选择器笔记测试截图
基本选择器
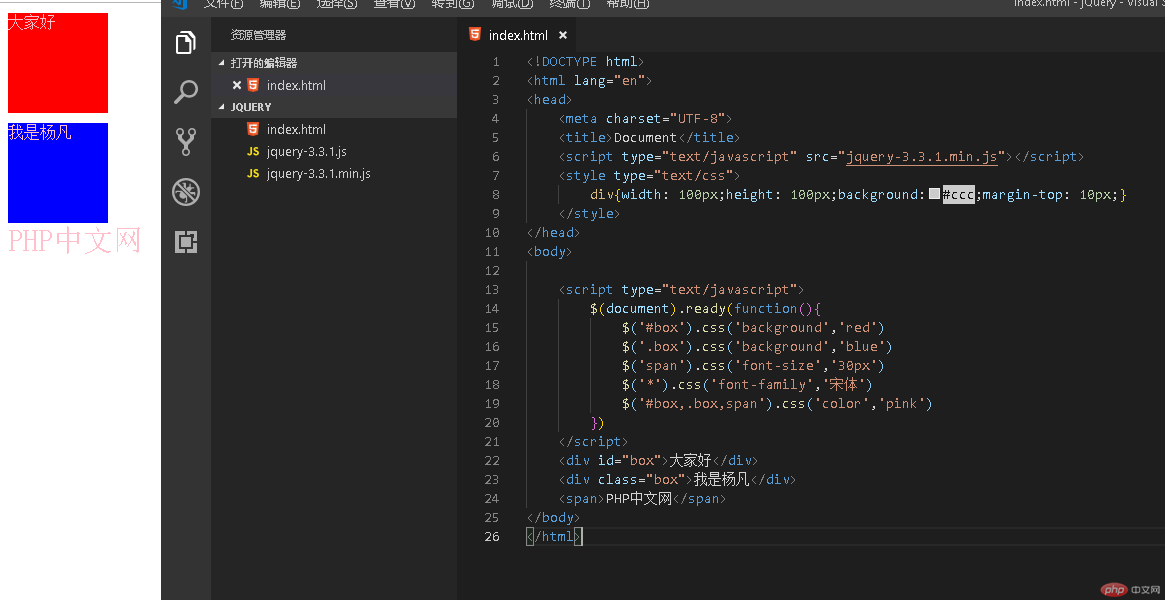
1、id选择器
$('#id名') 根据给定的id来匹配到元素
2、class选择器
$('.class名') 根据给定的class来匹配到元素
3、标签选择器
$('标签名') 根据给定的标签名来匹配到元素
4、所有元素
$('*') 匹配所有元素
5、多个元素
$('#id,.class名,标签名') 匹配页面中多个选择器

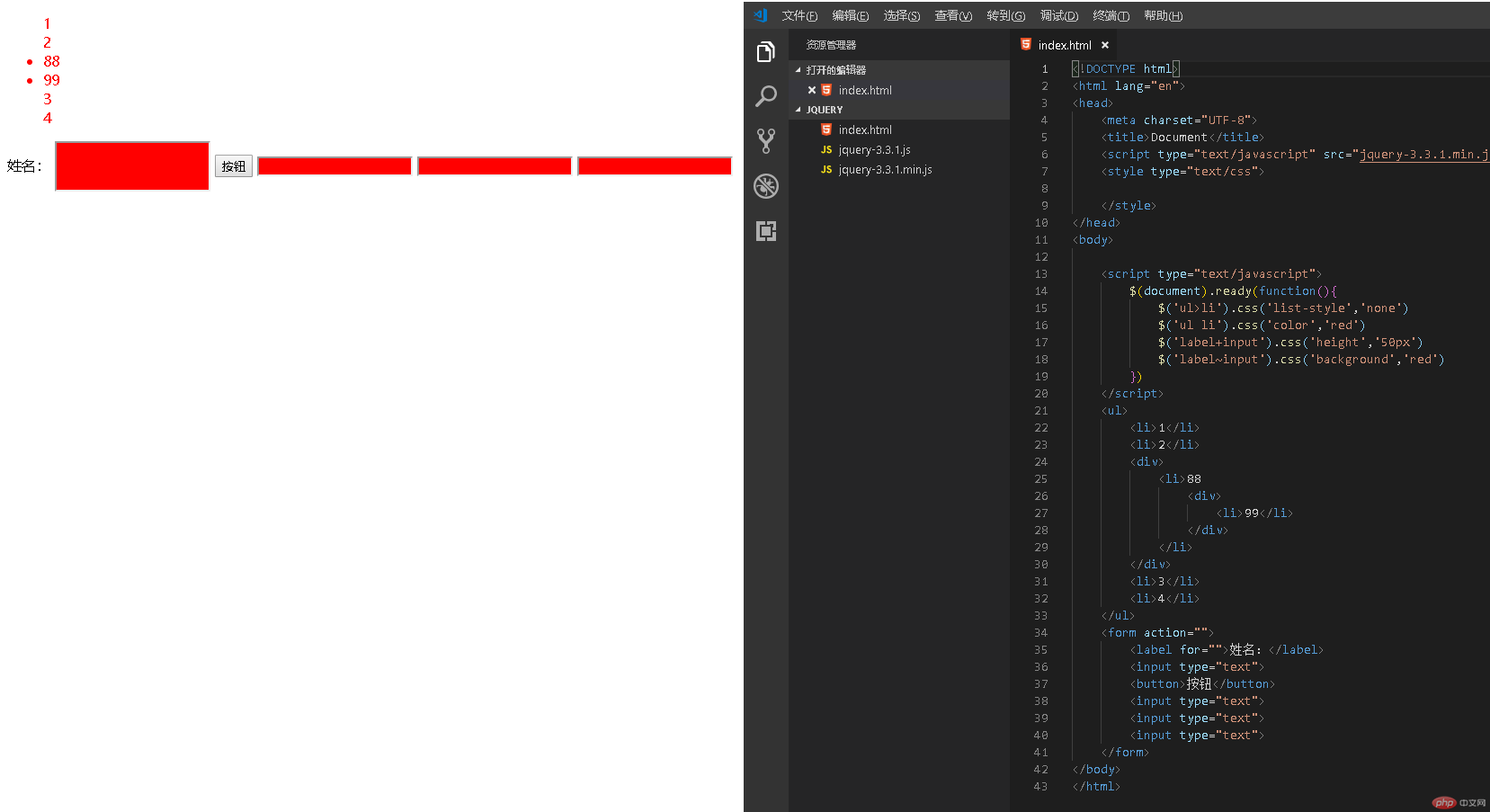
