菜单的添加功能
1.控制器代码
<?php
namespace app\admins\controller;
use think\Controller;
use Util\SysDb;
class Menu extends Base{
public function index(){
$pid = (int)input('get.pid');
$where['pid'] = $pid;
// 加载菜单列表
$data['lists'] = $this->db->table('admin_menus')->where($where)->order('ord asc')->lists();
$data['pid'] = $pid;
// 子菜单
if($pid>0){
$parent = $this->db->table('admin_menus')->where(array('mid'=>$pid))->item();
$data['backid'] = $parent['pid'];
}
return $this->fetch('',$data);
}
// 添加、编辑菜单
public function add(){
$pid = (int)input('get.pid');
$mid = (int)input('get.mid');
$data['parent_menu'] = $this->db->table('admin_menus')->where(array('mid'=>$pid))->item();
$data['menu'] = $this->db->table('admin_menus')->where(array('mid'=>$mid))->item();
return $this->fetch('',$data);
}
// 保存菜单
public function save(){
$mid = (int)input('post.mid');
$data['pid'] = (int)input('post.pid');
$data['title'] = trim(input('post.title'));
$data['controller'] = trim(input('post.controller'));
$data['method'] = trim(input('post.method'));
$data['ord'] = (int)input('post.ord');
$data['ishidden'] = (int)input('post.ishidden');
$data['status'] = (int)input('post.status');
if($data['title'] == ''){
exit(json_encode(array('code'=>1,'msg'=>'菜单名称不能为空')));
}
if($data['pid']>0 && $data['controller'] == ''){
exit(json_encode(array('code'=>1,'msg'=>'控制器名称不能为空')));
}
if($data['pid']>0 && $data['method'] == ''){
exit(json_encode(array('code'=>1,'msg'=>'方法名称不能为空')));
}
if($mid){
$res = $this->db->table('admin_menus')->where(array('mid'=>$mid))->update($data);
}else{
$res = $this->db->table('admin_menus')->insert($data);
}
if(!$res){
exit(json_encode(array('code'=>1,'msg'=>'保存失败')));
}else{
exit(json_encode(array('code'=>0,'msg'=>'保存成功')));
}
}
// 删除菜单
public function delete(){
$mid = (int)input('post.mid');
$res = $this->db->table('admin_menus')->where(array('mid'=>$mid))->delete();
if(!$res){
exit(json_encode(array('code'=>1,'msg'=>'删除失败')));
}
exit(json_encode(array('code'=>0,'msg'=>'删除成功')));
}
}
2.视图类代码
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" type="text/css" href="/static/plugins/layui/css/layui.css">
<script type="text/javascript" src="/static/plugins/layui/layui.js"></script>
</head>
<body style="padding: 10px;">
<form class="layui-form">
<input type="hidden" name="pid" value="{$parent_menu.mid}">
