js抽奖小程序
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>sss</title>
<style>
*{margin:0;padding: 0}
.bigbox{margin:200px auto; height: 600px;width: 600px;}
.bigbox div{width: 200px;height: 200px;color: white;float: left;text-align: center;line-height: 200px;font-size: 30px;}
#div1{background: rgba(20,20,100,0.9);}
#div2{background: rgba(20,188,20,0.9);}
#div3{background: rgba(50,100,20,0.9);}
#div4{background: rgba(188,188,20,0.8);}
#div5{background: rgba(188,20,188,0.8);}
#div6{background: rgba(20,188,188,0.8);}
#div7{background: rgba(255,150,10,0.8);}
#div8{background: rgba(150,10,255,0.8);}
#btn{width: 200px;height: 200px;line-height: 200px;border:none;display: block;font-size: 30px;color: white;background: blue;}
#btn:hover{cursor:pointer;}
</style>
</head>
<body>
<div class="bigbox">
<div id="div1">加油</div>
<div id="div2">冰箱</div>
<div id="div3">加油</div>
<div id="div8">牛奶</div>
<div id="div9">
<button type="button" id="btn">点击抽奖
</button>
</div>
<div id="div4">洗衣机</div>
<div id="div7">加油</div>
<div id="div6">加油</div>
<div id="div5">油烟机</div>
</div>
</body>
<script>
var flag = 0;
var btn, usedColor, usedElem, intv;
var iCount=1;
var j=1;
btn = document.getElementById("btn");
btn.onclick = function(){
if(flag==0){
flag = 1;
btn.innerText = "单击停止";
usedColor = document.getElementById("div1").style.background;
usedElem = document.getElementById("div1");
document.getElementById("div1").style.background = "rgba(100,100,20,0.5)";
intv = window.setInterval("goodluck()",50);
}else{
flag = 0;
btn.innerText = "单击抽奖";
window.clearInterval(intv);
usedElem.style.background = "red";
var temp = window.setInterval("getResult()",250);
}
}
function goodluck(){
usedElem.style.background = usedColor;
i = iCount%8+1;
// j = (iCount-1)%8+1;
var str = "div"+i;
var usingBlock = document.getElementById(str);
usedElem = usingBlock;
usedColor = usingBlock.style.background;
usingBlock.style.background = "rgba(100,100,20,0.5)";
iCount++;
}
function getResult(){
if(j%2==1)
{usedElem.style.background = "rgba(255,0,0,0.4)"}
else
{usedElem.style.background = "red"};
j++;
}
</script>
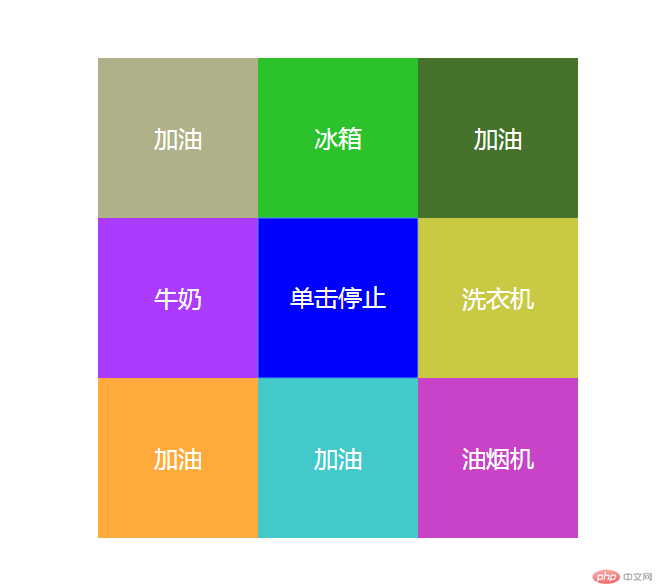
</html>效果图

思路:
1、通过按钮点击事件,改变按钮文字内容(单击抽奖与单击停止间切换)
2、通过setInterval循环goodluck()函数,通过全局变量iCount的自增及求余运算,移动当前元素“指针”;
3、在循环内还原上一个元素的颜色,把当前元素的对象名和颜色另存一份到相应的全局变量中,并把当前元素的颜色设为半透明的红色;
4、按停止按钮时,用clearInterval()清除循环,并建一个新的循环,用来闪烁抽中的区块。
问题:
没想好点击停止按钮时,怎样让所有的样式恢复原状,有时间再考虑。