css下拉菜单
摘要:
运用display属性设置下拉菜单
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
*{margin: 0;padding: 0;}
body{
background: lightgray;
}
.page{
margin: 20px auto;
width: 600px;
background: lightcyan;
height: 1000px;
}
.nav>li{
float: left;
width: 150px;
text-align: center;
background: darkmagenta;
padding: 0px;
color: lightgrey;
line-height:50px;
}
ul{
list-style: none;
}
.dropdown-content{
display: none;
background: #0aa6ec;
}
.dropdown:hover .dropdown-content{
display: block;
}
</style>
</head>
<body>
<div class="page">
<ul class="nav">
<li>首页</li>
<li class="dropdown">新闻
<ul class="dropdown-content">
<li>国际新闻</li>
<li>国内新闻</li>
</ul>
</li>
<li>产品</li>
<li>联系我们</li>
</ul>
</div>
</body>
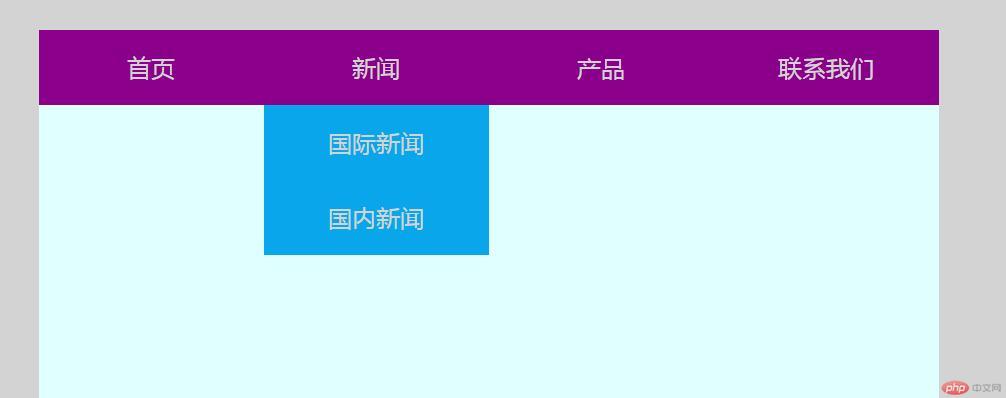
</html>效果图
总结:
设置下拉菜单的display属性为隐藏,通过li的hover,更改下拉菜单的display属性为block;