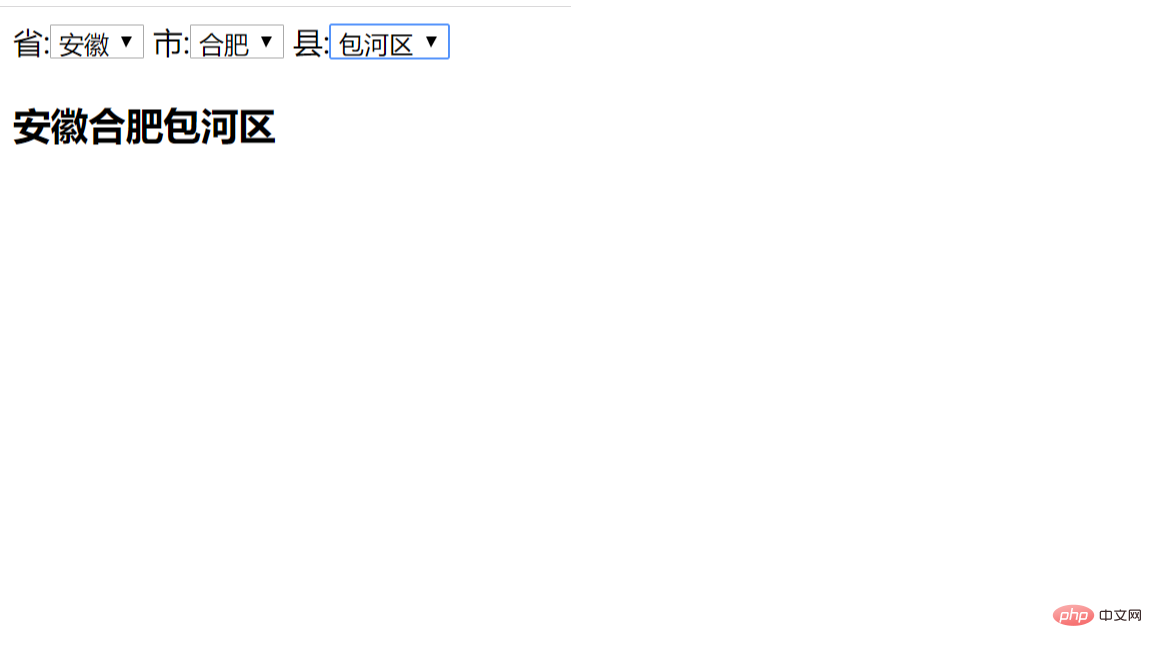
实现城市的三级联动选择
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>作业:ajax实现三级联动</title>
<script type="text/javascript" src="inc/jquery-3.3.1.min.js"></script>
</head>
<body>
省:<select name="" id="pro"></select>
市:<select name="" id="city"></select>
县:<select name="" id="area"></select>
<p id="show" style="font-size: 20px;font-weight: bold;"></p>
<script>
$(function () {
$.getJSON('inc/1.json',function(data){
// console.log(data);
let option='<option value="">选择(省)</option>';
$.each(data,function(i){
option+='<option value="'+data[i].proId+'">'+data[i].proName+'</option>';
})
//console.log(option);
$('#pro').html(option);
})
})
$('#pro').change(function(){
//console.log($(this).find(':selected').text());//查看当前选中的的省名称
$('#show').html($(this).find(':selected').text());
$('[value=""]').remove();
//console.log($(event.target).val());
$.getJSON('inc/2.json',function(data){
// console.log(data);
let option1='<option value="">选择(市)</option>'
$.each(data,function(i){
if(data[i].proId==$('#pro').val()){
option1+='<option value="'+data[i].cityId+'">'+data[i].cityName+'</option>';
}
})
//console.log(option1);
$('#city').html(option1);
})
})
$('#city').change(function(){
$('[value=""]').remove();
//console.log($(event.target).val());
$('#show').append($(this).find(':selected').text());
$.getJSON('inc/3.json',function(data){
//console.log(data);
let option2='<option value="">选择(县)</option>'
$.each(data,function(i){
if(data[i].cityId==$('#city').val()){
option2+='<option value="'+data[i].areaId+'">'+data[i].areaName+'</option>';
}
})
//console.log(option1);
$('#area').html(option2);
})
})
$('#area').change(function(){
console.log($(this).find(':selected').text())
$('#show').append($(this).find(':selected').text());
$('[value=""]').remove();
})
</script>
</body>
</html>总结:通过这几节课,学到了load()方法,$.get()、$.getJSON()、$.getScript、$.post()、$.ajax()函数的用法,实现了页面的无刷新和跳转更新,并且实现了课程当中案例,更加巩固了学到的知识。每天都有小小的进步,很开心。