省份选择三级联动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>三级联动AJAX</title>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
</head>
<body>
<select name="" id="pro"></select>
<select name="" id="city"></select>
<select name="" id="area"></select>
<script>
$(function () {
$.getJSON('inc/pro.json', function (data) {
let option = '<option value="" class="look">选择(省)</option>';
$.each(data, function (i) {
option += `<option value="${data[i].proId}">${data[i].proName}</option>`;
})
$('#pro').html(option);
})
$('#pro').change(function () {
$.getJSON('inc/city.json', function (data) {
let option = '<option value="" class="look">选择(市)</option>';
$.each(data, function (i) {
if (data[i].proId == $('#pro').val()) {
option += `<option value="${data[i].cityId}">${data[i].cityName}</option>`;
}
})
$('#city').html(option);
})
})
$('#city').change(function () {
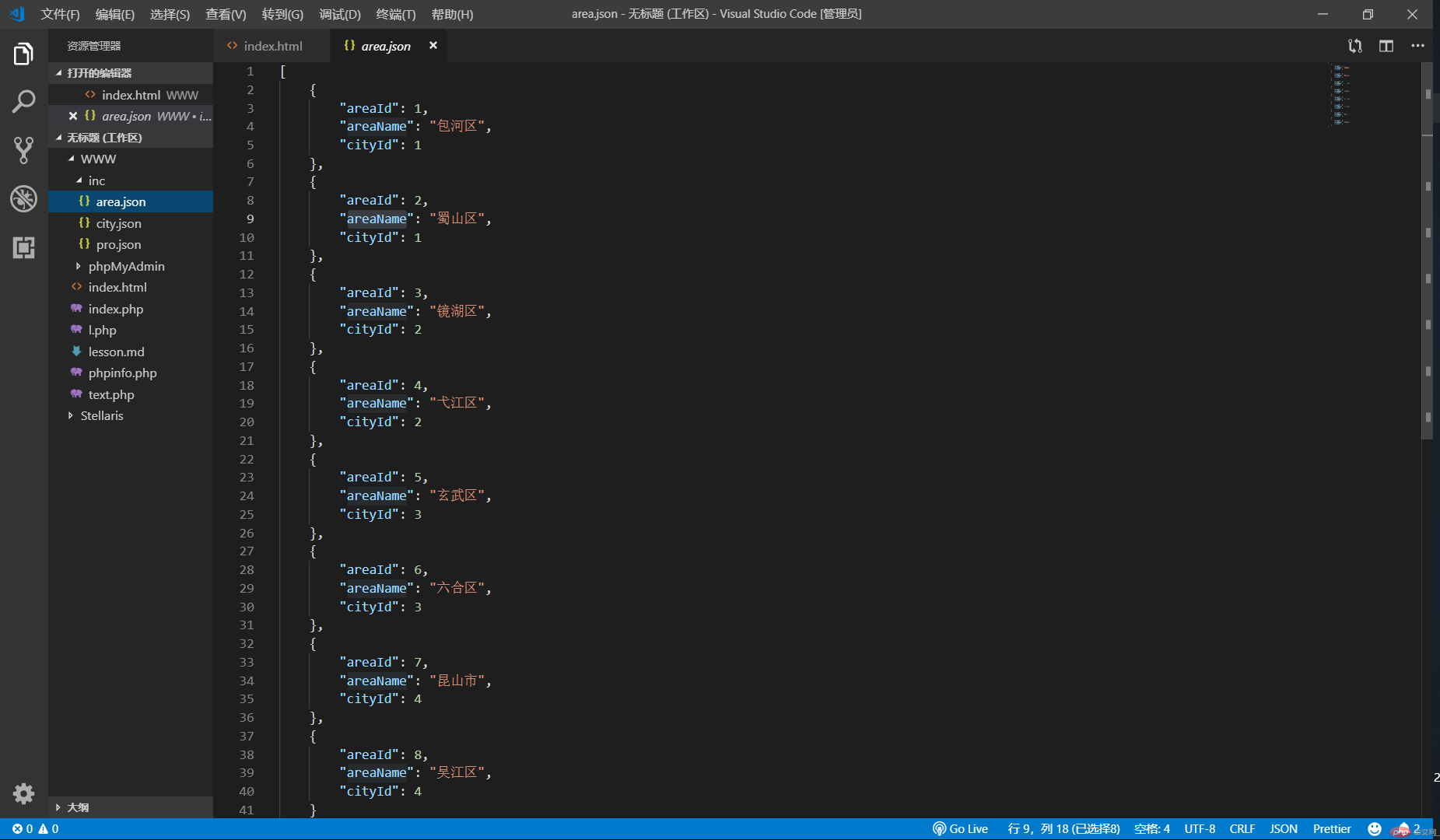
$.getJSON('inc/area.json', function (data) {
let option = '<option value="" class="look">选择(区)</option>';
$.each(data, function (i) {
if (data[i].cityId == $('#city').val()) {
option += `<option value="${data[i].areaId}">${data[i].areaName}</option>`;
}
})
$('#area').html(option);
})
})
})
</script>
</body>
</html>

总结:本地getJSON不能跨域