<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.mouse{width: 300px;height: 300px;border:1px solid #ccc;border-radius: 5px;}
#ul{width:500px;border-radius: 5px;border:1px solid #ccc;}
li{border:1px solid #ccc;height: 20px;line-height: 20px;text-align: center;}
</style>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("li").mousemove(function(aa){
//alert("aa")
//alert($this.val())
var str=$(this).text();
$(this).css("color","red");
$("#name").val(str);
$("#mou").val("鼠标移动");
})
$("li").click(function(aa){
var str=$(this).text();
$("#name").val(str);
$("#mou").val("鼠标点击");
var m=$(this).css("height")
if(m=="40px"){
$(this).css({"color":"yellow","height":"20px","line-height":"20px"})
}else{
$(this).css({"color":"yellow","height":"40px","line-height":"40px"})
}
})
$("li").mouseout(function(aa){
//alert("aa")
//alert($this.val())
var str=$(this).text();
$(this).css("color","#000");
$("#name").val(str);
$("#mou").val("鼠标离开");
})
$("li").dblclick(function(aa){
//alert("aa")
//alert($this.val())
var str=$(this).text();
$(this).css("color","red");
$("#name").val(str);
$("#mou").val("鼠标双击");
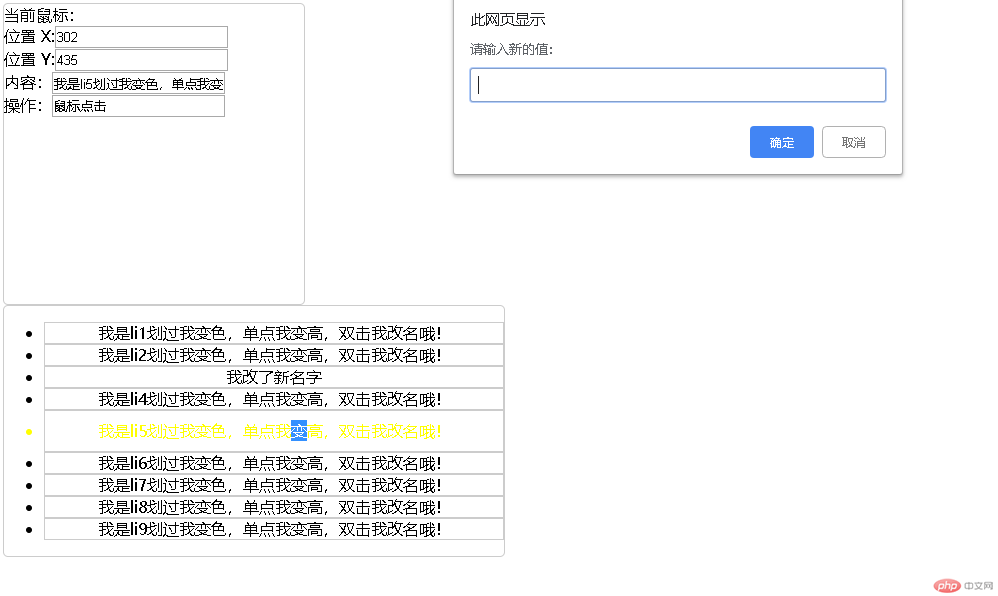
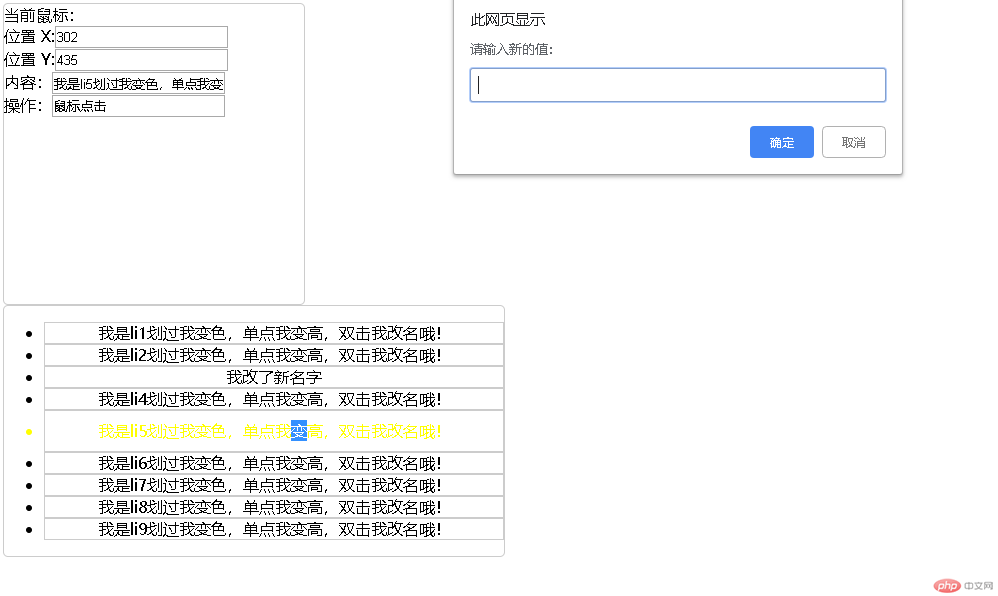
str=prompt("请输入新的值:");
if(str){
if(str!="")
{
$(this).text(str);
}
}else{
alert("输入失败");
}
})
})
$(window).mousemove(function(aa){
$("#pageX1").val(aa.pageX);
$("#pageY").val(aa.pageY);
})
</script>
</head>
<body>
<!-- <button>当鼠标滑过我时</button>mouseover
<button>当鼠标穿过我时</button>mouseenter
<button>当鼠标在我这移动时</button>mousemove
<button>当鼠标离开我时</button>mouseleave
<button>当标移开时</button>mouseout
<button>当鼠标按我时</button>mouseup
<button>当浏览器窗口大小改变时</button>resize
<button>鼠标位置</button> -->
<div>
当前鼠标:<br>
位置 X:<input type="text" id = "pageX1"><br>
位置 Y:<input type="text" id = "pageY"><br>
内容:<input type="text" id="name"><br>
操作:<input type="text" id="mou">
</div>
<div id="ul" >
<ul>
<li id = "li1">我是li1划过我变色,单点我变高,双击我改名哦!</li>
<li id = "li1">我是li2划过我变色,单点我变高,双击我改名哦!</li>
<li id = "li1">我是li3划过我变色,单点我变高,双击我改名哦!</li>
<li id = "li1">我是li4划过我变色,单点我变高,双击我改名哦!</li>
<li id = "li1">我是li5划过我变色,单点我变高,双击我改名哦!</li>
<li id = "li1">我是li6划过我变色,单点我变高,双击我改名哦!</li>
<li id = "li1">我是li7划过我变色,单点我变高,双击我改名哦!</li>
<li id = "li1">我是li8划过我变色,单点我变高,双击我改名哦!</li>
<li id = "li1">我是li9划过我变色,单点我变高,双击我改名哦!</li>
</ul>
</div>
</body>
</html>