jQuery左边划出导航
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link rel="stylesheet" type="text/css" href="font-awesome/css/font-awesome.css"/>
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<title>作业</title>
<style type="text/css">
*{margin: 0;padding: 0;}
li{list-style: none;}
a{text-decoration: none;}
#body{width: 70px;position: fixed;top: 50px;left: 0;}
#body>ul>li{background-color: red;margin-top:10px;width: 70px;height: 50px;line-height: 50px;text-align: center;border-top-right-radius:15px;border-bottom-right-radius: 15px ;font-size: 25px;}
#body>ul>li>a{color: #fff;}
/*padding-top: 15px;padding-bottom: 15px;* 不要使用这个 因为在margin-left就隐藏不了/
</style>
<script type="text/javascript">
$(function(){
$('#body>ul').stop().animate({
marginLeft:'-50px'
},500);
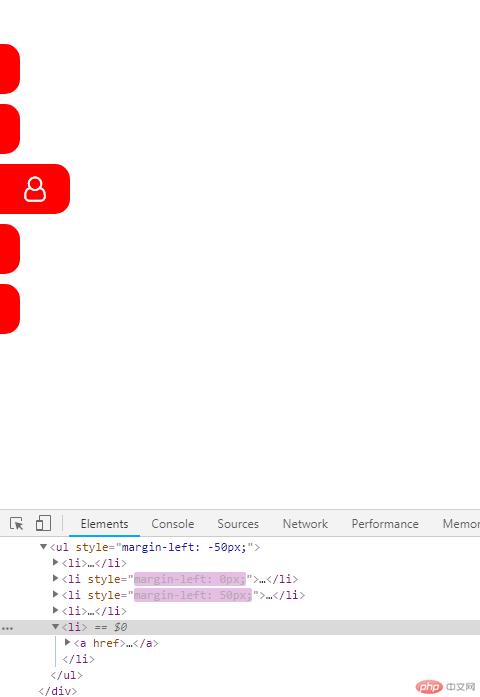
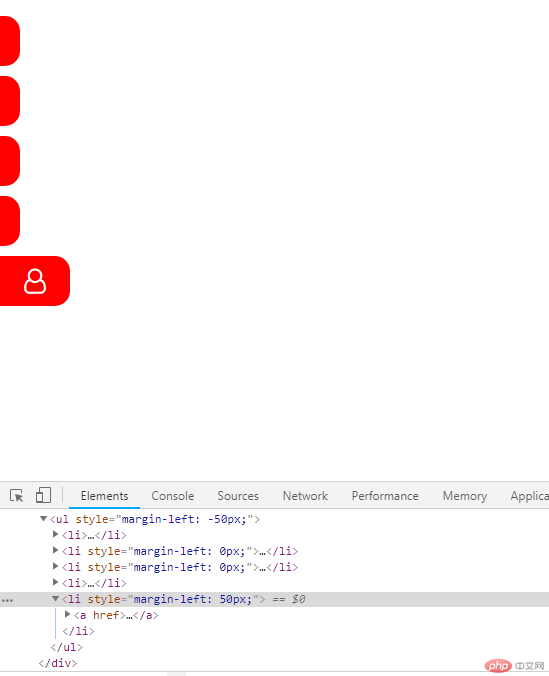
$('#body>ul>li').mousemove(function(){
$(this).stop().animate({marginLeft:'50px'},200);
})
$('#body>ul>li').mouseleave(function(){
$(this).stop().animate({marginLeft:'0px'},200);
})
})
</script>
</head>
<body>
<div id="body">
<ul>
<li><a href=""><i class="fa fa-check-circle-o"></i></a></li>
<li><a href=""><i class="fa fa-user-o"></i></a></li>
<li><a href=""><i class="fa fa-user-o"></i></a></li>
<li><a href=""><i class="fa fa-user-o"></i></a></li>
<li><a href=""><i class="fa fa-user-o"></i></a></li>
</ul>
</div>
</body>
</html>