笨方法,求简单方法

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>三级下拉菜单</title>
<script src="jquery-3.3.1.min.js"></script>
</head>
<body>
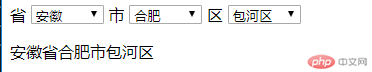
省 <select name="" id="pro"></select>
市 <select name="" id="city"></select>
区 <select name="" id="area"></select>
<p id="addr"></p>
<script type="text/javascript">
$(function(){
let text1,text2,text3,span;
//选择省的时候
//用$.getJSON('JSON数据的地址',function(data){})得到JSON数据
$.getJSON('1.json',function(data){
let option = '<option value="">选择(省)</option>';
//遍历JSON数据
$.each(data,function(i){
option += '<option value="'+data[i].proId+'">'+data[i].proName+'</option>';
});
//将遍历后的JSON数据在页面上显示
$('#pro').html(option); /* document.getElementsByTagName().item(a).textContent;*/
}); //选择市的时
//当pro选择发生变化的时候,此时用change()来设置
$('#pro').change(function(){
let a;
$.getJSON('2.json',function(data){
let option = '<option value="">选择(市)</option>';
//遍历JSON数据
$.each(data,function(i){ // console.log($('#pro').val());
if(data[i].proId == $('#pro').val()){
option += '<option value="'+data[i].cityId+'">'+data[i].cityName+'</option>';
a= data[i].proId;
}
});
//将遍历后的JSON数据在页面上显示
$('#city').html(option);
//得到选择以后的省名
$.getJSON('1.json',function(data){ $.each(data,function(i){
// console.log($('#pro').val());
if( data[i].proId==a){
text1= data[i].proName;
}
});
console.log(text1);
span ='<span>'+text1+'省'+'</span>';
$('#addr').html(span);
/* span='<span>'+ok+'</span>';
$('#addr').html(span);*/
}); });
}) //选择县的时候
//当pro选择发生变化的时候,此时用change()来设置
$('#city').change(function(){
let b; $.getJSON('3.json',function(data){ let option = '<option value="">选择(县)</option>';
//遍历JSON数据
$.each(data,function(i){
// console.log($('#pro').val());
if(data[i].cityId == $('#city').val()){
option += '<option value="'+data[i].areaId+'">'+data[i].areaName+'</option>';
b=data[i].cityId;
}
});
//将遍历后的JSON数据在页面上显示
$('#area').html(option);
//得到选择以后的市名
$.getJSON('2.json',function(data){
$.each(data,function(i){
// console.log($('#pro').val());
if( data[i].cityId==b){
text2= data[i].cityName;
}
});
console.log(text2);
span ='<span>'+text1+'省'+text2+'市'+'</span>';
$('#addr').html(span);
}); });
}) $('#area').change(function(){
let c;
$.getJSON('4.json',function(data){
//遍历JSON数据
$.each(data,function(i){
if(data[i].areaId == $('#area').val()){
c=data[i].areaId;
}
}); //得到选择以后的县名
$.getJSON('3.json',function(data){
$.each(data,function(i){
// console.log($('#pro').val());
if( data[i].areaId==c){
text3= data[i].areaName;
}
});
console.log(text3);
span ='<span>'+text1+'省'+text2+'市'+text3+'</span>';
$('#addr').html(span);
});
});
})
})
</script></body
</html>