实战:分类模块的实现
1.控制器类
<?php
namespace app\admin\controller;
use app\admin\controller\Common;
use app\admin\model\SortModel;
use think\facade\Request;
use think\facade\Session;
class Sort extends Common
{
public function index()
{
// 实例化模型
$sort = new SortModel();
// 查询数据并按照id的顺序每页八条数据
$sorts = $sort->order('id', 'desc')->paginate(8);
//将数据赋值给模板
$this->view->sorts = $sorts;
// 渲染分类列表
return $this->fetch();
}
public function DoAdd()
{
//获取提交过来的数据
$data = Request::param();
// 获取添加数据
$data['time'] = time();
// 获取发布管理员
$data['username'] = Session::get('username');
//实例化模型
$sort = new SortModel();
// 存储并验证
if ($sort->save($data)) {
return ['res' => 1, 'msg' => '添加成功'];
} else {
return ['res' => 1, 'msg' => '添加失败'];
}
}
public function edit()
{
// 获取需要修改的分类id
$sortId = Request::param('id');
// 使用分类的id查询对应的数据
$sort = SortModel::get($sortId);
// 将数据赋值给模板
$this->view->sort = $sort;
// 渲染编辑界面
return $this->fetch();
}
public function DoEdit()
{
//获取提交数据
$data = Request::param();
//实例化模型
$sort = new SortModel();
//修改更新操作
$info = $sort->save([
'title' => $data['title'],
'time' => time(),
'username' => Session::get('username')
], ['id' => $data['id']]);
//验证修改结果
if ($info) {
//返回对应值
return ['res' => 1, 'msg' => '修改成功!'];
} else {
return ['res' => 0, 'msg' => '修改失败!'];
}
}
public function del()
{
// 获取需要删除的分类id
$sortId = Request::param('id');
// 实例化模型
$sort = new SortModel();
// 删除并验证
if ($sort->destroy($sortId)) {
return ['res'=>1,'msg'=>'删除成功!'];
}
}
}
2.视图类
(1)编辑页edit.html
<!doctype html>
<html lang="en">
{include file="/public/header"}
<body>
<div class="x-body">
<form class="layui-form">
<div class="layui-form-item">
<label for="title" class="layui-form-label">
<span class="x-red">*</span>分类名
</label>
<div class="layui-input-inline">
<input type="text" id="title" name="title" value="{$sort.title}" required="" lay-verify="required"
autocomplete="off" class="layui-input">
<input type="hidden" value="{$sort.id}" id="id">
</div>
<div class="layui-form-mid layui-word-aux">
<span class="x-red">*</span>将会成为您唯一的分类名
</div>
</div>
<div class="layui-form-item">
<label for="L_repass" class="layui-form-label">
</label>
<button class="layui-btn" lay-filter="add" lay-submit="">
修改
</button>
</div>
</form>
</div>
<script src="/static/admin//lib/layui/layui.js"></script>
<script>
layui.use(['form','layer'], function(){
$ = layui.jquery;
var form = layui.form
,layer = layui.layer;
//自定义验证规则
form.verify({
nikename: function(value){
if(value.length < 5){
return '昵称至少得5个字符啊';
}
}
});
//监听提交
form.on('submit(add)', function(data){
console.log(data);
//发异步,把数据提交给php
$.post('{:url("DoEdit")}',{
'title':$('#title').val(),
'id':$('#id').val()
},function (data) {
