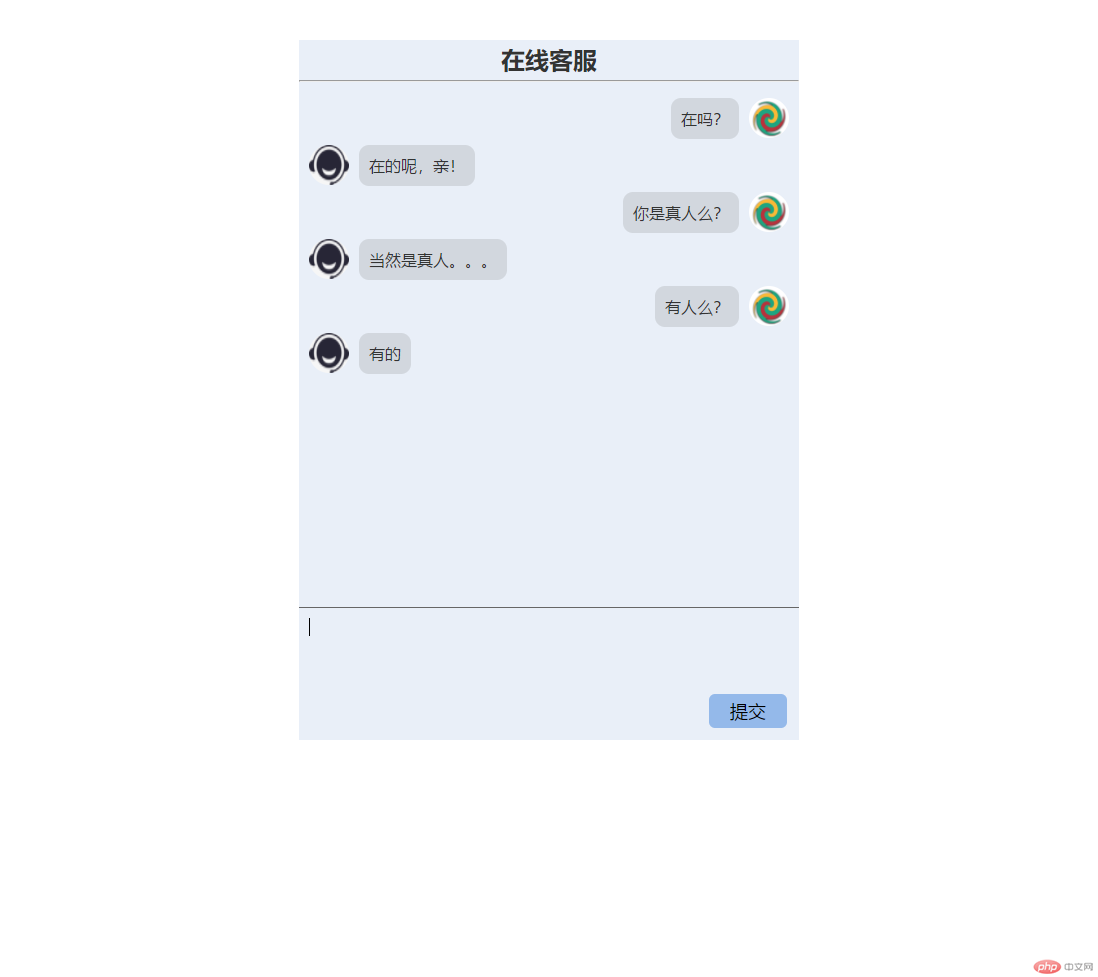
智能在线客服
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>智能在线客服</title>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
</head>
<style>
* {
margin: 0;
padding: 0;
}
body {
font-family: "微软雅黑";
color: #333;
}
.box {
width: 500px;
height: 700px;
background: #e9eff8;
margin: 40px auto;
}
h2 {
text-align: center;
line-height: 40px;
}
.count {
width: 96%;
height: 75%;
margin: 0 auto;
}
.count ul {
height: 100%;
padding-top: 10px;
}
.count ul li {
list-style: none;
overflow: auto;
margin-bottom: 6px;
}
.count ul li div {
width: 40px;
height: 40px;
border-radius: 40px;
overflow: hidden;
}
.count ul li div img {
width: 100%;
height: 100%;
}
.count ul li p {
max-width: 60%;
margin: 0 10px;
padding: 10px;
overflow: hidden;
word-wrap: break-word;
word-break: break-all;
background: #d2d7de;
border-radius: 10px;
}
.myself div,
.myself p {
float: right;
}
.service div,
.service p {
float: left;
}
.input {
width: 100%;
height: 18%;
border-top: solid 1px #666;
position: relative;
}
textarea {
display: block;
width: 100%;
height: 100%;
background: #e9eff8;
outline: none;
font-size: 18px;
padding: 8px 2%;
border: none;
resize: none;
}
button {
width: 78px;
height: 34px;
background: #94b9ea;
border-radius: 6px;
border: none;
outline: none;
position: absolute;
right: 12px;
bottom: 6px;
font-size: 18px;
font-family: "微软雅黑";
line-height: 34px;
cursor: pointer;
}
button:hover {
background: #649be5;
color: #fff;
}
</style>
<body>
<div class="box">
<h2>在线客服</h2>
<hr>
<div class="count">
<ul class="list">
<li class="end"></li>
</ul>
</div>
<div class="input">
<textarea name="" id="txt" cols="30" rows="10"></textarea>
<button class="btn">提交</button>