<input type="hidden" name="mid" value="{$menu.mid}">
<?php if($parent_menu){?>
<div class="layui-form-item">
<label class="layui-form-label"><span style="color: green;">上级菜单</span></label>
<div class="layui-input-inline">
<input type="text" class="layui-input" disabled="true" style="color: green;" value="{$parent_menu.title}">
</div>
</div>
<?php }?>
<div class="layui-form-item">
<label class="layui-form-label">菜单名称</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" name="title" value="{$menu.title}">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">排序</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" name="ord" value="{$menu.ord}">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">控制器</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" name="controller" value="{$menu.controller}">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">方法</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" name="method" value="{$menu.method}">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">状态</label>
<div class="layui-input-inline">
<input type="checkbox" name="ishidden" lay-skin="primary" title="是否隐藏" value="1" {$menu.ishidden==1?'checked':''}>
<input type="checkbox" name="status" lay-skin="primary" title="是否禁用" value="1" {$menu.status==1?'checked':''}>
</div>
</div>
</form>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" onclick="save()">保存</button>
</div>
</div>
</body>
</html>
<script type="text/javascript">
layui.use(['layer','form'],function(){
var form = layui.form;
layer = layui.layer;
$ = layui.jquery;
});
function save(){
var pid = parseInt($('input[name="pid"]').val());
var title = $.trim($('input[name="title"]').val());
var controller = $.trim($('input[name="controller"]').val());
var method = $.trim($('input[name="method"]').val());
if(title==''){
layer.alert('请输入菜单名称',{'icon':2});
return;
}
if(pid>0 && controller==''){
layer.alert('请输入控制器',{'icon':2});
return;
}
if(pid>0 && method==''){
layer.alert('请输入方法名称',{'icon':2});
return;
}
$.post('/index.php/admins/menu/save',$('form').serialize(),function(res){
if(res.code>0){
layer.alert(res.msg,{'icon':2});
}else{
layer.msg(res.msg,{'icon':1});
setTimeout(function(){parent.window.location.reload();},1000);
}
},'json');
}
</script>
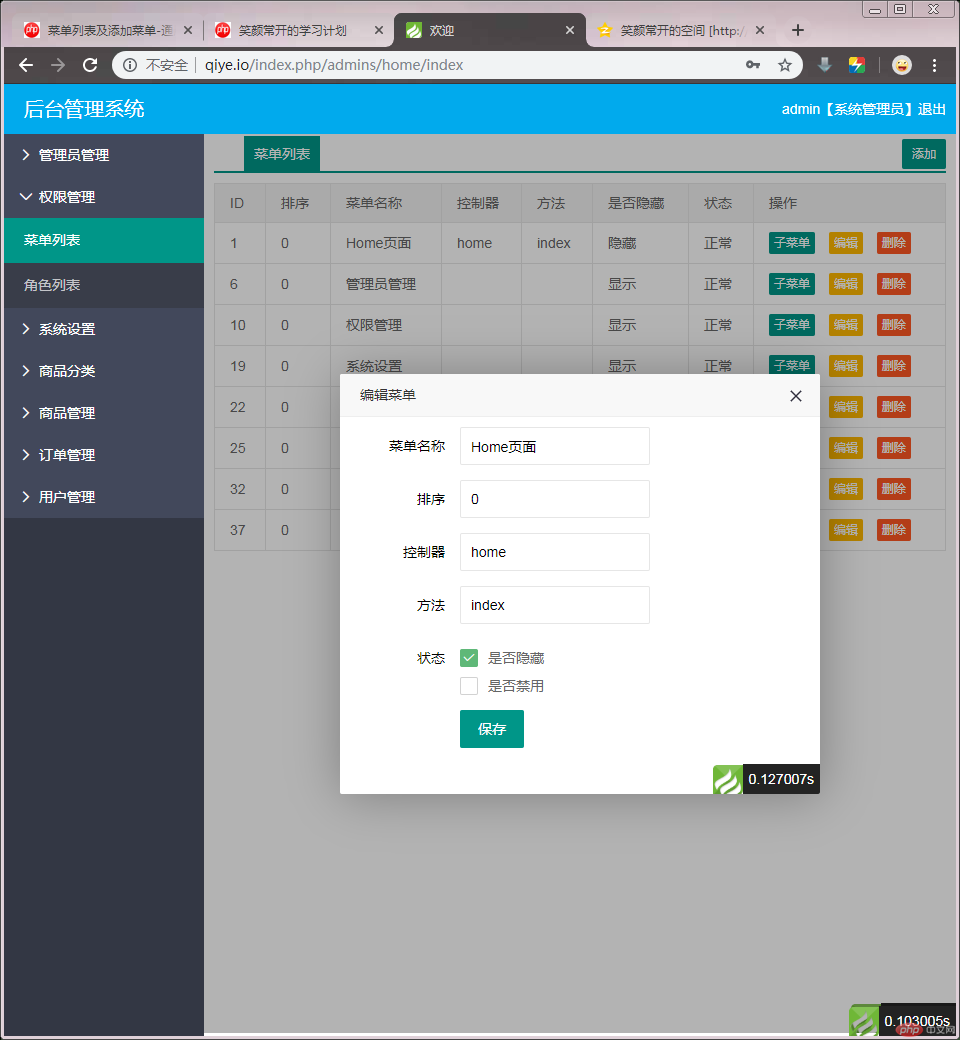
3.运行效果