小米商城首页布局分解4
 <!DOCTYPE html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>小米商城</title>
<link rel="shortcut icon" type="image/x-icon" href="static/images/footlogo.png">
<link rel="stylesheet" type="text/css" href="static/font-awesome/css/font-awesome.min.css">
<link rel="stylesheet" type="text/css" href="static/css/style.css">
</head>
<body>
<!-- 头部开始 -->
<div class="header">
<div class="menu"></div>
</div>
<!-- 主体部分 -->
<div class='contents'>
<div class='content'>
<div class="contentMenu"></div>
<div class="contentPic">
<div class="contentPic_l"></div>
<div class="contentPic_r"></div>
</div>
<div class='clear'></div>
<div class="contentPic_ul">
<div class="contentPic_ul_0"></div>
<div class="contentPic_ul_1" style="background:url(static/images/midAD1.jpg);margin-right:13px;"></div>
<div class="contentPic_ul_1" style="background:url(static/images/midAD2.jpg);margin-right:13px;"></div>
<div class="contentPic_ul_1" style="background:url(static/images/midAD3.jpg);"></div>
</div>
<div class="contentShop"><!-- 小米闪购-->
<h3>小米闪购</h3>
<div class="contentShop_0" style="margin-right:12.5px;border-top:1px solid red;" ></div>
<div class="contentShop_0" style="margin-right:12.5px;border-top:1px solid red;"></div>
<div class="contentShop_0" style="margin-right:12.5px;border-top:1px solid red;"></div>
<div class="contentShop_0" style="margin-right:12.5px;border-top:1px solid red;"></div>
<div class="contentShop_0" style="border-top:1px solid red;"></div>
</div>
<div class='clear'></div>
<div class="contentImg" style="background:url(static/images/longAD1.jpg);"></div>
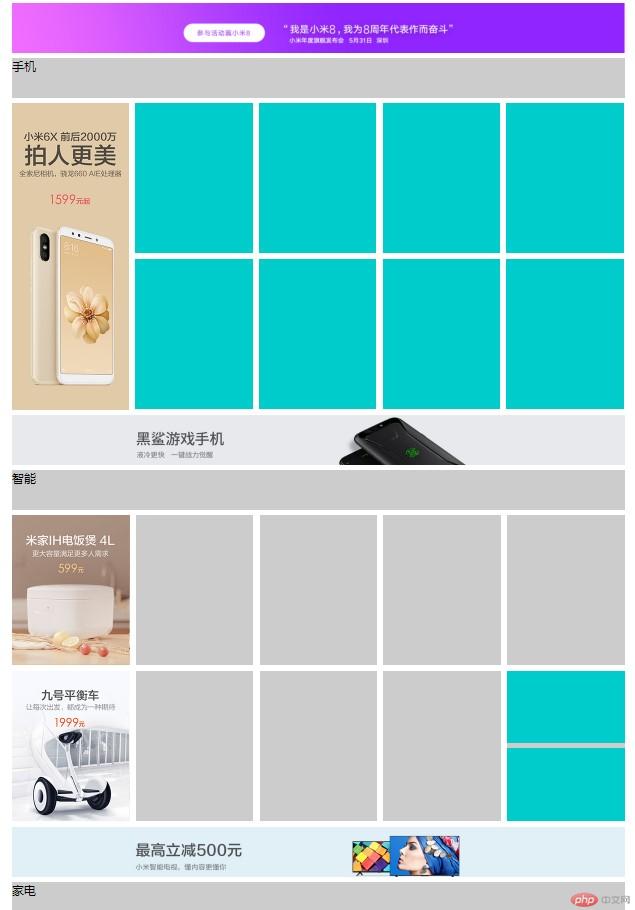
<div class="contentUL">手机</div>
<div class="contentPhone">
<div class="contentPhone_l"></div>
<div class="contentPhone_r">
<div style="margin-right: 12.5px;"></div>
<div style="margin-right: 12.5px;"></div>
<div style="margin-right: 12.5px;"></div>
<div></div>
<div style="margin-right: 12.5px; margin-top: 12.5px"></div>
<div style="margin-right: 12.5px; margin-top: 12.5px"></div>
<div style="margin-right: 12.5px;margin-top: 12.5px"></div>
<div style="margin-top: 12px"></div>
</div>
</div>
<div class="contentImg" style="background:url(static/images/longAD2.jpg);"></div>
<div class='clear'></div>
<div class="contentUL">智能</div>
<div class="contentPhone">
<div class="contentPhone_0" style="margin-right: 12.5px; background:url(static/images/buy/智能AD1.jpg)"></div>
<div class="contentPhone_1" style="margin-right: 12.5px; "></div>
<div class="contentPhone_1" style="margin-right: 12.5px; "></div>
<div class="contentPhone_1" style="margin-right: 12.5px; "></div>
<div class="contentPhone_1" ></div>
<div class="contentPhone_0" style="margin-right: 12.5px; margin-top: 12.5px;background:url(static/images/buy/智能AD2.jpg)""></div>
<div class="contentPhone_1" style="margin-right: 12.5px; margin-top: 12.5px;"></div>
<div class="contentPhone_1" style="margin-right: 12.5px; margin-top: 12.5px;"></div>
<div class="contentPhone_1" style="margin-right: 12.5px; margin-top: 12.5px;"></div>
<div class="contentPhone_1" style="margin-top: 12.5px; ">
<div class="contentPhone_1_t"></div>
<div class="contentPhone_1_d"></div>
</div>
</div>
<div class='clear'></div>
<div class="contentImg" style="background:url(static/images/longAD3.jpg);"></div>
<div class="contentUL">家电</div>
<div class="contentPhone">
<div class="contentPhone_0" style="margin-right: 12.5px; background:url(static/images/buy/家电AD1.jpg)"></div>
<div class="contentPhone_1" style="margin-right: 12.5px; "></div>
<div class="contentPhone_1" style="margin-right: 12.5px; "></div>
<div class="contentPhone_1" style="margin-right: 12.5px; "></div>
<div class="contentPhone_1" ></div>
<div class="contentPhone_0" style="margin-right: 12.5px; margin-top: 12.5px;background:url(static/images/buy/家电AD2.jpg)""></div>
<div class="contentPhone_1" style="margin-right: 12.5px; margin-top: 12.5px;"></div>
<div class="contentPhone_1" style="margin-right: 12.5px; margin-top: 12.5px;"></div>
<div class="contentPhone_1" style="margin-right: 12.5px; margin-top: 12.5px;"></div>
<div class="contentPhone_1" style="margin-top: 12.5px; ">
<div class="contentPhone_1_t"></div>
<div class="contentPhone_1_d"></div>
</div>
</div>
<div class="contentImg" style="background:url(static/images/longAD4.jpg);"></div>
<div class='clear'></div>
</div>
</div>
<!-- 底部 -->
<div class="footers">
<div class="footer">网页底部</div>
</div>
</body>
</html>