<html>
<head>
<link rel="stylesheet" href="layui/css/layui.css">
<script type="text/javascript" src="layui/layui.js"></script>
<style type="text/css">
.header{ width: 100%; height: 50px; line-height: 50px; background: #2e6da4; color: #fff; }
.title{ margin-left: 20px;font-size: 20px}
.userinfo{ float: right; margin-right: 10px}
.userinfo a{ color: #ffff;}
.menu{ width: 200px; background: #333744; position: absolute;}
.layui-collapse{ border: none;}
.layui-colla-item{ border-top: none;}
.layui-colla-title{ background: #42485b;color: #fff;}
.layui-colla-content{border-top: none; padding: 0px;}
.main{ position: absolute; left: 200px; right:0px;}
</style>
</head>
<body>
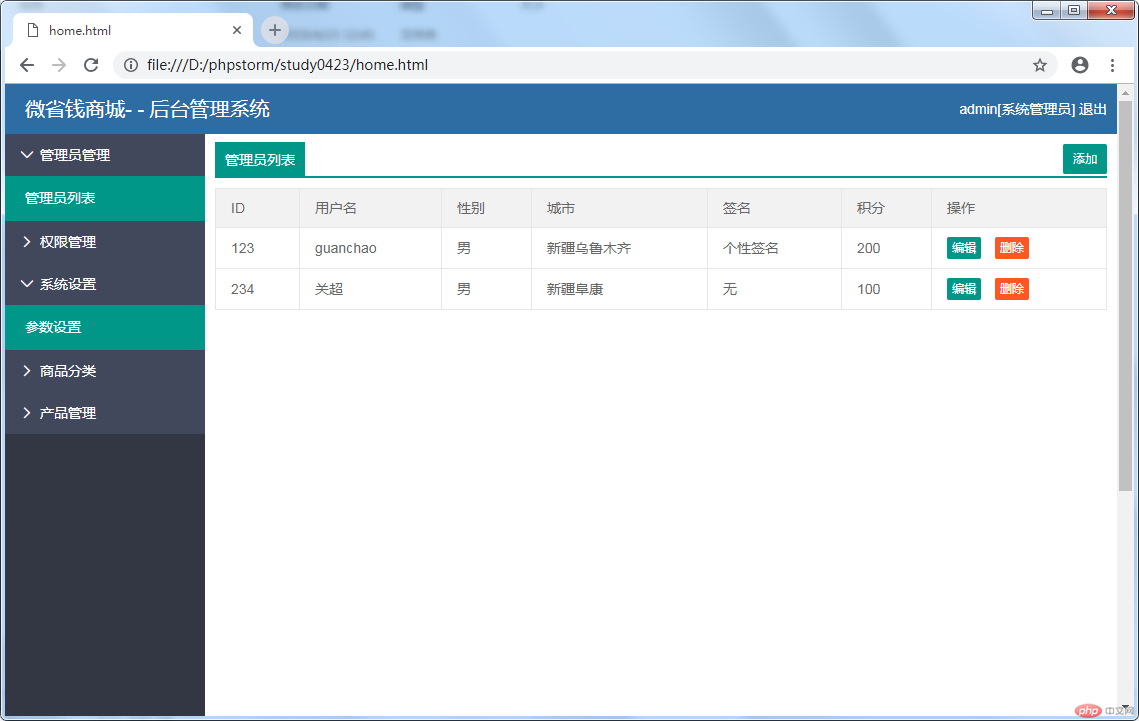
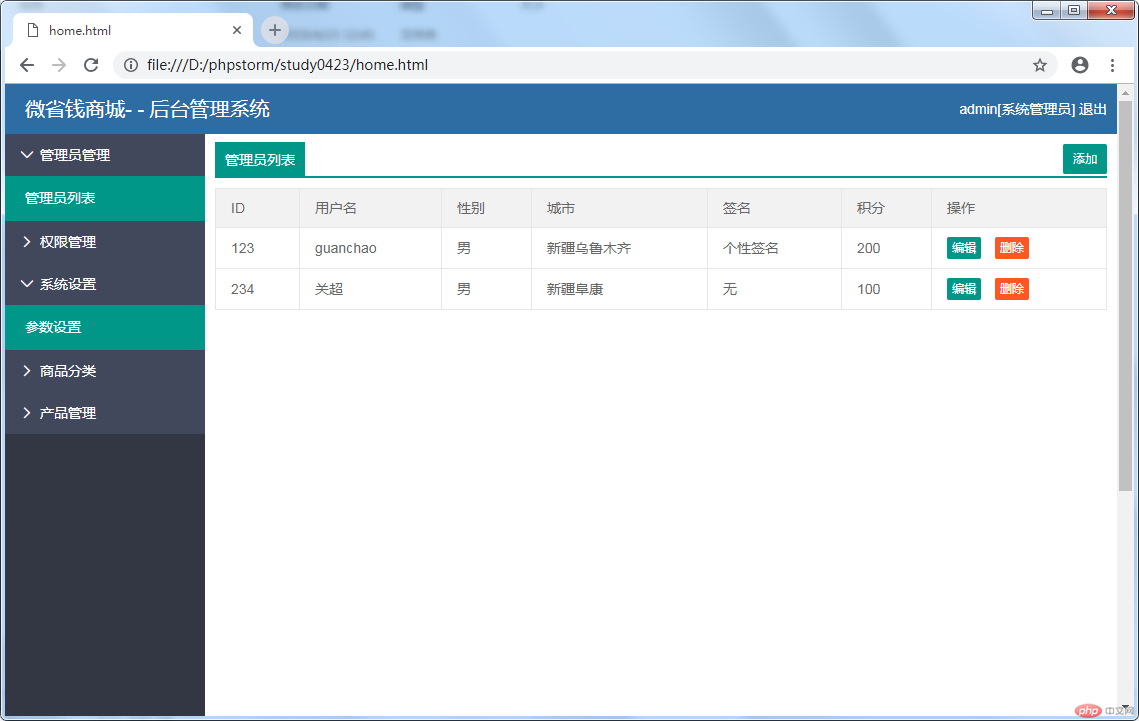
<div class="header">
<span class="title">微省钱商城- - 后台管理系统</span>
<span class="userinfo">admin[系统管理员] <span><a href="#" onclick="logout()">退出</a> </span></span>
</div>
<div class="menu" id = "menu">
<div class="layui-collapse">
<div class="layui-colla-item">
<h2 class="layui-colla-title">管理员管理</h2>
<div class="layui-colla-content layui-show">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;" src="admin.html" onclick="menuFire(this)">管理员列表</a>
</li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">权限管理</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;" src="menu.html" onclick="menuFire(this)">菜单管理</a>
</li>
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">角色管理</a>
</li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">系统设置</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">参数设置</a>
</li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">商品分类</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开</a>
</li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">产品管理</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="main">
<iframe src="welcome.html" style="width: 100%; height: 100%; " frameborder="0"></iframe>
</div>
<script>
layui.use(['element', 'layer'], function(){
var element = layui.element;
var layer = layui.layer;
$=layui.jquery
resetMenuHeight()
});
function logout() {
layer.confirm('确定要退出吗?', {
icon:3,
btn: ['确定', '取消'] //可以无限个按钮
}, function (index, layero) {
//按钮【按钮一】的回调
}, function (index) {
//按钮【按钮二】的回调
});
}
function resetMenuHeight(){
let height = document.documentElement.clientHeight-50;
$("#menu").height(height);
}
function menuFire(obj){
//获取url
let src = $(obj).attr("src");
//改变框架内的页面地址
$("iframe").attr("src",src);
}
</script>
</body>
</html>