Monthai: jQuery属性操作总结
属性获取/修改
没有严格界限,能获取就能修改。
alert($('div').css('color')) //只能获取行间样式
$('div').css('color','red') //可覆盖原来的color值
alert($('span').text()) //返回span中的内容
$('span').text('此内容可覆盖原来的文本内容')
alert($('p').html()) //与text()类似,但更强大
$('p').html('<h1>将p替换为h1</h1>') //可以插入标签
alert($('input').val()) //返回input的value值
$('input').val('changed') //修改input的value值class获取/操作
无论是添加还是删除,都仅针对行间,不能修改样式表。
$('div').addClass('box main') //添加名为box和main的类;执行后class="box main",多个类,用空格隔开
$('div').removeClass('box') //添加至行间,从行间移除
alert($('p').attr('class')) //返回class名
$('p').attr('class','navi') //将class属性值设置为navi,没有后者即返回原值
$('img').removeAttr('src') //移除属性
alert($('div').hasClass('box')) //返回是否hasClass('box'),布尔值
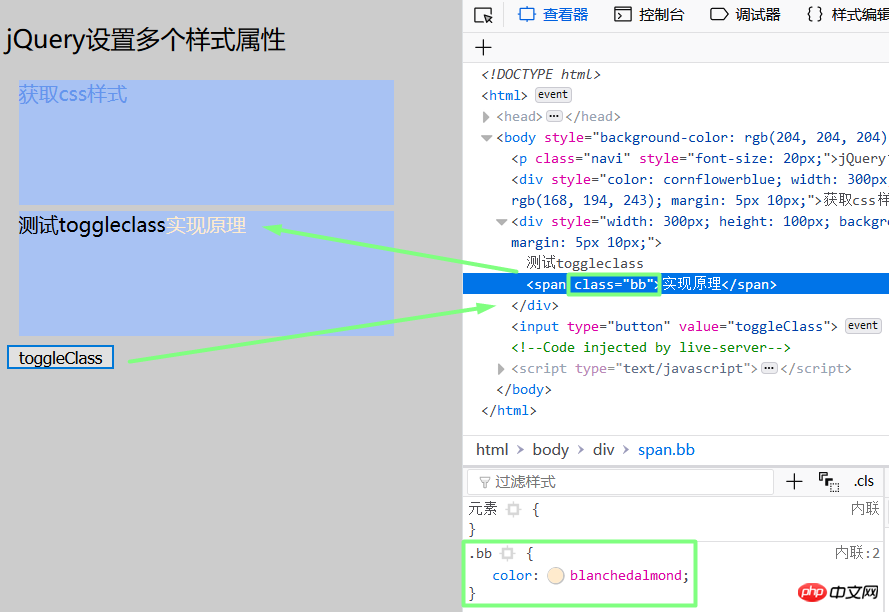
$('span,b').toggleClass('bb') //在span、b标签中添加类名bb,并调用样式表样式,再次执行删除以还原
END