<?php
/**
* default.php php入口页面
*/
include __DIR__."/config/config.php";
$smarty->display('default.html');{* default.html 模板继承文件并对模板文件区块进行重写*}
{*继承模板布局内容*}
{extends file="mod.html"}
{*对模板标题内容区块重写*}
{block name="title"}
模板标题-亲爱的xxx会员
{/block}
{*对广告位1内容区块重写*}
{block name="advert1"}
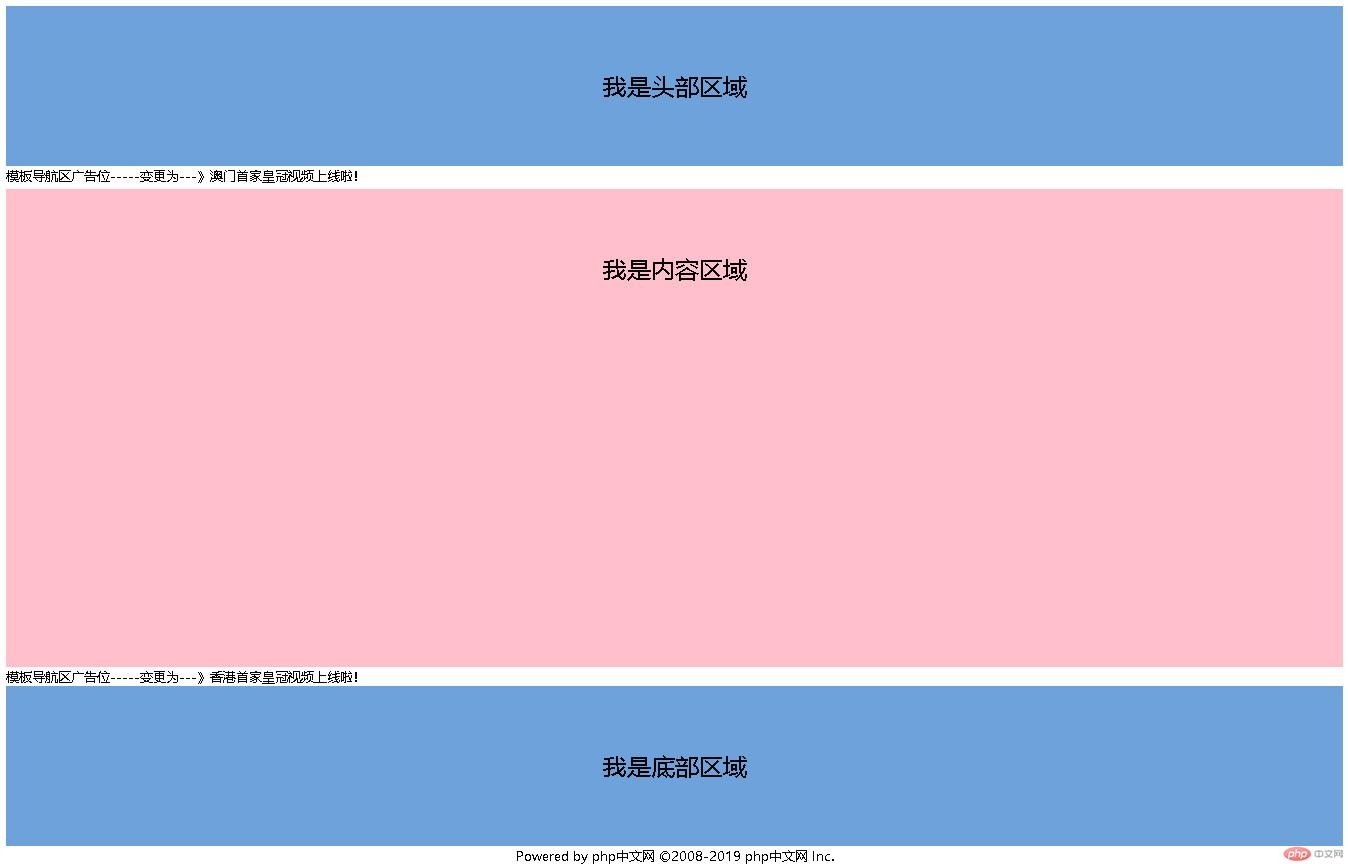
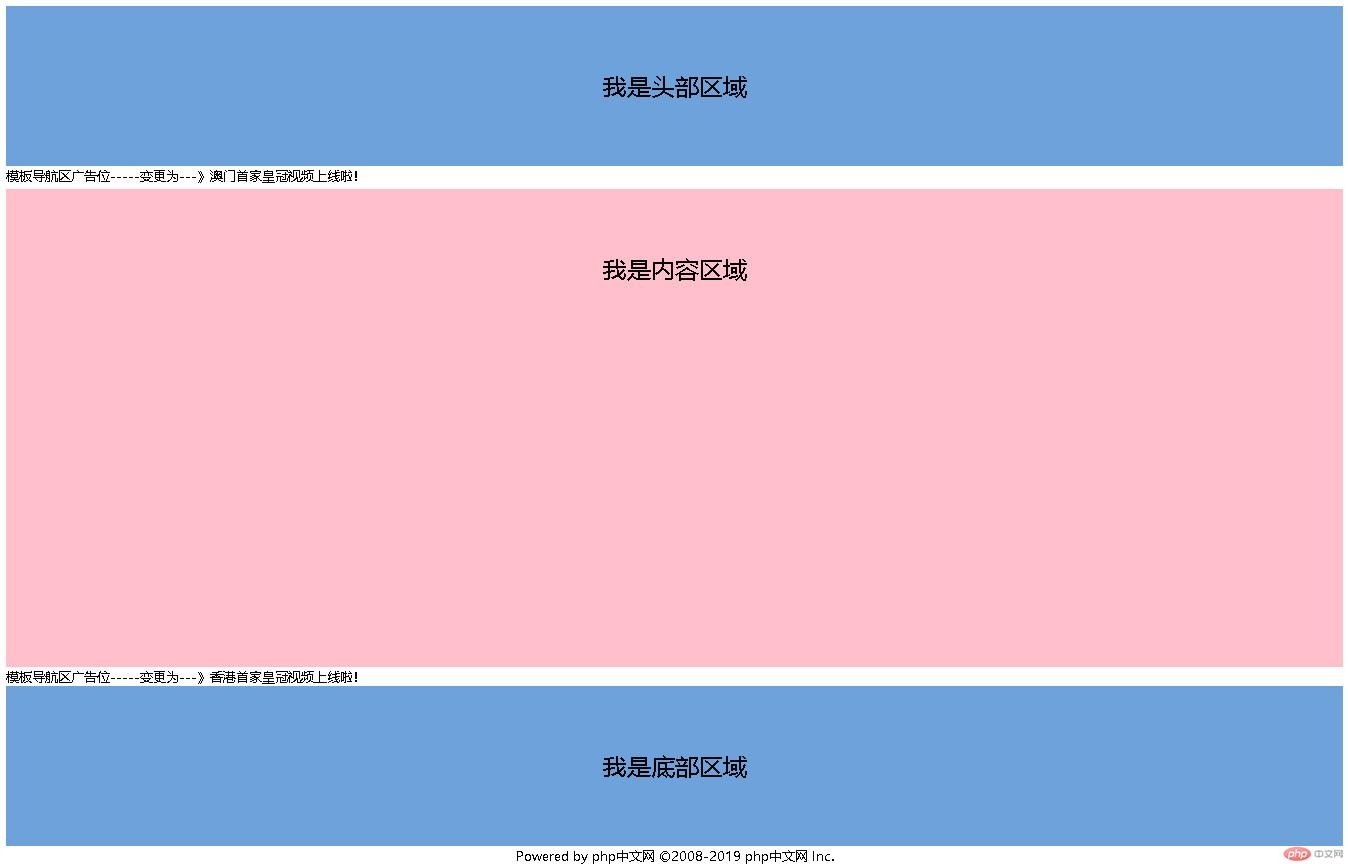
<div>模板导航区广告位-----变更为---》澳门首家皇冠视频上线啦!</div>
{/block}
{*对广告位2内容区块重写*}
{block name="advert2"}
<div>模板导航区广告位-----变更为---》香港首家皇冠视频上线啦!</div>
{/block}{*mod.html 模板布局页面*}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>{block name="title"}模板标题{/block}</title>
</head>
<body>
{*模板头部*}
{include file="public/head.html"}
{*模板导航区广告位*}
{block name="advert1"}
模板导航区广告位
{/block}
{*模板内容区*}
{include file="public/content.html"}
{*模板内容区和广告位*}
{block name="advert2"}
模板主体内容广告位
{/block}
{* 底部内容版权信息*}
{include file="public/footer.html" copyright="Powered by php中文网 ©2008-2019 php中文网 Inc."}
</body>
</html>{*head.html 模板头部内容*}
<div class="head" style="width: 100%;height: 200px;background-color: #6da3da">
<span style="font-size: 30px;
width: 100%;
height: 200px;
line-height:200px;
display: block;
text-align: center;
">我是头部区域</span>
</div>{* content.html 模板中部正内容区域*}
<div class="conternt" style="background-color: pink;width: 100%;height: 600px;margin-top: 5px;">
<span style="font-size: 30px;
width: 100%;
height: 200px;
line-height:200px;
display: block;
text-align: center;
">我是内容区域</span>
</div>{*footer.html 模板尾部内容区域*}
<div class="footer" style="width: 100%;height: 200px;background-color: #6da3da">
<span style="font-size: 30px;width: 100%;height: 200px;line-height:200px;display: block;text-align: center;">我是底部区域</span>
<div style="text-align: center">{$copyright}</div>
</div>