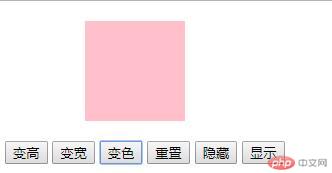
用按钮控制标签的style
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>changeDIV</title>
<style type="text/css">
#box{width: 100px;height: 100px;background: red;margin: 20px 80px; }
</style>
</head>
<body>
<!-- 用按钮控制div高度、宽度、颜色、重置、隐藏、显示 -->
<script type="text/javascript">
var box
window.onload=function () {
box=document.getElementById('box')
}
function aa() {
box.style.height="400px" //改变高度
}
function bb() {
box.style.width="400px" //改变宽度
}
function cc() {
box.style.background="pink" //改变颜色
}
function dd() {
box.style.height="100px"
box.style.width="100px"
box.style.background="red"
}
function ee() {
box.style.display="none"
}
function ff() {
box.style.display="block"
}
</script>
<div id="box"></div>
<input type="button" value="变高" onclick="aa()">
<input type="button" value="变宽" onclick="bb()">
<input type="button" value="变色" onclick="cc()">
<input type="button" value="重置" onclick="dd()">
<input type="button" value="隐藏" onclick="ee()">
<input type="button" value="显示" onclick="ff()">
</body>
</html>
理解:用document.getElementById('box').style.属性="属性值" 结合各种事件作出对css样式的更改。这个案例里有用到定义全局变量
本案例是通过ID查找HTML,还有
通过class:document.getElementsByClassName("calss名");
通过标签名(tag name):document.getElementsByTagName("标签名");
总结:
1、显示隐藏利用css的display很巧妙。
2、Data 日期和事件,最深刻的是计数是从0开始,特别是月份。
3、通过几个案例简单了解了,function () 函数的用法。
4、这个案例也可以配合很多事件,移动到元素移开元素,等等,课后要把其他未演示的事件,都测一遍。
以下为前面学的重要知识点:
5、innerHTML可以改变HTMl的内容。
6、变量分为全局和局部变量,生存周期(从声明时开始,局部变量函数运行后删除,全局变量页面关闭删除)
7、 3个提示框 alert() 警告框 confirm() 确认框prompt() 提示框
8、数组Array,还有数组下标,及数组操作函数:合并concat() 排序reverse() sort() 增,删,改splice() 查slice(起始位置,end)
末尾添加返回长度push() 删除返回末尾元素pop()
9、类型转化 字符串转数组 数组转字符串
10、switch for() while if else 等。
总体感觉和php语法都差不多,都是这些东西,JS是弱语言,在浏览器可以直接输出,交互很方便。收益匪浅,准备看完这个,在把朱老师讲的JS再过一遍,加强加强。