jquery选择器
jquery选择器分为几个类型:
基本选择器;层级选择器;内容选择器;顺序选择器;属性选择器;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="jquery-3.3.1.js"></script>
<style>
*{margin: 0;padding: 0;}
body{
background: lightgray;
}
.page{
margin: 20px auto;
width: 600px;
background: lightcyan;
height: 1000px;
}
.nav>li{
float: left;
width: 150px;
text-align: center;
background: darkmagenta;
padding: 0px;
color: lightgrey;
line-height:50px;
}
ul{
list-style: none;
}
.dropdown{position: relative;}
.dropdown-content{
position: absolute;
width: 150px;
display: none;
background: #0aa6ec;
}
.dropdown:hover .dropdown-content{
display: block;
}
.clear{clear: both;}
</style>
</head>
<body>
<div class="page">
<ul class="nav">
<li>首页</li>
<li class="dropdown">新闻
<ul class="dropdown-content">
<li id="global-news">国际新闻</li>
<li>国内新闻</li>
</ul>
</li>
<li>产品</li>
<li>联系我们</li>
</ul>
<div class="clear"></div>
<div class="content">
<p id="pid">第一个段落</p>
<p>第二个段落</p>
</div>
<div>
<input type="text" placeholder="请输入姓名" ><br>
<input type="text" placeholder="请输入姓名" disabled>
</div>
</div>
</body>
<script>
$(function () {
//一、基本选择器
//元素选择器
$("body").css("background","gray");
$("li").css("background","green")
//#id选择器
$("#global-news").css("font-family","PMingLiU");
$("#global-news").css("background","darkblue");
//类选择器
$(".dropdown-content").css("color","yellow");
//二、层级选择器
//匹配父元素的所有子元素
$(".content > p").css("font-size","20");
$(".content > p").css("color","darkgreen");
//匹配所有后代元素
$("body p").css("border-bottom","1px dotted black");
//匹配所有兄弟元素
$(".content > p").css("font-size","20");
//三、顺序选择器
//获取第一个和最后一个元素
$("li").first().text("首个li");
$("li").last().text("末尾li");
//四、内容选择器
$('li:contains(产品)').css("background","darkblue");
$('div:has(p)').css("padding-left","30px")//从效果来看,匹配所有祖先元素
//五、属性选择器
$('p[id]').css('color','blue');
$('input:disabled').attr('placeholder','这里不能用');
});
</script>
</html>
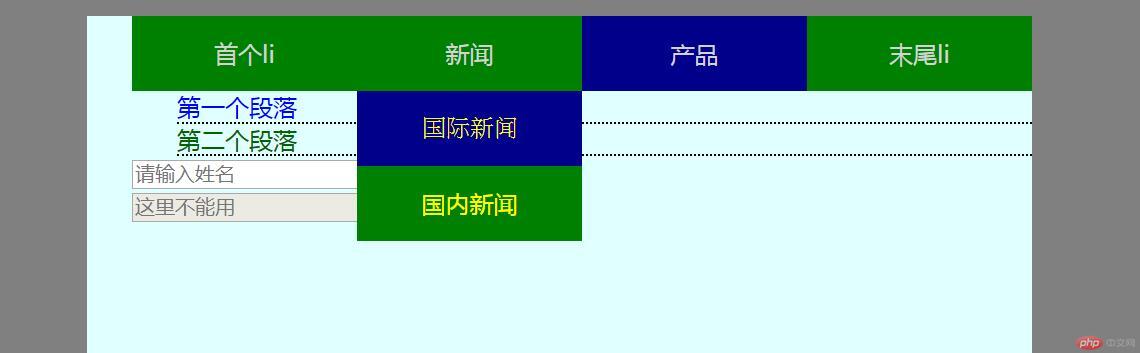
使用jquery选择器,能快速修改页面元素属性及内容