</div>
</div>
<script>
(function () {
var oTxt = document.getElementById('txt'),
oUl = document.getElementsByClassName('list')[0],
oBtn = document.getElementsByClassName('btn')[0];
var person = true;
oBtn.onclick = function () {
Assembly(person); //此方法内必然是用户行为
oTxt.value = '';
var aTxt = $('li[class!="service"][class!="end"]'); //除去带有这两个class的列表
for (var i = 0; i < aTxt.length; i++) {
var arrSe = [];
arrSe[i] = $(aTxt[i]).children("p:eq(0)").text(); //取得用户输入信息
}
for (const key in arr) {
for (var j = 0; j < arrSe.length; j++) {
if (arrSe[j] == key) { //延迟语句可以根据回应的文字数量,利用公式算出大概的输入时间,然后灵活延后
var setInt = setTimeout(function () {
Assembly(false, arr[key][0]); //初始回应
setTimeout(function(){
Assembly(false, arr[key][1]);
},5000) //延后的第二句话
}, 3000) //两秒延迟
$('li[class!="service"][class!="end"]').addClass('end'); //系统回话完毕必然成为已读信息,添加读取完的识别class
} else {
var n = "快速转接人工客服"; //数据库无匹配应操作的行为
}
}
}
}
function Assembly(obj, st) { //组装
var str = oTxt.value.replace(/(^\s*)|(\s*$)/g, ""); //去空格
if (st) {
str = st; //检查是否有第二个指定参数
}
if (str) {
var Li = document.createElement('li');
if (obj) { //用户
Li.classList.add('myself');
var imgSrc = "http://img3.imgtn.bdimg.com/it/u=751773258,2942913351&fm=26&gp=0.jpg";
} else { //客服
Li.classList.add('service');
var imgSrc = "http://img1.imgtn.bdimg.com/it/u=299867477,668455490&fm=26&gp=0.jpg";
}
var Div = document.createElement('div');
Div.innerHTML = `<img src="${imgSrc}">`;
Li.appendChild(Div);
Li.innerHTML += `<p>${str}</p>`;
oUl.appendChild(Li);
}
}
var arr = {
"在么?": ["在的呢,亲!","有什么可以帮助您的么?", ["还在么,亲?", "还有什么问题么,亲?"]],
"在吗?": ["在的呢,亲!","有什么可以帮助您的么?", ["还在么,亲?", "还有什么问题么,亲?"]],
"有人么?": ["有的"],
"你是真人么?": ["当然是真人。。。"],
}
})();
</script>
</body>
</html>