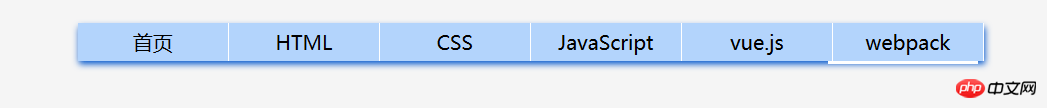
Monthai: jQuery下划线跟随导航实践总结
函数思路
(1)鼠标上移至li上获取name值,用于计算白条移动距离;
(2)将计算得到的距离赋予animate({left:$x+'px'},300),;
(3)鼠标移开时白条恢复至起始位置。
$(function(){
$('li').hover(
function(){
$x=parseInt($(this).attr('name'))*120
$('.block').stop().animate({left:$x+'px'},300)
}, //为什么是逗号???
function(){
$('.block').stop().animate({left:'0px'},300)
}
)
})实现要点
(1)白条的位置是相对menu定位;
(2)jQuery函数之间用逗号【,】隔开,不是分号。错误时提示:missing ) after argument list。

(3)如果li有边框,menu的整体宽度,白条移动的距离都会收到影响;

完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>下划线跟随导航</title>
<script src="js/jquery-3.3.1.js"></script>
<style type="text/css">
*{margin: 0px 0px; padding: 0px 0px;}
body{background: #F5F5F5;}
.menu{width: 720px; margin: 20px auto; line-height: 30px; height: 30px; box-shadow: 1px 3px 5px #0055CC;}
.block{height: 3px; width: 120px; background: white; position: relative; top: 30px;}
ul{list-style: none; position: relative;}
li{width: 100px; background-color: #B3D4FC; float: left;
border-right: 0px solid white; padding: 0px 10px; text-align: center;}
</style>
<script type="text/javascript">
$(function(){
$('li').hover(
function(){
$x=parseInt($(this).attr('name'))*120
$('.block').stop().animate({left:$x+'px'},300)
}, //为什么是逗号???
function(){
$('.block').stop().animate({left:'0px'},300)
}
)
})
</script>
</head>
<body>
<div class="menu">
<ul>
<li name="0">首页</li>
<li name="1">HTML</li>
<li name="2">CSS</li>
<li name="3">JavaScript</li>
<li name="4">vue.js</li>
<li name="5">webpack</li>
</ul>
<div class="block"></div>
</div>
</body>
</html>END