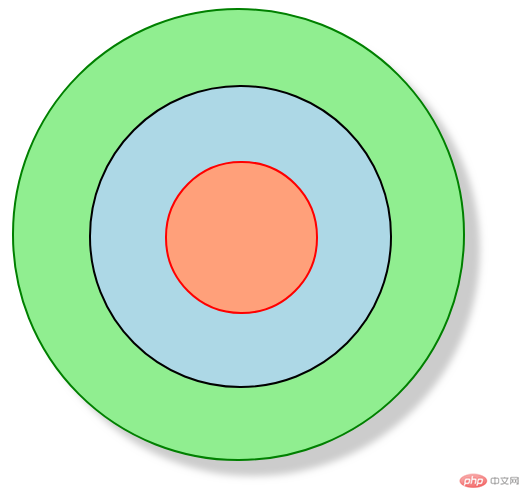
利用所学边框知识,完成自己的小案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style>
.box1{
width:300px;
height:300px;
background-color:lightgreen;
border:1px solid green;
border-radius:100%;
position: relative;
box-shadow:10px 10px 5px #ccc;
}
.box2{
width:200px;
height:200px;
background-color:lightblue;
border:1px double black;
border-radius:100%;
position: absolute;
left:50px;
top:50px;
}
.box3{
width:100px;
height:100px;
background-color:lightsalmon;
border:1px solid red;
border-radius:100%;
position: absolute;
left:50px;
top:50px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2">
<div class="box3"></div>
</div>
</div>
<script>
</script>
</body>
</html>效果