jQuery——内容和属性
(1) 内容:
A. 获取
.text(); //返回所选元素的文本内容
.html(); //返回所选元素的内容(包括HTML标记)
.val(); //返回表单字段的值
B. 设置
.text("Hello, world!"); //设置所选元素的文本内容
.html("<b>Hello, world!</b>"); //设置所选元素的内容
.val("DT"); //设置表单字段的值
(2) 属性:
A. 获取
.attr(); 如: $("#myLink").attr("href");
B. 设置
.attr("href","http://www.baidu.com");
同时设置多个属性:
$("#btn1").attr({
"href":"http://www.baidu.com",
"title":"Good morning!"
});
(3) 回调函数(名字听起来不直观,举例就明白了)
如,页面有:
1 2 3 4 5 6 7 |
|
这样,每点击一次,btn1的text都会追加一个"ABC"在后面。
什么,不明白i的意思,当前元素的下标啥意思?我写个例子:[该问题在百度有人提问过:https://zhidao.baidu.com/question/919385008356710099.html],最佳答案回答的也是一头雾水,这里我来做个解答。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
|
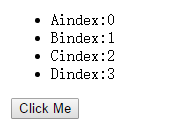
运行结果:(点击Click后)

同理,.attr()的回调函数:
1 2 3 4 5 |
|