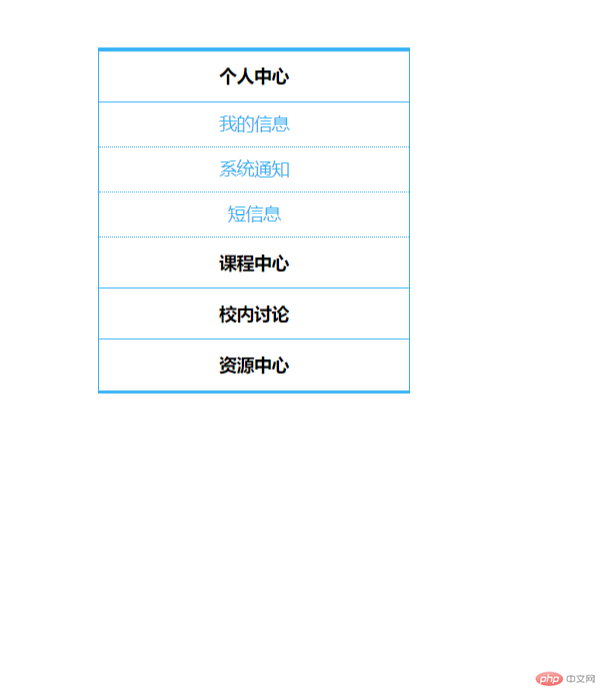
页面中常用平级下拉菜单实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>页面中常用平级下拉菜单(手风琴)</title>
<link rel="shortcut icon" href="static/images/logo.png" type="image/x-icon">
<link rel="stylesheet" type="text/css" href="static/css/style.css">
<script type="text/javascript" src="static/js/jquery.js"></script>
<script type="text/javascript">
$(function(){
/* $('.two').css('display','none')
var one=$('.one');
//console.log(one);
var two=$('.two');
//console.log(two);
$('.one').each(function(i){
$(this).click(function(){
if($(two[i]).css('display')=='none'){
$(two[i]).slideDown(400)
}else{
$(two[i]).slideUp(400)
}
})
})
*/
$('.two').hide()
$('.one').click(function(){
//console.log ($(this).next().css('display')=='none');
if($(this).next().css('display')=='none'){
$(this).next().slideDown(1000);
}else{
$(this).next().slideUp(1000);
}
})
})
</script>
</head>
<body>
<div>
<div>
<div>
<strong>个人中心</strong>
</div>
<div>
<div><a href="">我的信息</a></div>
<div><a href="">系统通知</a></div>
<div><a href="">短信息</a></div>
</div>
</div>
<div>
<div>
<strong>课程中心</strong>
</div>
<div>
<div><a href="">我的课程</a></div>
<div><a href="">课程资源</a></div>
<div><a href="">班级统计</a></div>
<div><a href="">课程题库</a></div>
</div>
</div>
<div>
<div>
<strong>校内讨论</strong>
</div>
<div>
<div><a href="">我的帖子</a></div>
<div><a href="">新回复</a></div>
<div><a href="">课程模块</a></div>
<div><a href="">问答中心</a></div>
</div>
</div>
<div>
<div>
<strong>资源中心</strong>
</div>
<div>
<div><a href="">教学资源</a></div>
<div><a href="">教学经历</a></div>
</div>
</div>
</div>
</body>
</html>*{
margin: 0px;
padding: 0px;
font-size: 14px;
font-family: "微软雅黑"
}
a{
text-decoration: none;
color: #36b2f5;
}
.nav{
width: 250px;
margin:70px auto;
border-top: 3px solid #36b2f5;
border-bottom: 2px solid #36b2f5;
}
.nav .one{
height: 40px;
line-height: 40px;
text-align: center;
border-left: 1px solid #36b2f5;
border-right: 1px solid #36b2f5;
border-bottom: 1px solid #36b2f5;
}
.two{
width: 248px;
border-left: 1px solid #36b2f5;
border-right: 1px solid #36b2f5;
}
.two div{
height: 35px;
line-height: 35px;
text-align: center;
border-bottom: 1px dotted #36b2f5;
}总结:通过这个案例,对于css中的一些细节理解更加清楚了,更加巩固了jquery的使用。