如何使用DOM方法获取元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="../common/css/admin.css">
<script src="../common/js/jquery-3.3.1.js"></script>
<title>DOM</title>
<style>
ul,ol,li{list-style: none;}
</style>
</head>
<body>
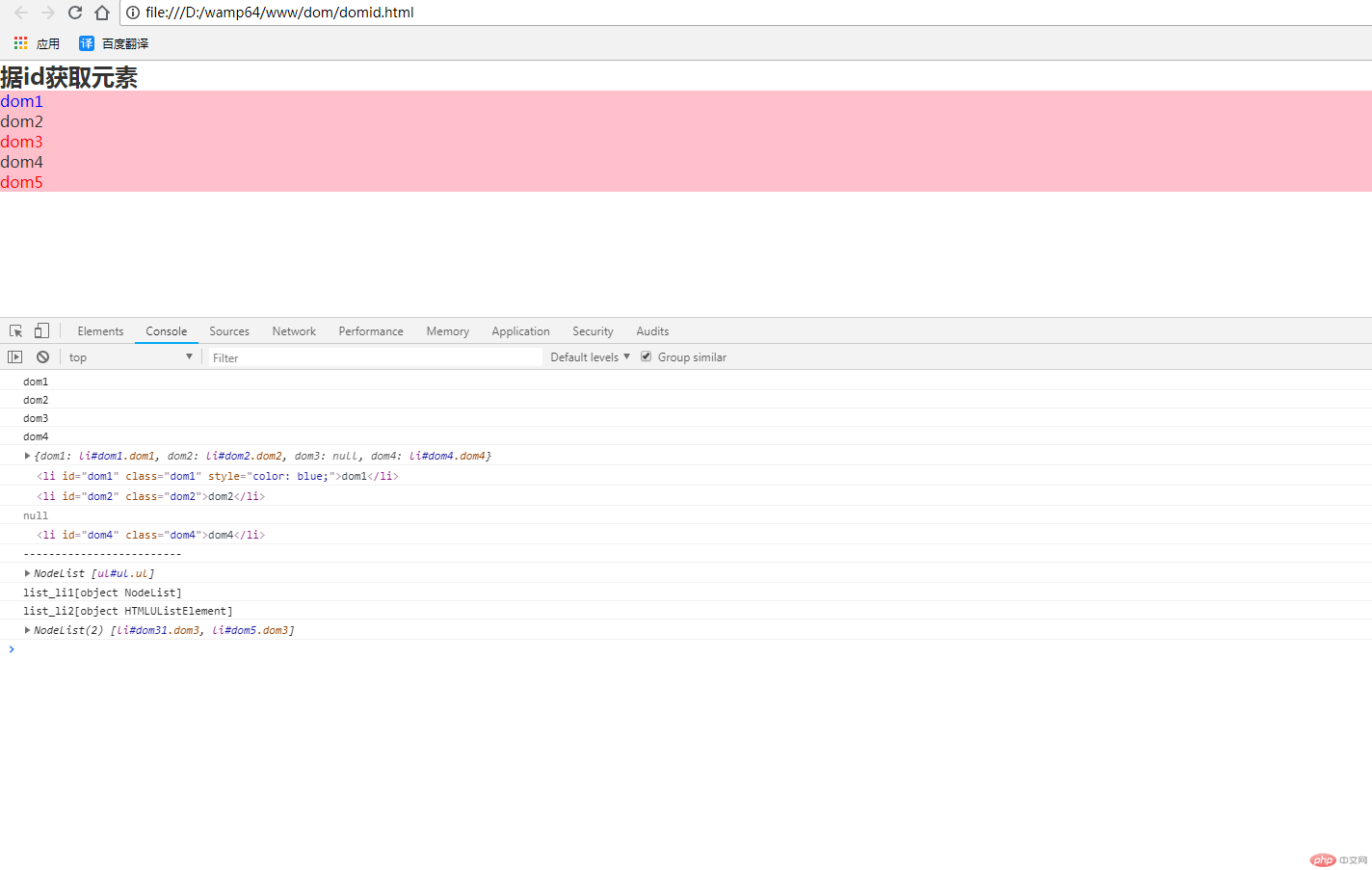
<h2>据id获取元素</h2>
<ul class="ul" id="ul">
<li id="dom1" class="dom1">dom1</li>
<li id="dom2" class="dom2">dom2</li>
<li id="dom31" class="dom3">dom3</li>
<li id="dom4" class="dom4">dom4</li>
<li id="dom5" class="dom3">dom5</li>
</ul>
<script>
function elements(){
let element = {};
for(let i=0; i < arguments.length; i++){
let id = arguments[i];
console.log(id);
if(id==null){
alert('id不存在');
}
element[id] = document.getElementById(id);
}
return element;
}
let result = elements('dom1','dom2','dom3','dom4');
console.log(result);
for(let key1 in result){
console.log(result[key1]);
// result[key1].style.backgroundColor = 'pink'
}
console.log('-------------------------');
//根据class选择器来获取元素
let list1 = document.querySelectorAll('ul');//标签
console.log(list1);
list1[0].style.backgroundColor = 'pink';
let list_li = document.querySelectorAll('li');
let list_li2 = document.querySelector('#ul');
let list_li22 = list_li2.querySelectorAll('.dom3')
let list_li3 = list_li.item(0);
list_li.item(0).style.color = 'blue';
console.log('list_li1' + list_li);
console.log('list_li2' + list_li2);
console.log(list_li22);
for(let i=0; i < list_li22.length; i++){
list_li22[i].style.color = 'red';
}
</script>
</body>
</html>