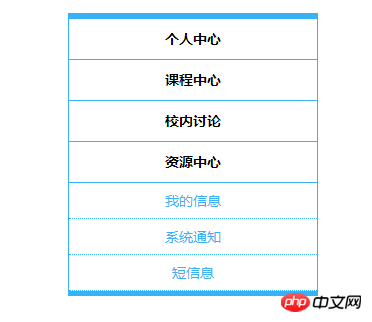
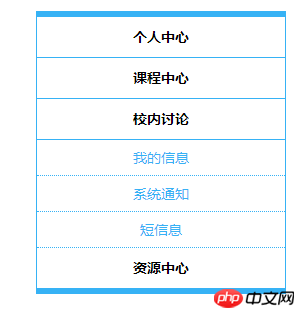
手风琴下拉菜单
 李铁蛋2018-11-15 21:32:14194
李铁蛋2018-11-15 21:32:14194<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>手风琴</title>
<link rel="stylesheet" href="static/css/style3.css">
<link rel="stylesheet" href="static/font-awesome/css/font-awesome.css">
<link rel="shortcut icon" href="static/images/logo1.png" type="image/x-icon">
<script type="text/javascript" src="static/js/jquery.js"></script>
</head>
<body>
<div class='nav'>
<div class="parent">
<div class="one">
<strong>个人中心</strong>
</div>
<div class="two">
<div><a href="">我的信息</a></div>
<div><a href="">系统通知</a></div>
<div><a href="">短信息</a></div>
</div>
</div>
<div class="parent">
<div class="one">
<strong>课程中心</strong>
</div>
<div class="two">
<div><a href="">我的信息</a></div>
<div><a href="">系统通知</a></div>
<div><a href="">短信息</a></div>
</div>
</div>
<div class="parent">
<div class="one">
<strong>校内讨论</strong>
</div>
<div class="two">
<div><a href="">我的信息</a></div>
<div><a href="">系统通知</a></div>
<div><a href="">短信息</a></div>
</div>
</div>
<div class="parent">
<div class="one">
<strong>资源中心</strong>
</div>
<div class="two">
<div><a href="">我的信息</a></div>
<div><a href="">系统通知</a></div>
<div><a href="">短信息</a></div>
</div>
</div>
</div>
<script type="text/javascript">
$(function(){
$(".two").css("display","none");
// var one = $(".one");
// var two = $(".two");
// $(".one").each(function(i){
// $(this).click(function(){
// if($(two[i]).css('display')=='none'){
// $(two[i]).slideDown(500);
// }else{
// $(two[i]).slideUp(500);
// }
// })
// })
/*只显示一个*/
$(".one").click(function(){
var index = $(".one").index(this);
// console.log(index);
if(!$(".two").eq(index).is(':animated')){
$(".two").eq(index).slideToggle(500);
}else{
return false;
}
$(this).parent().siblings().find(".two").slideUp(500);
})
})
</script>
</body>
</html>