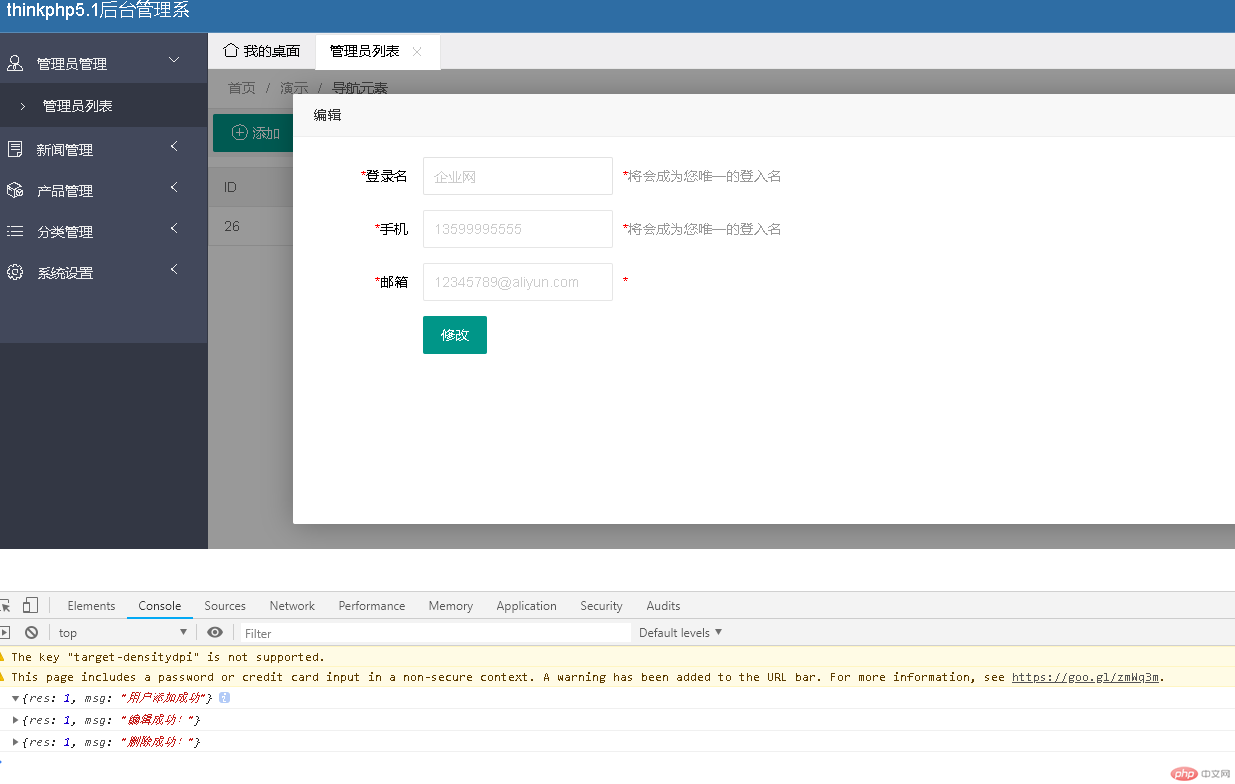
管理员的添加,修改,编辑,删除操作
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 |
|
ajax异步请求添加
$.ajax({
type: 'post',
url: '{:url(\'User/DoAdd\')}',
dataType: 'json',
data: {
"username": $('#username').val(),
"password": $('#password').val(),
'tel': $('#tel').val(),
'email': $('#email').val(),
},
success: function (data) {
console.log(data);
if (data.res == 1) {
layer.alert(data.msg, {
icon: 6
}, function () {
// 获得frame索引
var index = parent.layer.getFrameIndex(
window.name);
//关闭当前frame
parent.layer.close(index);
});
} else {
layer.alert(data.msg, {
icon: 6
}, function () {
// 获得frame索引
var index = parent.layer.getFrameIndex(window.name);
//关闭当前frame
parent.layer.close(index);
});
}
},
})
所有的功能测试完全成功!老师可以看我的github,项目全都push上去了(https://github.com/heyguojing/enterweb)