表单选择器作业的扩展练习
//html部分
<form action="">
<label for="">姓名:<input type="text" id="name"></label>
<label for="">密码:<input type="password"></label>
<label for="">家庭地址:<input type="text"></label>
<label for="">
姓别:
<input type="radio" name='sex' id="men" ><label for="men">男</label>
<input type="radio" name='sex' id="woman" checked><label for="woman">女</label>
<input type="radio" name='sex' id="none" ><label for="none">保密</label>
</label>
<label for=""><input type="image" src="images/1036786-1.jpg"/></label>
<label for="">
门店:
<select>
<option>长兴店</option>
<option selected>元岗店</option>
<option>镇龙店</option>
<option>九佛店</option>
<option>罗岗店</option>
</select>
</label>
<label for="">输出结果:<textarea cols="30" rows="10" disabled></textarea></label>
<input type="button" value="提交">
</form>
//jQuery部分
$(document).ready(function() {
$(document).ready(function() {
//样式多属性调整
$('.abox1').css({
'background-color': 'red',
'border': '5px solid green',
'color':'blue'
});
//文档处理:
// $('.abox1').append('<b>Hello world</b>');
//事件处理:光标悬停当前标签显示文本内容
$(".abox1").on("mouseover", function(){
if($(this).text() == 'Hello world'){
$('.abox1').empty();
}else{
$('.abox1').append('<b>Hello world</b>');
}
});
//事件处理:焦点失去当前标签隐藏文本内容
$(".abox1").on("mouseout", function(){
if($(this).text() == 'Hello world'){
$('.abox1').empty();
}else{
$('.abox1').append('<b>Hello world</b>');
}
});
//选择form表单的子元素label,将其转化block则换行
$("form>label").css({
'display':'block',
'margin-bottom':'5px',
'font-size':'14px'
});
//选择表单除了submit类型的input标签
$("form input[type!='button']").css({
'width': '100px',
'height':'20px',
'background':'#FFFFCC'
});
//选择表单中不可用的input
$("form input[type='radio']").css({
'width': '14px',
'height':'14px',
'background':'#CCC',
'margin-right':'2px',
'position':'relative',
'top':'2px'
});
//选择表单中radio类型的姓别:男选项
$("form label[for='men']").css({
'font-size':'14px',
'color':'blue',
'margin-right':'15px'
});
//选择表单中radio类型的姓别:女选项
$("form label[for='woman']").css({
'font-size':'14px',
'color':'#FF3399',
'margin-right':'15px'
});
//选择表单中radio类型的姓别:保密选项
$("form label[for='none']").css({
'font-size':'14px',
'color':'#ccc'
});
//选择表单中image类型,设置其大小
$("form input[type='image']").css({
'width':'100px',
'height':'100px',
});
//光标移入时,图片变大,脱离变大
$("form input[type='image']").on("mouseover",function(){
$(this).css({
"width":"200px",
"height":"200px"
});
})
//光标脱离焦点时,恢复原大小
$("form input[type='image']").on("mouseout",function(){
$(this).css({
"width":"100px",
"height":"100px"
});
})
//选择表单中image类型,练习获取属性、获取样式、获取内容、设置属性、设置样式、设置内容;
console.log($("form input[type='image']").attr("src")); //获取属性
console.log($("form input[type='image']").css("width")); //获取样式
console.log($(".liuyan .liuyanheader span:nth-child(1)").text()) //获取盒子内容
// $("form input[type='image']").attr("src","images/phonefront.png"); //设置属性
// $("form input[type='image']").css("width","200px") //重新设置样式
$(".liuyan .liuyanheader span:nth-child(1)").empty(); //清空盒子内容
$(".liuyan .liuyanheader span:nth-child(1)").append('Newcontent') //追加盒子内容
console.log($("form input[type='image']").attr("src")); //重新获取属性
console.log($("form input[type='image']").css("width")); //重新获取样式
console.log($(".liuyan .liuyanheader span:nth-child(1)").text()) //重新获取盒子内容
//获取已选姓别的radio标签的属性值
console.log($("form label input:radio[name=sex]:checked").attr("id")); //获取已选姓别的标签的id属性值
// $("form label input:radio[name=sex]:checked").attr(''
console.log($("form select option:selected").val()); // 获取已选门店的select标签的属性值
// $("form input[type != 'button']:eq(0)").css('background','green');
// 点击提交后,将用户录入的信息并接并输出至form input:disable标签中
$("form>input[type = 'button']").click(function(){
// str = $("form input[type!='submit']").text();
namestr = $("form input[type != 'button']:eq(0)").val();
password= $("form input[type != 'button']:eq(1)").val();
address= $("form input[type != 'button']:eq(2)").val();
sex = $("form label input:radio[name=sex]:checked").attr("id");
shop = $("form select option:selected").val();
// console.log(namestr+'&^&'+password+'&^&'+changjia);
//\r:换行符
$('form textarea:disabled').append('姓名:'+namestr+'\r'+'密码:'+password+'\r'+'家庭地址:'+address+'\r'+'姓别:'+sex+'\r'+'所属分店:'+shop+'\r')
});
});
//总结:使用各种各样的选择器,针对表单不同元素进行精准选择,分别练习了获取元素属性、获取元素样式、获取元素内容、设置元素属性、设置元素样式、设置元素内容,需注意的是val()才是用于input、textarea、radio、checkbox等标签的取值函数,而text()返回的是标签上面的文本内容,而不是录入值。
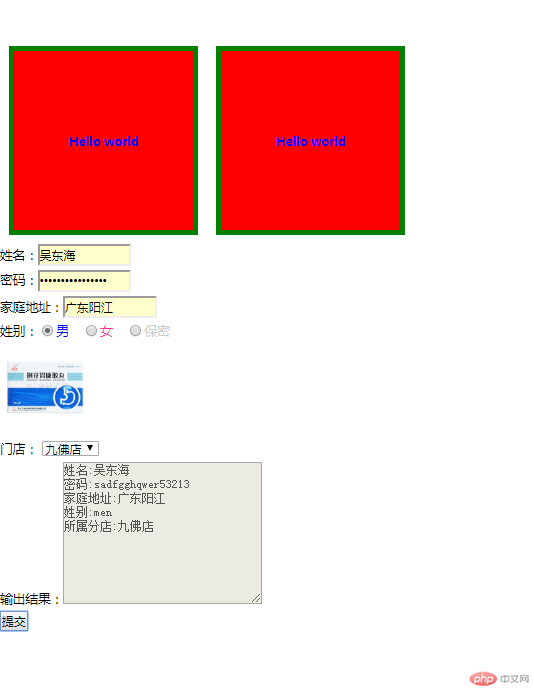
效果图如下: