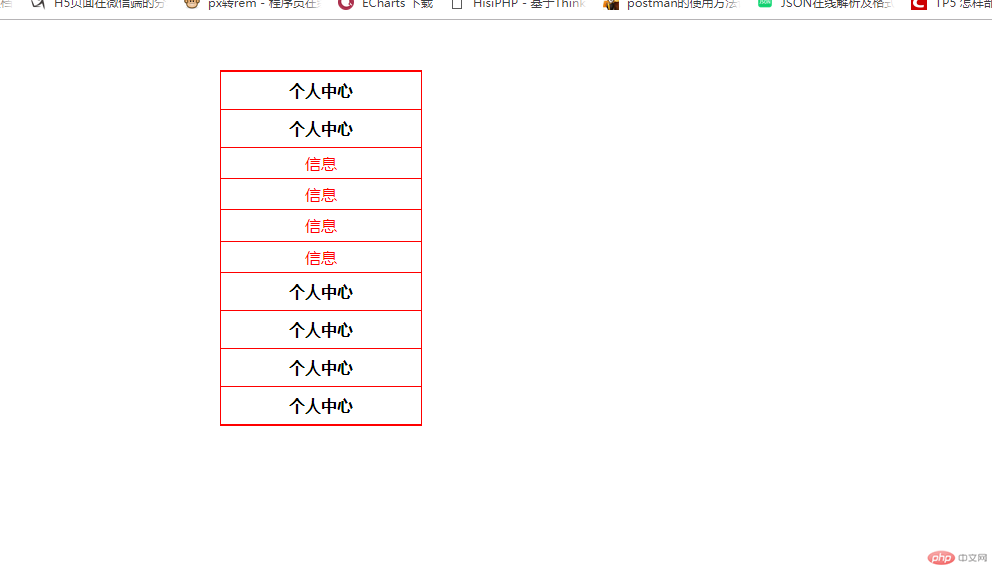
无序列表实现 手风琴的下拉
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<style type="text/css">
*{padding: 0;margin: 0;}
li{list-style: none;}
a,a:hover{text-decoration: none;}
#nav{width: 200px;margin: 0 auto;margin-top: 50px;border: 1px solid red;}
#nav>ul>li>span{width: 100%;font-size: 16px;height: 100%;font-weight: 900;text-align: center;display: inline-block;padding: 8px 0;cursor: pointer;border-bottom: 1px solid red}
#nav>ul>li:nth-child(1)>span{border-top: 1px solid red;}
#nav>ul>li>span:hover{color: #999;}
.nav_son{width: 100%;}
.nav_son>p>a{display: inline-block;padding: 5px 0;width: 100%;text-align: center;color: #FF0000;}
.nav_son>p{width: 100%;border-bottom: 0.2px solid red;}
.nav_son>p>a:hover{color: #666;}
</style>
<script type="text/javascript">
$(function(){
$('.nav_son').css('display','none')
$('#nav>ul>li').on('click',function(){
$(this).find('.nav_son').slideToggle(500);
$(this).siblings().find('.nav_son').slideUp(500)
})
})
</script>
</head>
<body>
<div id="nav">
<ul>
<li><span>个人中心</span>
<div>
<p><a href="">信息</a></p>
<p><a href="">信息</a></p>
<p><a href="">信息</a></p>
<p><a href="">信息</a></p>
</div>
</li>
<li><span>个人中心</span>
<div>
<p><a href="">信息</a></p>
<p><a href="">信息</a></p>
<p><a href="">信息</a></p>
<p><a href="">信息</a></p>
</div>
</li>
<li><span>个人中心</span></li>
<li><span>个人中心</span></li>
<li><span>个人中心</span></li>
<li><span>个人中心</span></li>
</ul>
</div>
</body>
</html>