div>
<div class="parent">
<div class="one">
<strong>资源中心</strong>
</div>
<div class="two">
<div><a href="">教学资源</a></div>
<div><a href="">教学经历</a></div>
</div>
</div>
</div>
</body>
</html>*{margin: 0px;padding: 0px;}
.nav{width: 250px;margin: 0px auto;border-top: 2px solid blue;border-bottom: 2px solid blue;margin-top: 50px;}
a{text-decoration: none;color:blue;}
.parent{text-align: center;border-left: 1px solid #282923;border-right:1px solid #282923;}
.one{width: 248px;height: 40px;line-height: 40px;border-bottom: 1px solid #282923;}
.two div{width:248px;height: 35px;line-height: 35px;border-bottom: 1px solid #ccc;}手风琴效果还是比较常用的,好多地方都可以用到,jquery比JavaScript简单,就是有写基本的选择器还是不太清楚,像each(),后期会多复习,多写,慢慢消费