

<!DOCTYPE html>
<html>
<head>
<title>document</title>
<meta charset="utf-8">
<link rel="shortcut icon" type="image/x-icon" href="static/images/footlogo.png" />
<link rel="stylesheet" type="text/css" href="static/css/login.css">
</head>
<body>
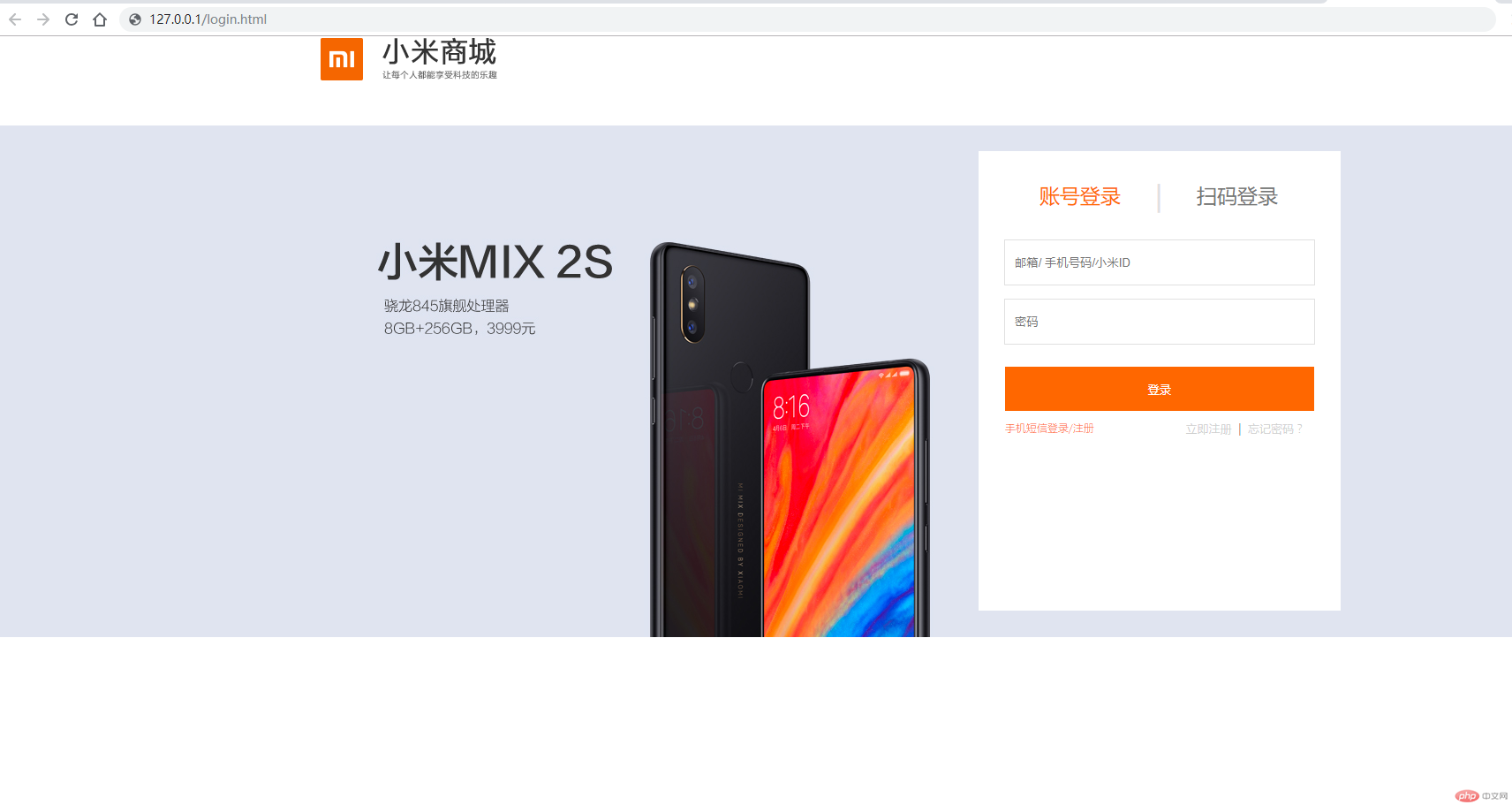
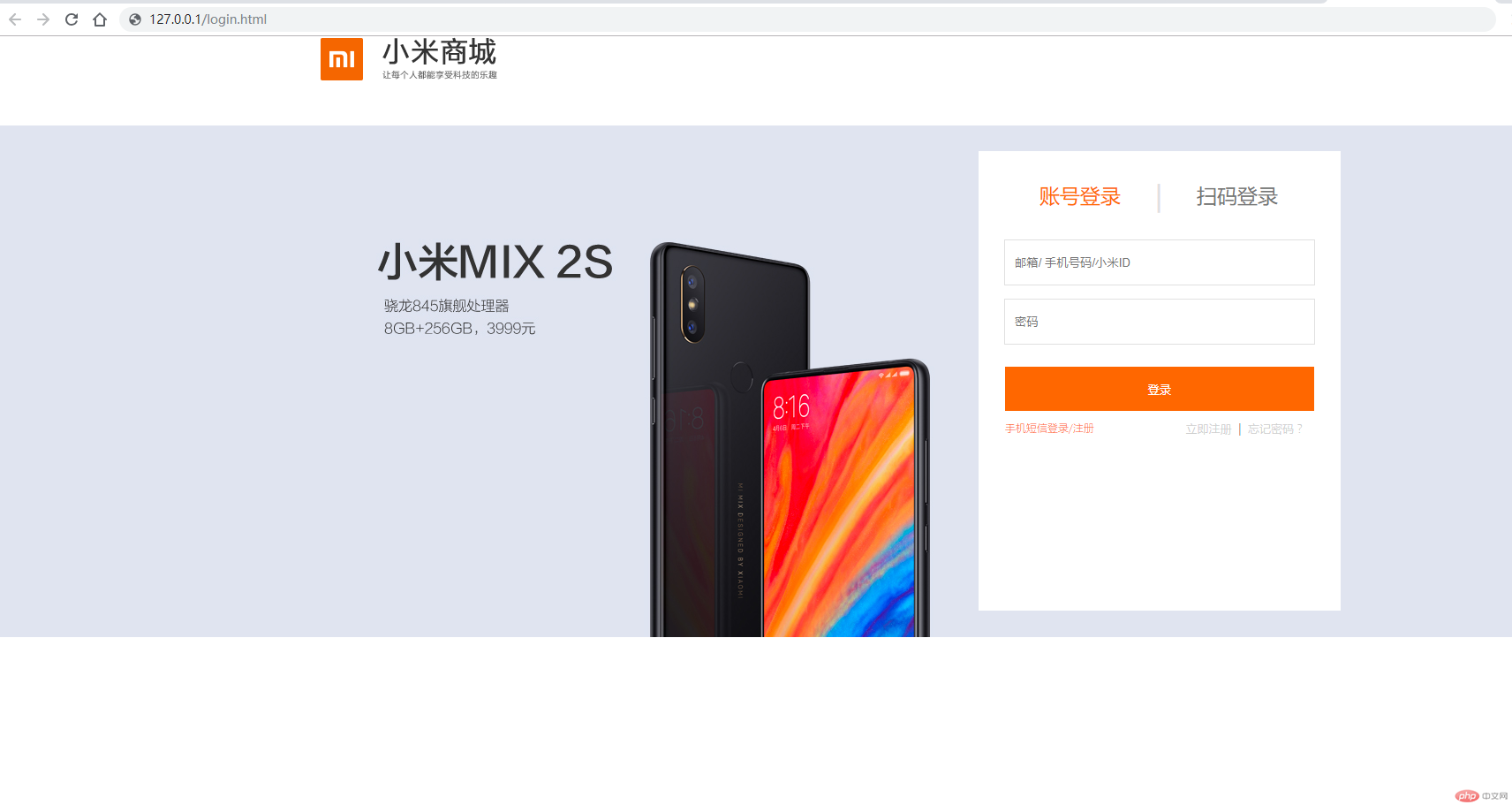
<div class="header">
<a href="./index.html"><img src="static/images/5.png"></a>
</div>
<div class="content">
<div class="login_content">
<div class="login_form">
<div class="login_form_main">
<p style="color: #ff6700;" id="regTabs_0" onclick=" ChangeReg('0','register_',1)">账号登录</p>
<span>|</span>
<p id="regTabs_1" onclick=" ChangeReg('1','register_',1)">扫码登录</p>
</div>
<div class="clear"></div>
<div class="login_form_content" id="register_0">
<form>
<input type="text" name="username" placeholder="邮箱/ 手机号码/小米ID">
<input type="text" name="password" placeholder="密码">
<button>登录</button>
</form>
<h6><a href="" style="color: #ff6700;">手机短信登录/注册</a><span><a href="">立即注册</a> | <a href="">忘记密码?</a></span></h6>
</div>
<div class="login_form_content0" style="display: none;" id="register_1">
<img src="static/images/下载.png">
<p>使用<span style="color: #ff6700;">小米商城APP</span>扫一扫</p>
<p>小米手机可打开「设置」>「小米帐号」扫码登录</p>
</div>
</div>
</div>
</div>
<script type="text/javascript">
function ChangeReg(divId,divName,Count) {
for(var i=0;i<=Count;i++){
document.getElementById(divName+i).style.display='none'
}
document.getElementById(divName+divId).style.display='block'
if(divId==0){
document.getElementById('regTabs_0').style.color='#ff6a00'
document.getElementById('regTabs_1').style.color='#757575'
}
if(divId==1){
document.getElementById('regTabs_0').style.color='#757575'
document.getElementById('regTabs_1').style.color='#ff6a00'
}
}
</script>
</body>
</html>