if(data.res == 1){
layer.alert(data.msg, {icon: 6},function () {
// 获得frame索引
var index = parent.layer.getFrameIndex(window.name);
//关闭当前frame
parent.layer.close(index);
});
}else{
layer.alert(data.msg, {icon: 6},function () {
// 获得frame索引
var index = parent.layer.getFrameIndex(window.name);
//关闭当前frame
parent.layer.close(index);
});
}
})
return false;
});
});
</script>
</body>
</html>
(2)详情页index.html
<!doctype html>
<html lang="en">
{include file="/public/header"}
<body>
<div class="x-nav">
<span class="layui-breadcrumb">
<a href="">首页</a>
<a href="">演示</a>
<a>
<cite>导航元素</cite></a>
</span>
<a class="layui-btn layui-btn-small" style="line-height:1.6em;margin-top:3px;float:right" href="javascript:location.replace(location.href);" title="刷新">
<i class="layui-icon" style="line-height:30px">ဂ</i></a>
</div>
<div class="x-body">
<div class="layui-row">
<form class="layui-form layui-col-md12 x-so layui-form-pane">
<input class="layui-input" placeholder="分类名" id="title" name="title">
<button class="layui-btn" lay-submit="" lay-filter="sreach"><i class="layui-icon"></i>添加</button>
</form>
</div>
<table class="layui-table layui-form">
<thead>
<tr>
<th width="70">ID</th>
<th width="200">分类名</th>
<th width="200">管理员</th>
<th width="200" >创建时间</th>
<th width="200">操作</th>
</thead>
<tbody>
{volist name="sorts" id="sort"}
<tr>
<td>{$sort.id}</td>
<td>{$sort.title}</td>
<td>{$sort.username}</td>
<td>{$sort.time|date="Y-m-d"}</td>
<td class="td-manage">
<button class="layui-btn layui-btn layui-btn-xs" onclick="x_admin_show('编辑','{:url(\'edit\')}?id={$sort.id}')"><i class="layui-icon"></i>编辑</button>
<button class="layui-btn-danger layui-btn layui-btn-xs" onclick="member_del(this,'{$sort.id}')" href="javascript:;" ><i class="layui-icon"></i>删除</button>
</td>
</tr>
{/volist}
</tbody>
</table>
<div class="page">
<div>
{$sorts|raw}
</div>
</div>
</div>
<style type="text/css">
</style>
<script>
layui.use(['form'], function(){
form = layui.form;
form.on('submit(sreach)', function(data){
console.log(data);
$.post("{:url('DoAdd')}",{
'title':$('#title').val()
},function (data) {
if (data.reg == 1){
layer.msg(data.msg,{icon:1,time:1000});
}else{
layer.msg(data.msg,{icon:1,time:1000});
}
})
return false;
})
});
/*用户-删除*/
function member_del(obj,id){
layer.confirm('确认要删除吗?',function(index){
//发异步删除数据
$.get('{:url(\'Sort/del\')}','id='+id,function (data) {
if (data.res == 1){
$(obj).parents("tr").remove();
layer.msg(data.msg,{icon:1,time:1000});
}
})
});
}
</script>
</body>
</html>
3.模板类
<?php
namespace app\admin\model;
use \think\Model;
class SortModel extends Model
{
protected $table = 'sort';
protected $pk = 'id';
}
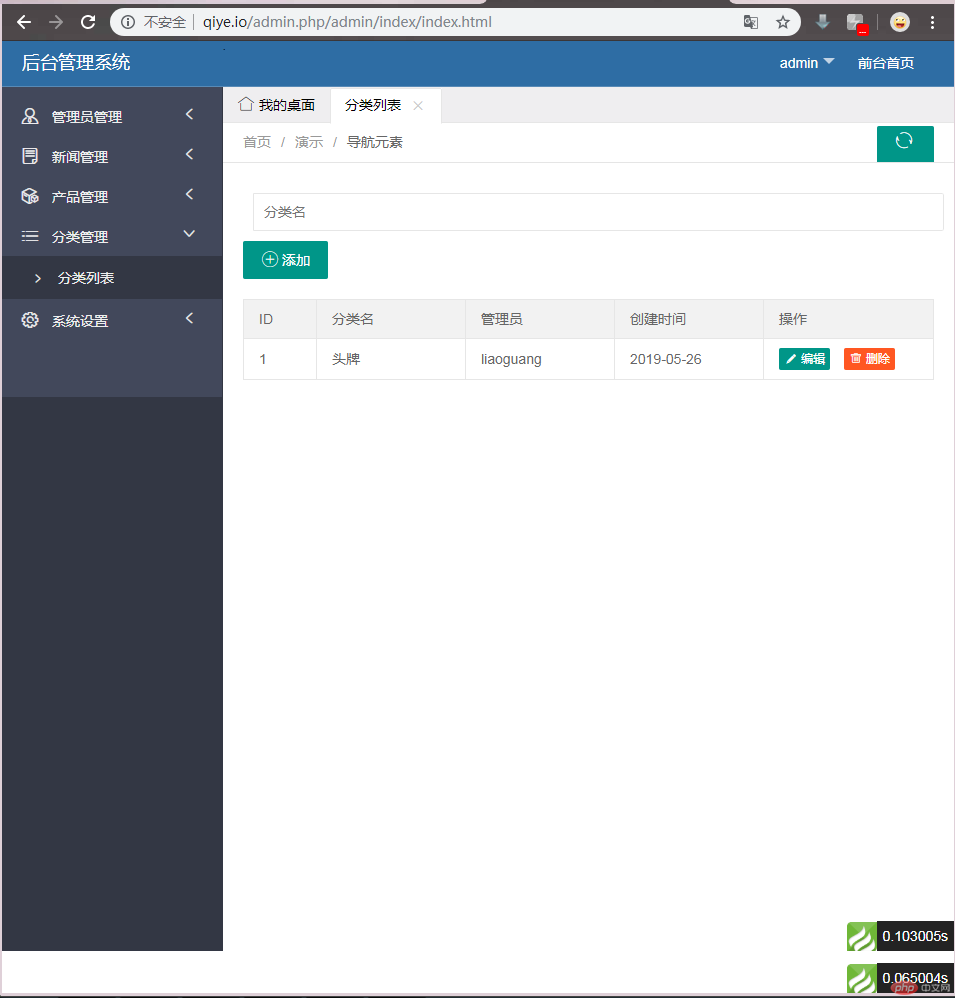
4.运行结果