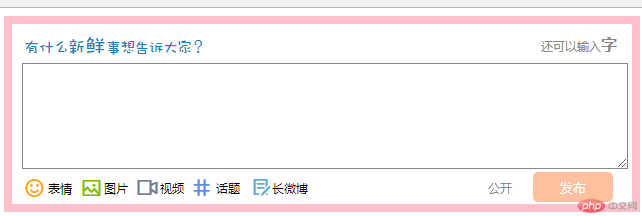
微博输入布局案例,CSS知识复习
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>微博输入</title>
<style type="text/css">
body{font-size: 12px;}
.box{width: 600px;height: 160px;border:8px solid pink;margin:0px auto;padding: 10px;}
img{float: left;}
.box1 {float:left;margin-left: 255px;width: 150px;height: 24px;text-align: right;font-size: 10px;color: #888;}
.box1 span{font-size:16px;font-weight: bold;}
#text{width: 600px;height: 100px;border:1px solid #888;margin-top: 5px;}
.box #sp1,#sp2,#sp3,#sp4,#sp5,#sp6{float:left;width: 30px;height: 32px;line-height: 32px;padding-left: 26px;}
#sp1{background: url(img/an5.png) no-repeat left center;}
#sp2{background: url(img/an4.png) no-repeat left center;}
#sp3{background: url(img/an3.png) no-repeat left center;}
#sp4{background: url(img/an2.png) no-repeat left center;}
#sp5{background: url(img/an1.png) no-repeat left center;width: 40px;}
#sp6{margin-left: 150px;margin-right: 15px;color: #888;}
#bt{float:left;width: 80px;height: 30px;border: none;background: #ffc09f;color: #fff;border-radius: 5px;}
</style>
</head>
<body>
<div>
<img src="img/12.png">
<div>还可以输入<span id="number">字</span></div>
<textarea id="text"></textarea>
<span id="sp1">表情</span>
<span id="sp2">图片</span>
<span id="sp3">视频</span>
<span id="sp4">话题</span>
<span id="sp5">长微博</span>
<span id="sp6">公开</span>
<input type="button" value="发布" id="bt">
</div>
</body>
</html>
总结:
对之前所学的HTML和CSS的知识点进行了一个复习,分组选择器使用。