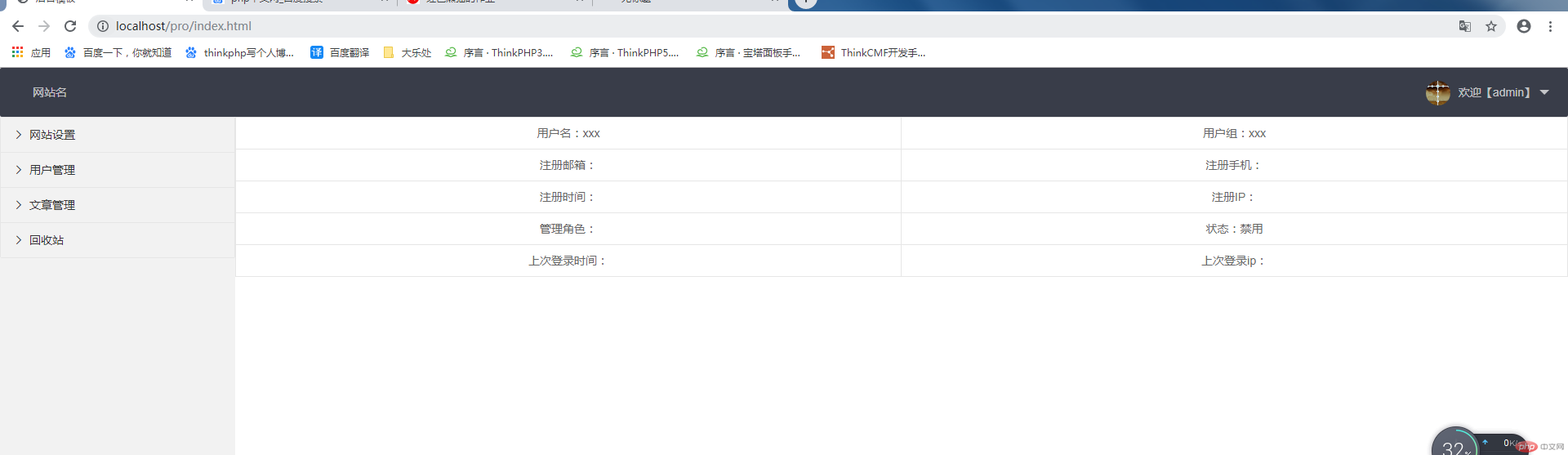
layui_网站后台首页
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="plug/layui/css/layui.css">
<link rel="stylesheet" href="style/main.css">
<script src="plug/layui/layui.js"></script>
<title>后台模板</title>
<style>
.layui-colla-content{padding: 0}
.LfetMenu .layui-nav-item{background-color: #F2F2F2;}
.LfetMenu .layui-nav-item a{color: #000}
.LfetMenu .layui-colla-title:hover{background-color: #fffc}
.LfetMenu .layui-nav-item a:hover{color: #000;background-color: #fff;}
.LfetMenu .layui-nav-tree .layui-nav-child dd.layui-this, .layui-nav-tree .layui-nav-child dd.layui-this a, .layui-nav-tree .layui-this, .layui-nav-tree .layui-this>a, .layui-nav-tree .layui-this>a:hover{background-color: #5FB878;color: #fff}
.LfetMenu .layui-nav-tree{width: 100%}
</style>
</head>
<body>
<!--header部分-->
<div class="head">
<div>
<ul class="layui-nav">
<li class="layui-nav-item" style="width: 100px">
<a href="wellcom.html" target="iframe">网站名</a>
</li>
<li class="layui-nav-item" lay-unselect="" style="float: right">
<a href="javascript:;"><img src="//t.cn/RCzsdCq" class="layui-nav-img">欢迎【admin】</a>
<dl class="layui-nav-child">
<dd><a href="user_info.html">个人信息</a></dd>
<dd><a href="javascript:;">密码修改</a></dd>
<dd><a href="javascript:;">退出</a></dd>
</dl>
</li>
</ul>
</div>
</div>
<!--左侧-->
<div class="LfetMenu">
<div class="layui-collapse" lay-accordion="">
<div class="layui-colla-item">
<h2 class="layui-colla-title">网站设置</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item">
<a href="site_info.html" target="iframe"><i class="layui-icon layui-icon-triangle-r"></i>网站信息</a>
</li>
<li class="layui-nav-item">
<a href="nav.html" target="iframe"><i class="layui-icon layui-icon-triangle-r"></i>导航管理</a>
</li>
<li class="layui-nav-item">
<a href="banner.html" target="iframe"><i class="layui-icon layui-icon-triangle-r"></i>幻灯片管理</a>
</li>
<li class="layui-nav-item">
<a href="friendship_link.html" target="iframe"><i class="layui-icon layui-icon-triangle-r"></i>友情链接</a>
</li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">用户管理</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item">
<a href="role.html" target="iframe"><i class="layui-icon layui-icon-triangle-r"></i>角色管理</a>
</li>
<li class="layui-nav-item">
<a href="jurisdiction.html" target="iframe"><i class="layui-icon layui-icon-triangle-r"></i>权限设置</a>
</li>
<li class="layui-nav-item">
<a href="management.html" target="iframe"><i class="layui-icon layui-icon-triangle-r"></i>管理员管理</a>
</li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">文章管理</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item">
<a href="list.html" target="iframe"><i class="layui-icon layui-icon-triangle-r"></i>文章列表</a>
</li>
<li class="layui-nav-item">
<a href="category.html" target="iframe"><i class="layui-icon layui-icon-triangle-r"></i>文章分类</a>
</li>
<li class="layui-nav-item">
<a href="attribute.html" target="iframe"><i class="layui-icon layui-icon-triangle-r"></i>文章属性</a>
</li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">回收站</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item">
<a href="recycle_bin.html" target="iframe"><i class="layui-icon layui-icon-triangle-r"></i>查看回收站</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<!--右侧主体-->
<div class="content">
<iframe src="wellcom.html" frameborder="0" name="iframe" id="iframe" width="100%" height="auto" ></iframe>
</div>
<script>
layui.use(['element','layer'], function(){
var element = layui.element; //导航的hover效果、二级菜单等功能,需要依赖element模块
var layer = layui.layer;
resetHeight();
});
function resetHeight() {
var height=document.documentElement.clientHeight-80;
document.getElementsByTagName('iframe')[0].height=height;
document.querySelector('.LfetMenu').style.height=height+'px';
}
</script>
</body>
</html>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="plug/layui/css/layui.css">
<link rel="stylesheet" href="style/main.css">
<script src="plug/layui/layui.js"></script>
<title>Document</title>
<style>
tr{text-align: center}
</style>
</head>
<body style="margin-top: -10px;>
<div class="layui-form">
<table class="layui-table">
<colgroup>
<col width="200">
<col width="200">
</colgroup>
<tbody>
<tr>
<td>用户名:xxx</td>
<td>用户组:xxx</td>
</tr>
<tr>
<td>注册邮箱:</td>
<td>注册手机:</td>
</tr>
<tr>
<td>注册时间:</td>
<td>注册IP:</td>
</tr>
<tr>
<td>管理角色:</td>
<td>状态:禁用</td>
</tr>
<tr>
<td>上次登录时间:</td>
<td>上次登录ip:</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>