<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
.box{ width: 600px; height: 160px;
border: 10px solid pink; margin: 0px auto; padding: 10px;}
img{ float: left}
.box1{
float: left; margin-left: 255px; width: 150px; height: 24px; text-align: right; font-size: 14px; color: #888;}
.box1 span{ font-size: 16px; font-weight: bold;}
#text{ width: 600px; height: 100px; border: 1px solid #888; margin-top: 5px;}
.box #sp1,#sp2,#sp3,#sp4,#sp5,#sp6 {
float: left; padding:3px 0px 0px 26px;}
#sp1{ background: url("images/an5.png") no-repeat}
#sp2{ background: url("images/an4.png") no-repeat}
#sp3{ background: url("images/an3.png") no-repeat}
#sp4{ background: url("images/an2.png") no-repeat}
#sp5{ background: url("images/an1.png") no-repeat}
#sp6{ margin-left: 140px; margin-right: 15px;}
#bt{ float: left;width: 80px;height:30px; border:none; border-radius: 6px; background-color: #ffc09f;}
</style>
<script type="text/javascript">
var text,number,m
window.onload=function (){
text=document.getElementById('text')
number=document.getElementById('number')
bt=document.getElementById('bt')
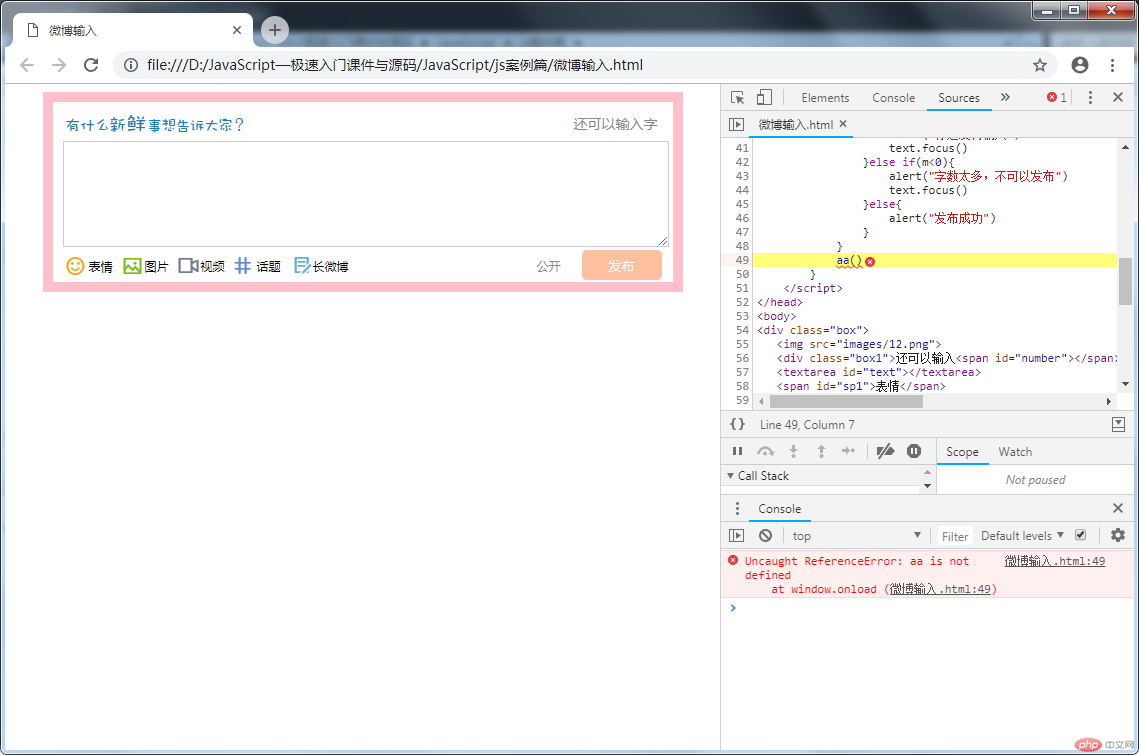
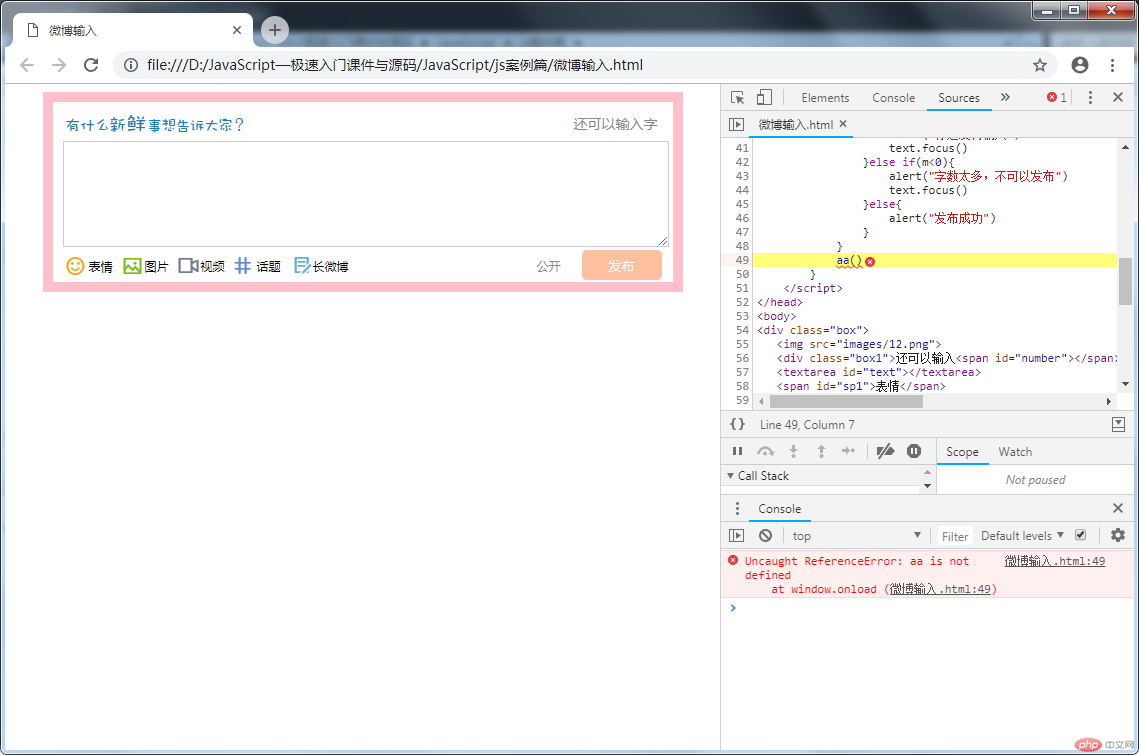
text.onkeyup=function aa(){
m=140-text.value.length//微博限制字数是140
if(m<0){
number.style.color="red"
}else{
number.style.color="#888"
}
number.innerHTML=m;
}
bt.onclick=function(){
if (m==140) {
alert("你还没有输入")
text.focus()
}else if(m<0){
alert("字数太多,不可以发布")
text.focus()
}else{
alert("发布成功")
}
}
aa()
}
</script>
</head>
<body>
<p style="text-align: center">js学习</p>
<div class="box">
<img src="images/12.png">
<div class="box1">还可以输入<span id="number"></span>字</div>
<textarea rows="" cols="" id="text"></textarea>
<span id="sp1">表情</span>
<span id="sp2">图片</span>
<span id="sp3">视频</span>
<span id="sp4">话题</span>
<span id="sp5">长微博</span>
<span id="sp6">公开</span>
<input type="button" value="发布" id = "bt"/>
</div>
</body>
</html>