<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{font-size: 11px}
.form{width: 500px;height: 700px;border:3px solid #ccc;border-radius: 5px;margin:10px auto;}
}
</style>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#agree").focus(function(){
$("#reg").removeAttr("disabled")
});
$("#refuse").focus(function(){
$("#reg").attr("disabled","")
})
$("#name").click(function(){
$("#name").css("background-color","#DD5246")
})
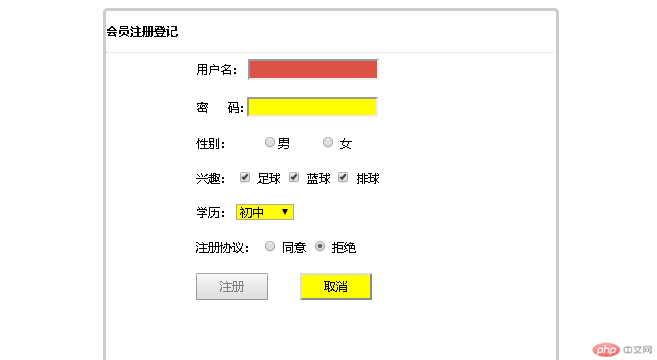
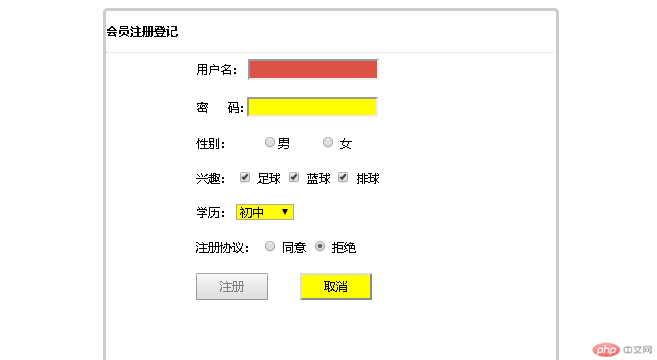
$(':selected').css('background','blue');
$(':enabled').css('background','yellow');
$(':selected').css('background','blue');
});
</script>
</head>
<body>
<!-- enabled 激活的input元素
disabled 禁用状态
selected 被选取的
checked 所有被选中的 -->
<div>
<h3 >会员注册登记</h3>
<hr>
<form action="" style="margin-left:100px;">
<label for="name">用户名:</label>
<input type="text" name="sex" id="name" />
<br/><br/>
<label for="password">密  码:</label>
<input type="password" name="sex" id="password" />
<br/><br/>
<label for="">性别:</label>  
<input type="radio" name="sex" id="sex1" value="男" checked /><label for="sex1">男</label>  
<input type="radio" name="sex" id="sex2" value="女" />
<label for="sex2">女</label>
<br/><br/>
<label for="hobby">兴趣:</label>
<input type="checkbox" name="hobby" id="hobby" />
<label for="hobby">足球</label>
<input type="checkbox" name="hobby" id="hobby1" />
<label for="hobby1">蓝球</label>
<input type="checkbox" name="hobby" id="hobby2" />
<label for="hobby2">排球</label>  
<br/><br/>
<label for="edu">学历:</label>
<select name="" id="edu">
<option>幼儿园</option>
<option>小学</option>
<option selected>初中</option>
<option>高中</option>
<option>大学</option>
</select>
<br/><br/>
<label for="">注册协议:</label>
<input type="radio" name="sex" id="agree" />
<label for="agree">同意</label>
<input type="radio" name="sex" id="refuse" checked/>
<label for="refuse">拒绝</label><br/><br/>
<input type="button" id="reg" value="注册" style="width:80px;height:30px" disabled/>   
<input type="reset" ="reset1" value="取消" style="width:80px;height:30px" />
<br/><br/><br/><br/>
</form>
</div>
</body>
</html>