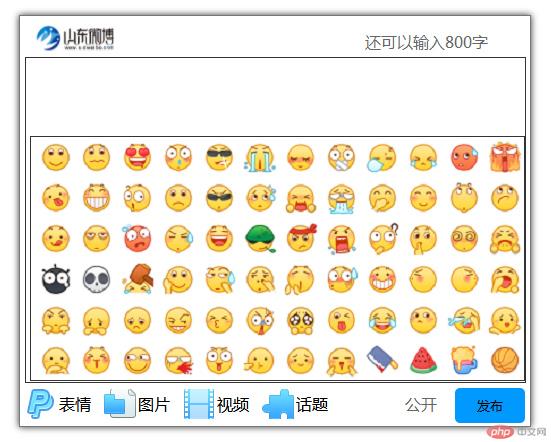
微博输入框二
感谢老师的指点,通过在绝对定位中添加属性,表情正常显示在上方了。

虽然样式是模仿的很像了,但点击表情在文本框中插入对应表情这个是不是很难实现呢?对之后的课程充满期待。
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
.cont{width:500px;height:400px;border:1px solid #777;box-shadow:0px 0px 10px #333;margin:100px auto;padding:5px;}
img{width:80px;height:26px;margin:4px 0px 0px 10px;float:left;}
.cont-top{float:left;margin-left:250px;margin-top:10px;text-align:right;color:#666;}
#text{width:495px;height:320px;margin-top:5px;border:1px solid #333;}
.cont #subs1,#subs2,#subs3,#subs4,#subs5{float:left;width:45px;height:30px;line-height:30px;padding-left:34px;margin-top:6px;}
#subs1{background:url(http://ico.ooopic.com/ajax/iconpng/?id=81173.png) no-repeat left center; position:relative;}
#subs2{background:url(http://ico.ooopic.com/ajax/iconpng/?id=81161.png) no-repeat left center;}
#subs3{background:url(http://ico.ooopic.com/ajax/iconpng/?id=81155.png) no-repeat left center;}
#subs4{background:url(http://ico.ooopic.com/ajax/iconpng/?id=81164.png) no-repeat left center;}
#subs5{margin-left:30px;margin-right:5px;color:#666;}
#butn{float:left;width:70px;height:35px;margin-top:5px;border:none;background:#09F;border-radius:5px;}
#subs1 .exp{background:url(http://pic.downyi.com/upload/2018-1/20181151279118210.png) no-repeat;width:493px;height:243px;margin-top:10px;border:1px solid #333;display:none;}
#subs1:active .exp{display:block;position:absolute;bottom:38px;left:5px;}
</style>
<script type="text/javascript">
var text,number,amount
window.onload=function(){
text=document.getElementById('text')
number=document.getElementById('number')
butn=document.getElementById('butn')
text.onkeyup=function aaa(){
amount=800-text.value.length
if(amount<0){
number.style.color="red"
}else{
number.style.color="#666"
}
number.innerHTML=amount
}
butn.onclick=function bbb(){
if(amount==800){
alert("您还没有输入");
text.focus()
}else if(amount<0){
alert("字数过多,不可以发布");
text.focus()
}else{
alert("发布成功")
}
}
aaa();
bbb();
}
</script>
</head>
<body>
<div class="cont">
<img src="http://a2.att.hudong.com/62/03/01300534397568135130033826710.jpg" />
<div class="cont-top">还可以输入<span id="number">800</span>字</div>
<textarea id="text"></textarea>
<span id="subs1">表情<div class="exp"></div></span>
<span id="subs2">图片</span>
<span id="subs3">视频</span>
<span id="subs4">话题</span>
<span id="subs5">公开</span>
<input type="button" value="发布" id="butn" />
</div>
</body>
</html>