微博字数限定练习一

尝试了让表情框在点击表情按钮后在上方显示,用了定位等方法还是会出现问题。
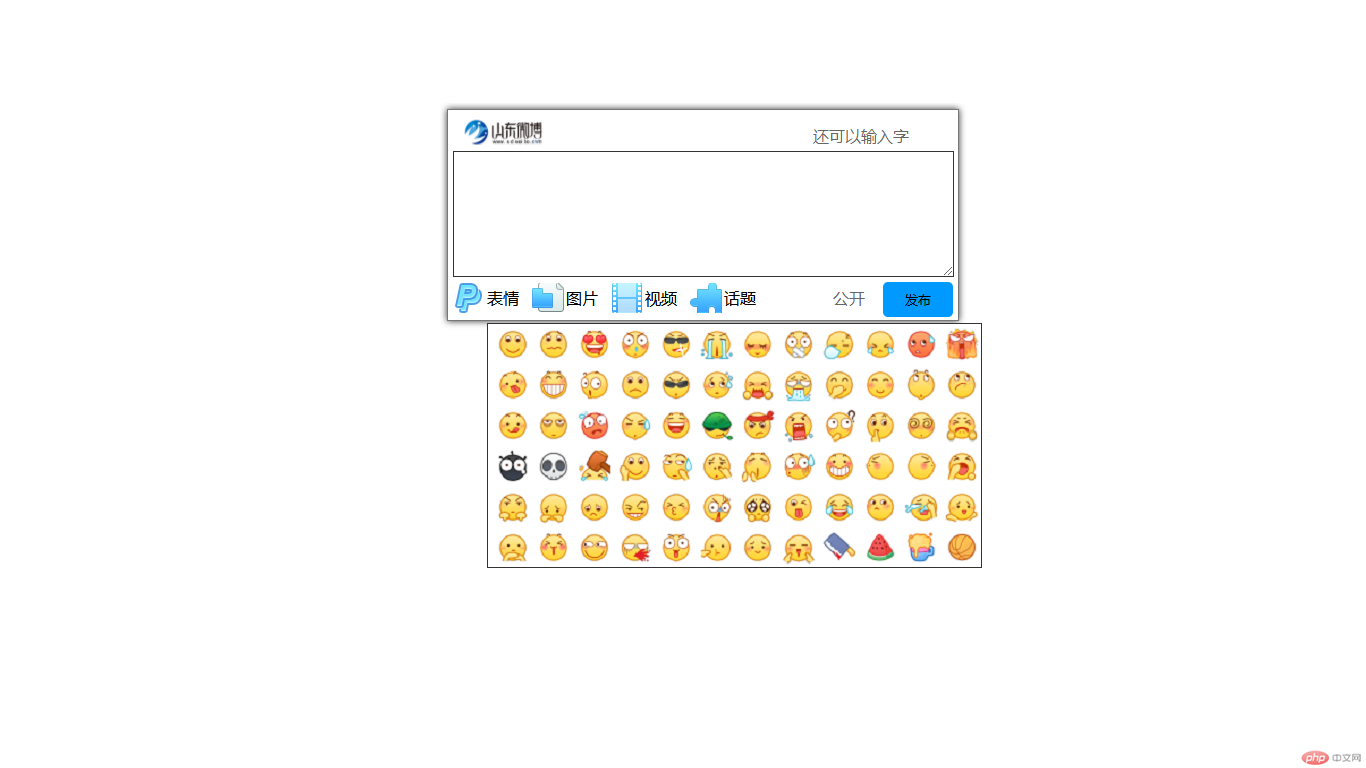
在前端课程学习完毕后,想尝试模仿制作点击浮出的表情框会半透明输入框。并置于按钮上方。
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
.cont{width:500px;height:200px;border:1px solid #777;box-shadow:0px 0px 10px #333;margin:10px auto;padding:5px;}
img{width:80px;height:26px;margin:4px 0px 0px 10px;float:left;}
.cont-top{float:left;margin-left:270px;margin-top:10px;text-align:right;color:#666;}
#text{width:495px;height:120px;margin-top:5px;border:1px solid #333;}
.cont #subs1,#subs2,#subs3,#subs4,#subs5{float:left;width:45px;height:30px;line-height:30px;padding-left:34px;margin-top:6px;}
#subs1{background:url(http://ico.ooopic.com/ajax/iconpng/?id=81173.png) no-repeat left center; position:relative;}
#subs2{background:url(http://ico.ooopic.com/ajax/iconpng/?id=81161.png) no-repeat left center;}
#subs3{background:url(http://ico.ooopic.com/ajax/iconpng/?id=81155.png) no-repeat left center;}
#subs4{background:url(http://ico.ooopic.com/ajax/iconpng/?id=81164.png) no-repeat left center;}
#subs5{margin-left:30px;margin-right:5px;color:#666;}
#butn{float:left;width:70px;height:35px;margin-top:5px;border:none;background:#09F;border-radius:5px;}
#subs1 .exp{background:url(http://pic.downyi.com/upload/2018-1/20181151279118210.png) no-repeat;width:493px;height:243px;margin-top:10px;border:1px solid #333;display:none;}
#subs1:active .exp{display:block;position:absolute;}
</style>
<script type="text/javascript">
</script>
</head>
<body>
<div class="cont">
<img src="http://a2.att.hudong.com/62/03/01300534397568135130033826710.jpg" />
<div class="cont-top">还可以输入<span>字</span></div>
<textarea id="text"></textarea>
<span id="subs1">表情<div class="exp"></div></span>
<span id="subs2">图片</span>
<span id="subs3">视频</span>
<span id="subs4">话题</span>
<span id="subs5">公开</span>
<input type="button" value="发布" id="butn" />
</div>
</body>
</html>