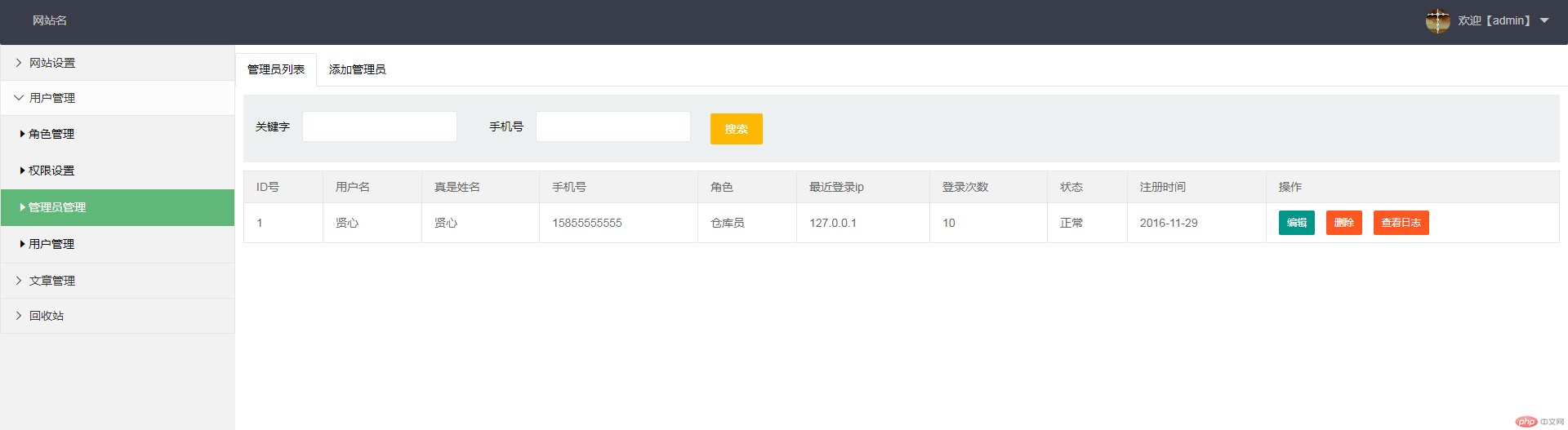
layui_管理员列表显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="plug/layui/css/layui.css">
<link rel="stylesheet" href="style/main.css">
<script src="plug/layui/layui.js"></script>
<title>管理员列表</title>
</head>
<body>
<div class="layui-tab">
<ul class="layui-tab-title">
<li class="layui-this">管理员列表</li>
<li>添加管理员</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">
<div class="form_search">
<form class="layui-form" action="">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">关键字</label>
<div class="layui-input-inline">
<input type="text" name="title" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">手机号</label>
<div class="layui-input-inline">
<input type="text" name="title" class="layui-input">
</div>
</div>
<button class="layui-btn layui-btn-warm">搜索</button>
</div>
</form>
</div>
<table class="layui-table">
<thead>
<tr>
<th>ID号</th>
<th>用户名</th>
<th>真是姓名</th>
<th>手机号</th>
<th>角色</th>
<th>最近登录ip</th>
<th>登录次数</th>
<th>状态</th>
<th>注册时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>贤心</td>
<td>贤心</td>
<td>15855555555</td>
<td>仓库员</td>
<td>127.0.0.1</td>
<td>10</td>
<td>正常</td>
<td>2016-11-29</td>
<td>
<button class="layui-btn layui-btn-sm">编辑</button>
<button class="layui-btn layui-btn-danger layui-btn-sm">删除</button>
<button class="layui-btn layui-btn-danger layui-btn-sm">查看日志</button>
</td>
</tr>
</tbody>
</table>
</div>
<div class="layui-tab-item">内容2</div>
</div>
</div>
<script>
layui.use(['form','element'], function(){
var form = layui.form;
var element = layui.element;
});
</script>
</body>
</html>