正则表达式快速入门
首先简单介绍下正则表达式:
在编写处理字符串的程序或网页时,经常会有查找符合某些复杂规则的字符串的需要。正则表达式就是用于描述这些规则的工具。换句话说,正则表达式就是记录文本规则的代码。
下面就看看正则表达式里乱七八糟的字符都是什么意思:
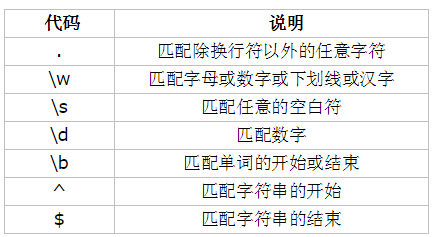
1、常用的元字符

那我们试着理解下:
\bhello\b 其实就是查找单词hello了——先是某个单词开始处(\b),然后是字符串hello,最后是单词结束处(\b)。
010-\d\d\d\d\d\d\d\d 比如北京的固定电话——先是010-,然后是8个数字(\d)。
^\d{18}$ 比如身份证号——先是字符串开始(^),然后是18位数字(\d),最后字符串结束($)。
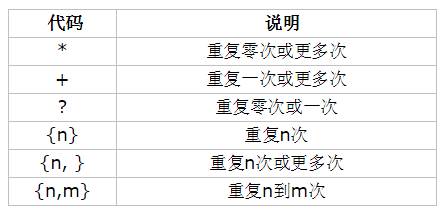
2、常用的限定符

\ba\w*\b 匹配以字母a开头的单词——先是某个单词开始处(\b),然后是字母a,然后是任意数量的字母或数字(\w*),最后是单词结束处(\b)。
windows\d+ 匹配windows开头后面是一位或多位数字的,windows7、windows10等等——\d+即匹配一次或多次数字。
010-\d{8} 也是匹配北京固定电话,跟上面010-\d\d\d\d\d\d\d\d是一个意思,这个更简便——\d{8}就是连续匹配八次数字的意思。
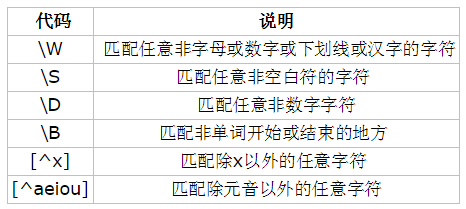
3、常用的反义代码

"s[^"]+" 匹配用引号括起来的以s开头的字符串。
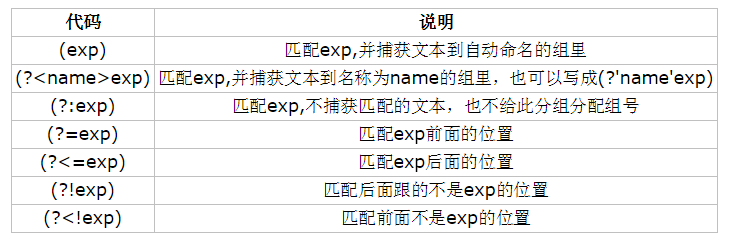
4、常用分组语法

\b\w*h(?!e)\w*\b 这个相对复杂一点,但是借助上面的表格,应该也能读懂,下面详细分析下——单词开始(\b);然后跟零个或多个字母(\w*),因为是单词嘛,就只能是字母啦;接着是字母h,后面接一个不是e的字符(?!e),然后又是零个或多个字母(\w*),直到单词结束(\b)。那我们就清楚了,也就是找“含有h字母,但h后面不是e的单词”,比如him、honey。而把诸如hello、help这样的单词排除。
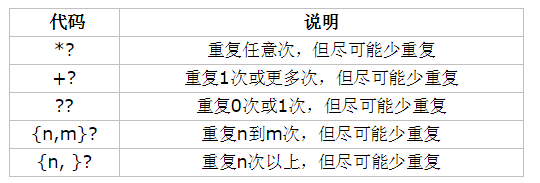
5、懒惰限定符

当正则表达式中包含能接受重复的限定符时,通常的行为是匹配尽可能多的字符。例如:a.*b 它将会匹配最长的以a开始,以b结束的字符串。如果用它来搜索aabab的话,它会匹配整个字符串aabab。这被称为贪婪匹配;但是用 a.*?b 搜索的话会匹配aab(第一到第三个字符)和ab(第四到第五个字符),这叫懒惰匹配。
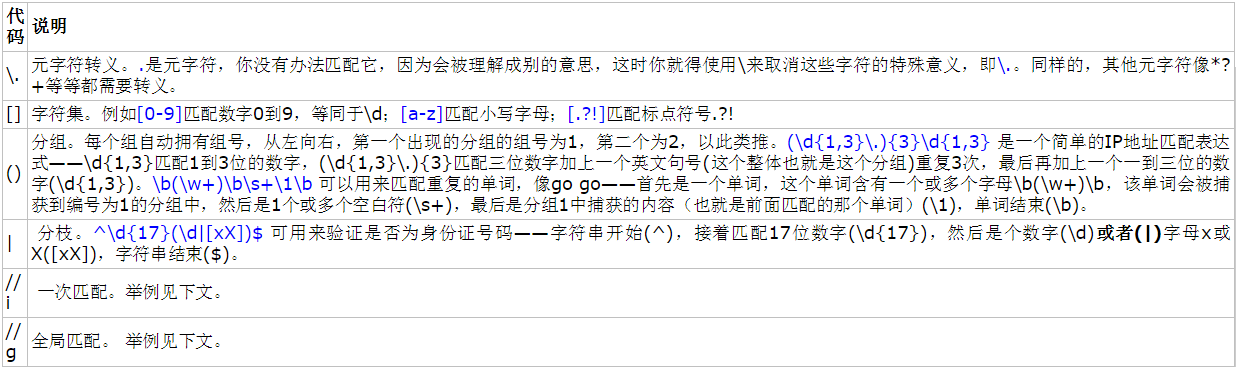
6、常用的其他符号

下面是//i和//g的用法,我们从一段代码中加深理解:
<html> <body> <script type="text/javascript"> var str="Welcome to Microsoft! "; str=str + "We are proud to announce that Microsoft has "; str=str + "one of the largest Web Developers sites in the world."; document.write(str.replace(/Microsoft/i, "W3School")); </script> </body> </html>
上面的代码呢,是想把字符串中的Microsoft替换成W3School,当正则表达式为/Microsoft/i时,运行结果:Welcome to W3School! We are proud to announce that Microsoft has one of the largest Web Developers sites in the world. 可以看出只有第一个Microsoft被替换了,即一次匹配。
我们将正则表达式/Microsoft/i改为/Microsoft/g,结果就变为:Welcome to W3School! We are proud to announce that W3School has one of the largest Web Developers sites in the world. 也就是说全文凡是有Microsoft的地方都被替换成W3School,即全局匹配。
当然还有很多代码没有涉及到,但是很多正则表达式应该能看懂了,入门了后面的学习就相对简单了。如果没懂可能确实我讲得不清楚。大家可以去搜索相关更多文章,每个作者表达事情的方式都不一样,你可以看看你能更快更好地接收谁的说法。