jq 下划线跟随导航
<!DOCTYPE html>
<html>
<head>
<title>jq 下划线跟随导航</title>
<script type="text/javascript" src="jquery-3.3.1.min.js"></script>
<style type="text/css">
*{margin: 0;padding: 0;}
.like{
width: 700px;height: 40px;
background: #ccc;
margin: 20px auto;
position: relative;
}
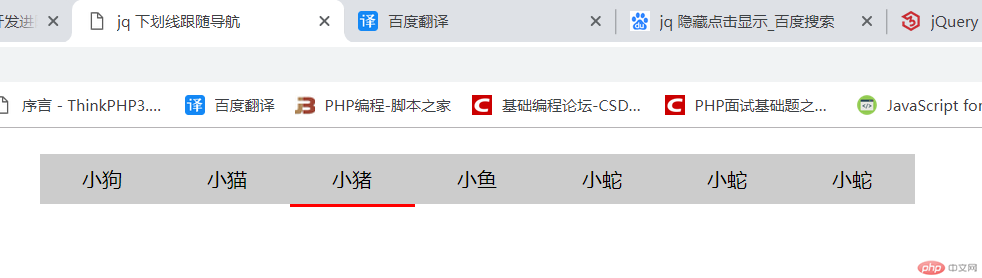
.you{
width: 100px;height: 2px;
background: red;
position: absolute;top: 40px;
}
li{
/*display: inline-block;*/
width: 100px;height: 40px;
text-align: center;
float: left;
line-height: 40px;
}
ul{
list-style: none;
}
</style>
</head>
<body>
<script type="text/javascript">
$(function(){
$('li').hover(
function(){
$x=parseInt($(this).attr('name'))*100;
// $('.you').show();
//向左位移$x的长度;
$('.you').show().stop().animate({left:$x+'px'},100)
},
function(){
// $('.you').hide();
//向左位移$x的长度;
$('.you').hide().stop().animate({left:0},100)
})
})
</script>
<div class="like">
<ul>
<li name="0">小狗</li>
<li name="1">小猫</li>
<li name="2">小猪</li>
<li name="3">小鱼</li>
<li name="4">小蛇</li>
<li name="5">小蛇</li>
<li name="6">小蛇</li>
</ul>
<div class="you" style="display: none;"></div>
</div>
</body>
</html>总结:定位是在一个块内才能实现相对定位.