layui搭建网站后台登陆页面总结
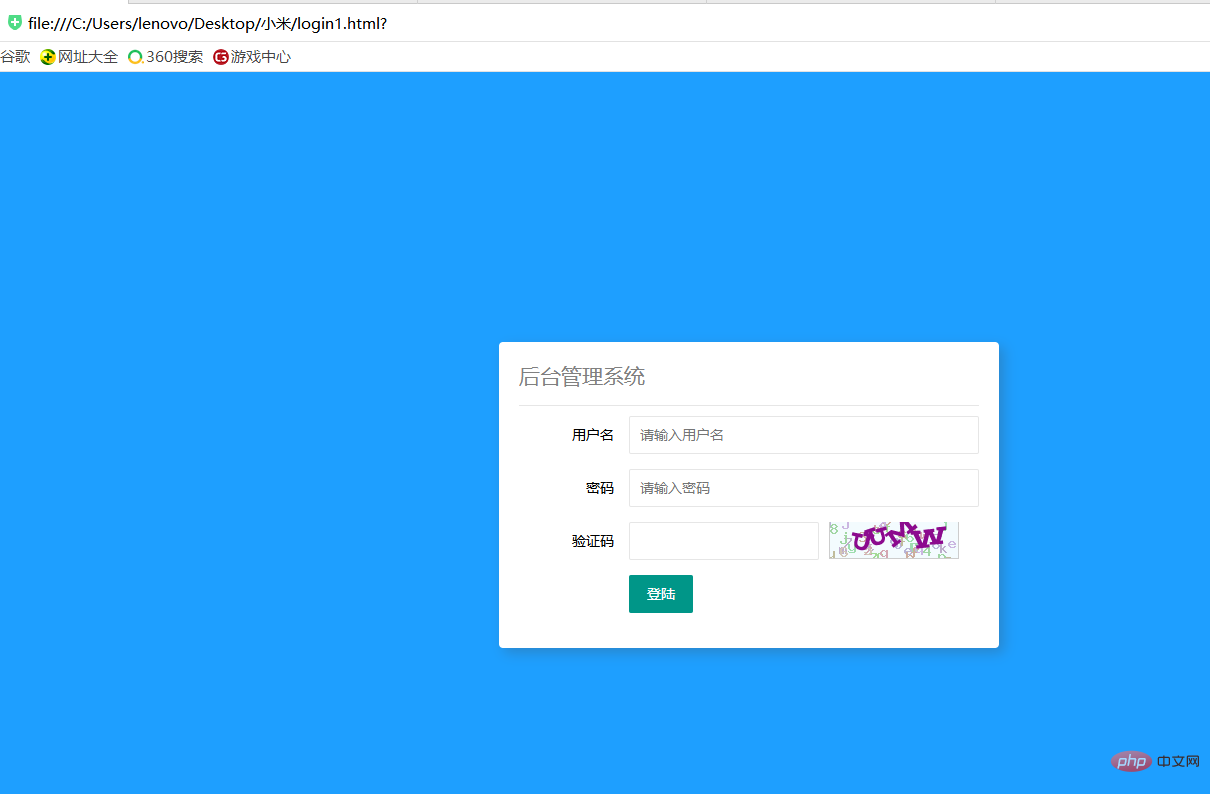
<!DOCTYPE html> <html> <head> <title>登陆</title> <!--引入核心样式文件--> <link rel="stylesheet" type="text/css" href="static/layui/css/layui.css"> <script type="text/javascript" src="static/layui/layui.js"></script> </head> <body> <body style="background: #1E9FFF"> <div style="width: 500px;margin: 270px auto 0px;"> <div style="background: #fff;border-radius: 4px;box-shadow: 5px 5px 20px #4444;padding: 20px;"> <form class="layui-form"> <div class="layui-form-item" style="color: gray"> <h2>后台管理系统</h2> </div> <hr> <div class="layui-form-item"> <label class="layui-form-label">用户名</label> <div class="layui-input-block"> <input type="text" placeholder="请输入用户名" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">密码</label> <div class="layui-input-block"> <input type="password" placeholder="请输入密码" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">验证码</label> <div class="layui-input-inline"> <input type="text" class="layui-input"> </div> <img src="static/images/yz.png"> </div> <div class="layui-form-item"> <div class="layui-input-block"> <button class="layui-btn" lay-submit lay-filter="formDemo">登陆</button> </div> </div> </form> </div> </div> </body> </body> </html>
layui是引用外部的css和js,然后根据layui网站上的示例复制自己需要的样式代码,根据自己的需求修改一下就可以了,很简单。减少了写css和js的代码工作量。