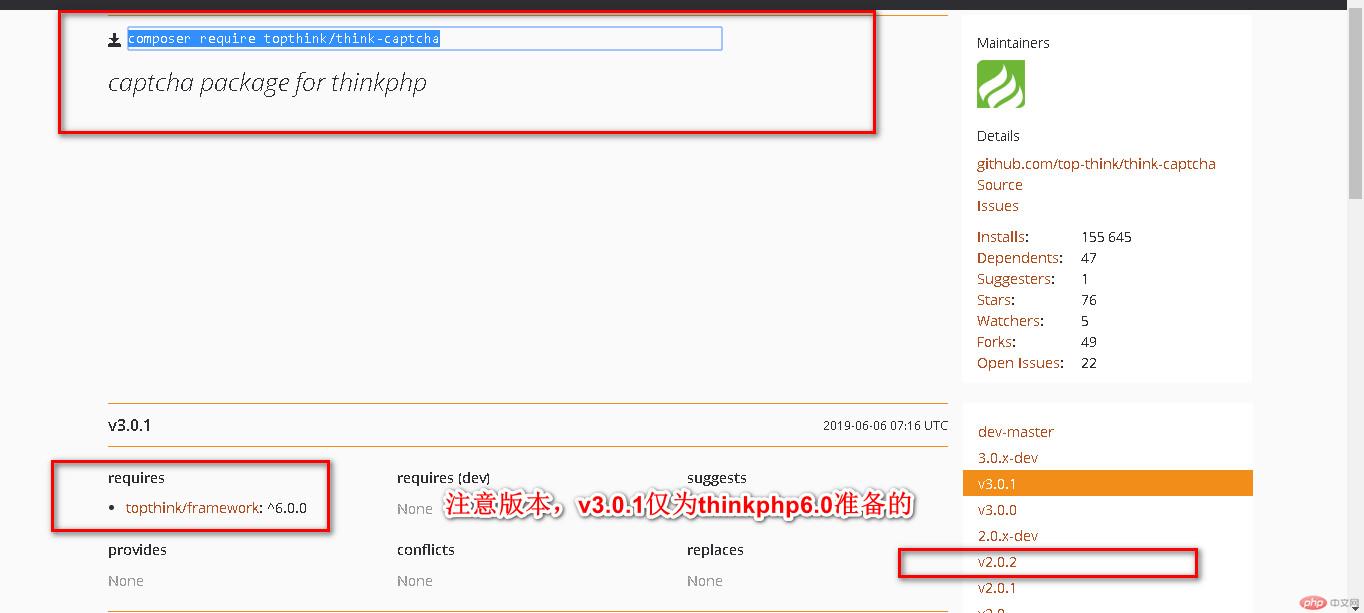
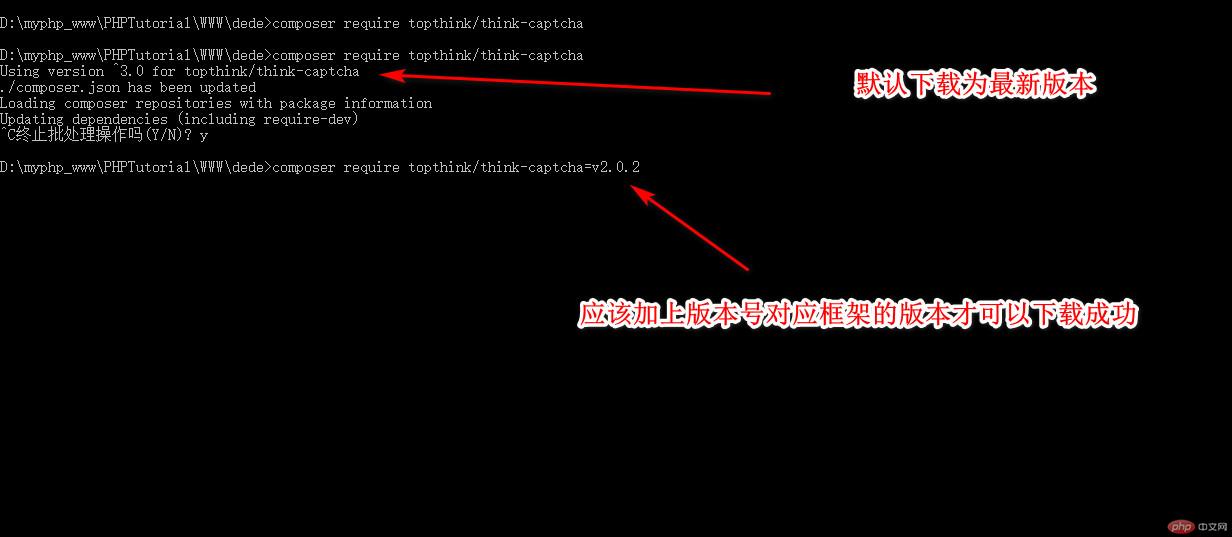
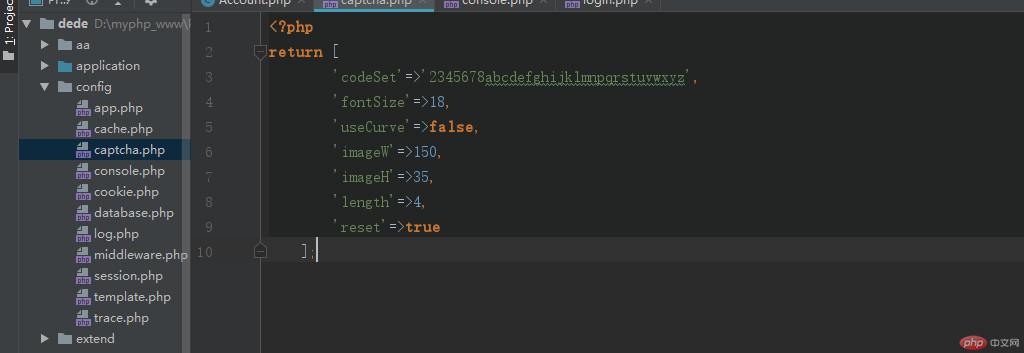
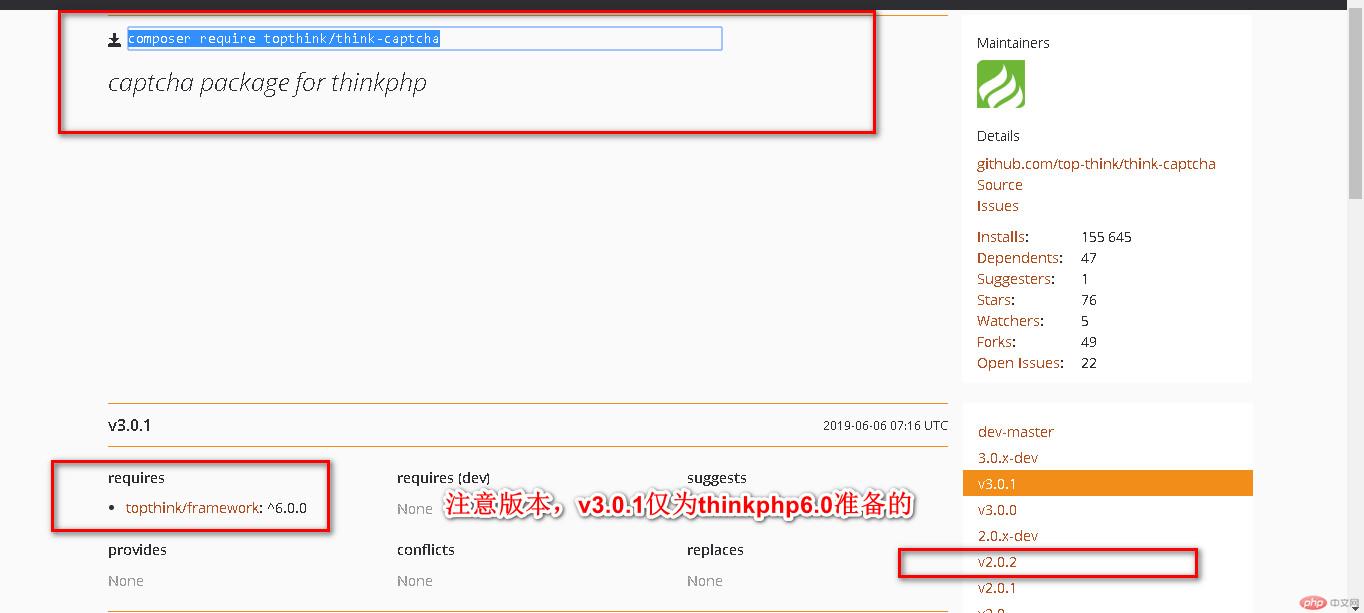
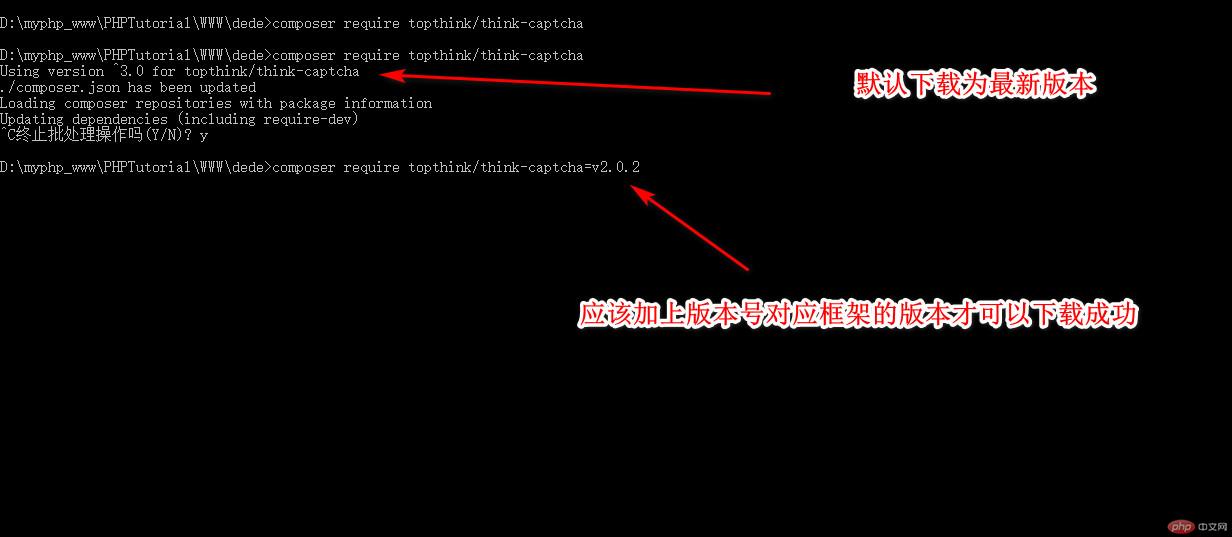
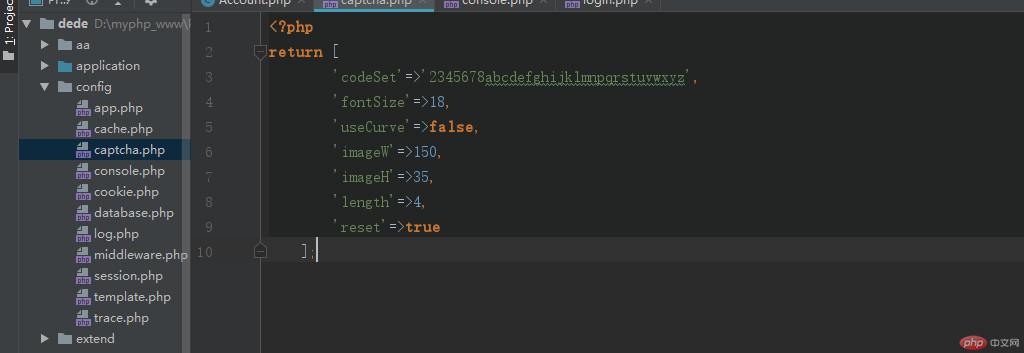
关于使用composer安装/配置thinkphp的验证码插件案例
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="/static/plugins/layui/css/layui.css">
<script type="text/javascript" src="/static/plugins/layui/layui.js"></script>
<style type="text/css">
body{background: #0094ff;}
</style>
</head>
<body>
<div style="position: absolute;left: 50%;top: 50%;width: 500px;margin-left: -250px;margin-top: -200px;">
<div style="background: #ffffff;padding: 20px;border-radius: 4px;box-shadow:5px 5px 20px #444444;">
<div>
<div style="color: gray;">
<h2>后台管理系统</h2>
</div>
<hr>
<div>
<label>用户名</label>
<div>
<input type="text" id="username">
</div>
</div>
<div>
<label>密 码</label>
<div>
<input type="password" id="password">
</div>
</div>
<div>
<label>验证码</label>
<div>
<input type="text" id="verifycode">
</div>
<img src="{:captcha_src()}" id="img" onclick="reloadImg()">
</div>
<div>
<div>
<button onclick="dologin()">登录</button>
</div>
</div>
</div>
</div>
</div>
</body>
</html>