3级下拉菜单demo
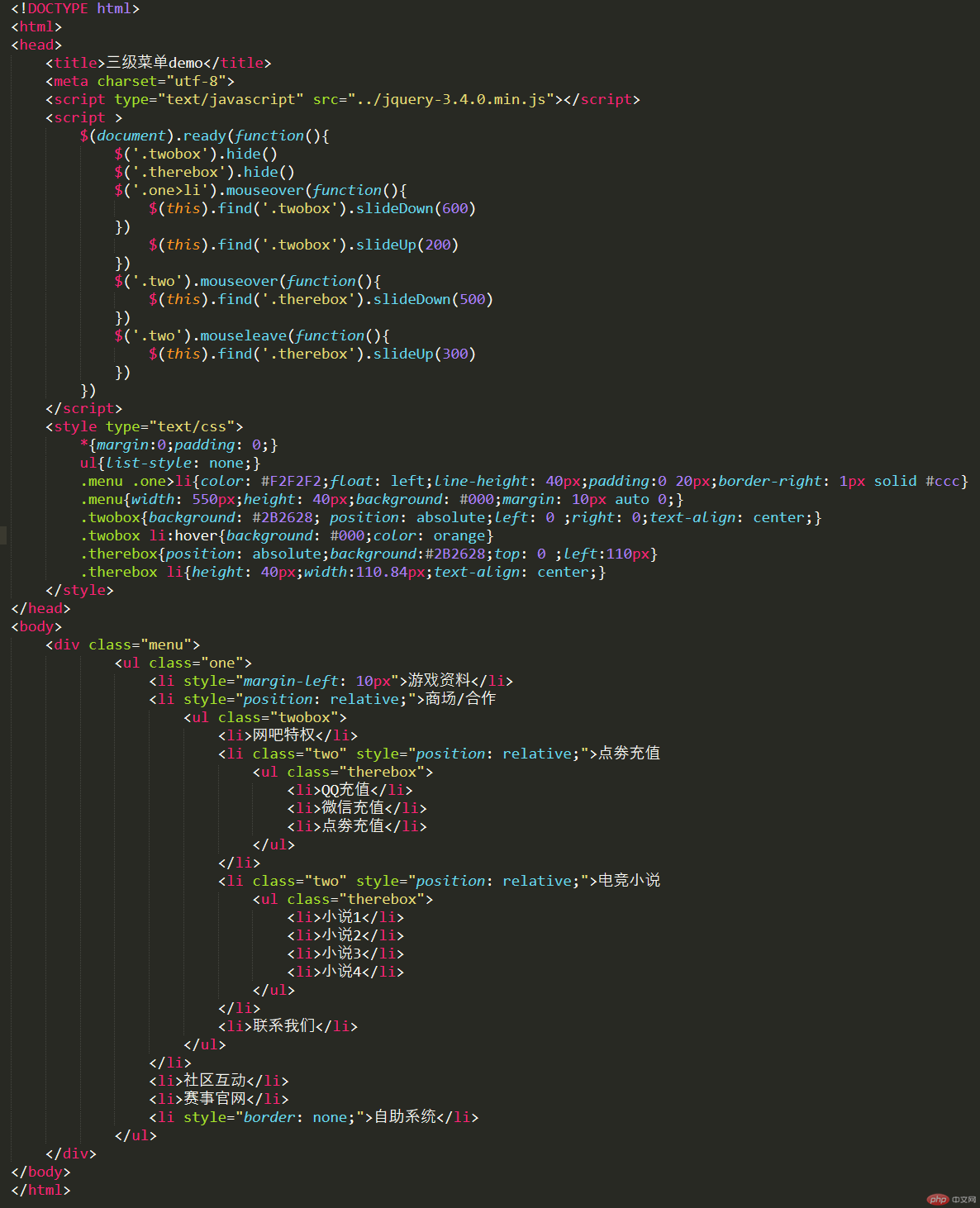
<!DOCTYPE html>
<html>
<head>
<title>三级菜单demo</title>
<meta charset="utf-8">
<script type="text/javascript" src="../jquery-3.4.0.min.js"></script>
<script >
$(document).ready(function(){
$('.twobox').hide()
$('.therebox').hide()
$('.one>li').mouseover(function(){
$(this).find('.twobox').slideDown(600)
})
$('.one>li').mouseleave(function(){
$(this).find('.twobox').slideUp(200)
})
$('.two').mouseover(function(){
$(this).find('.therebox').slideDown(500)
})
$('.two').mouseleave(function(){
$(this).find('.therebox').slideUp(300)
})
})
</script>
<style type="text/css">
*{margin:0;padding: 0;}
ul{list-style: none;}
.menu .one>li{color: #F2F2F2;float: left;line-height: 40px;padding:0 20px;border-right: 1px solid #ccc}
.menu{width: 550px;height: 40px;background: #000;margin: 10px auto 0;}
.twobox{background: #2B2628; position: absolute;left: 0 ;right: 0;text-align: center;}
.twobox li:hover{background: #000;color: orange}
.therebox{position: absolute;background:#2B2628;top: 0 ;left:110px}
.therebox li{height: 40px;width:110.84px;text-align: center;color: #fff}
</style>
</head>
<body>
<div class="menu">
<ul class="one">
<li style="margin-left: 10px">游戏资料</li>
<li style="position: relative;">商场/合作
<ul class="twobox">
<li>网吧特权</li>
<li class="two" style="position: relative;">点劵充值
<ul class="therebox">
<li>QQ充值</li>
<li>微信充值</li>
<li>点劵充值</li>
</ul>
</li>
<li class="two" style="position: relative;">电竞小说
<ul class="therebox">
<li>小说1</li>
<li>小说2</li>
<li>小说3</li>
<li>小说4</li>
</ul>
</li>
<li>联系我们</li>
</ul>
</li>
<li>社区互动</li>
<li>赛事官网</li>
<li style="border: none;">自助系统</li>
</ul>
</div>
</body>
</html>
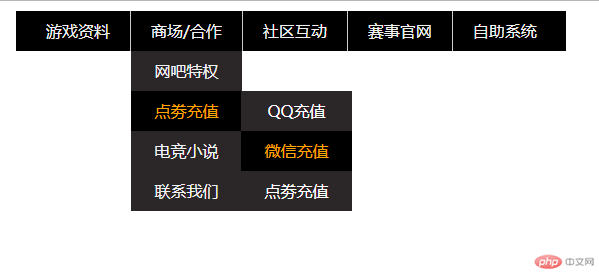
 到浏览器中的效果
到浏览器中的效果