层级选择器
父类和子类的元素关系
$('父级元素>子级元素') 在父级元素下匹配所有的子元素
$('祖先元素 后代元素') 在祖先元素下匹配所有的后代元素
$('某一个元素+后面紧跟的元素')(同级元素) 匹配一个元素后面紧跟的一个元素
$('某一个元素~后面所有的某元素') 匹配某一个元素后面跟着的所有的某元素

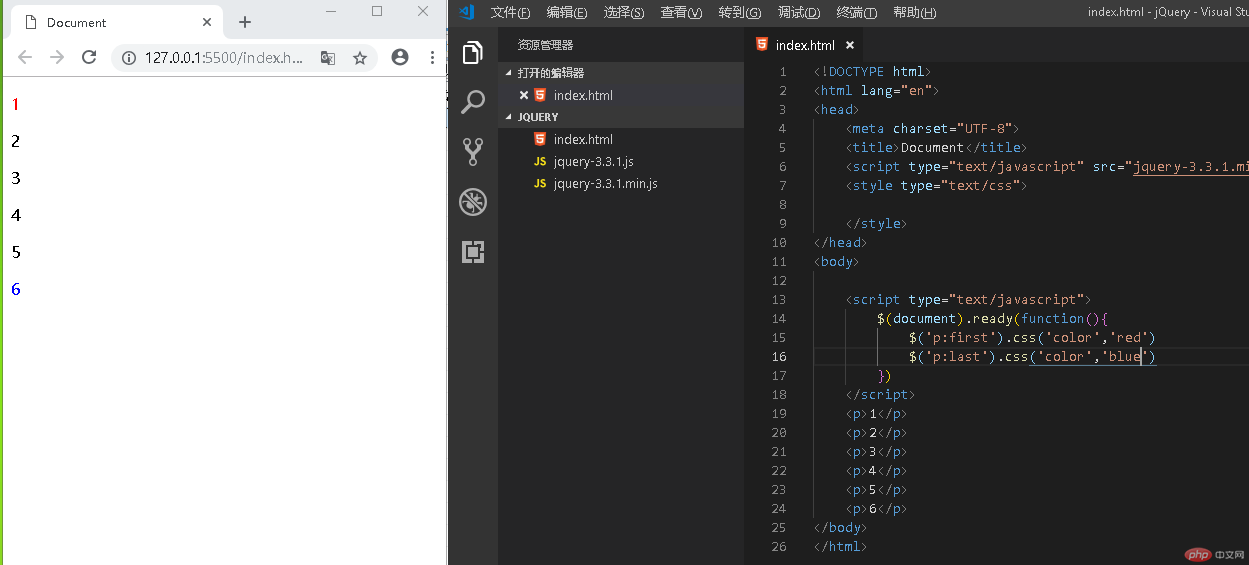
顺序选择器
1、顺序
$('元素:first') 选中第一个
$('元素:last') 选中最后一个元素

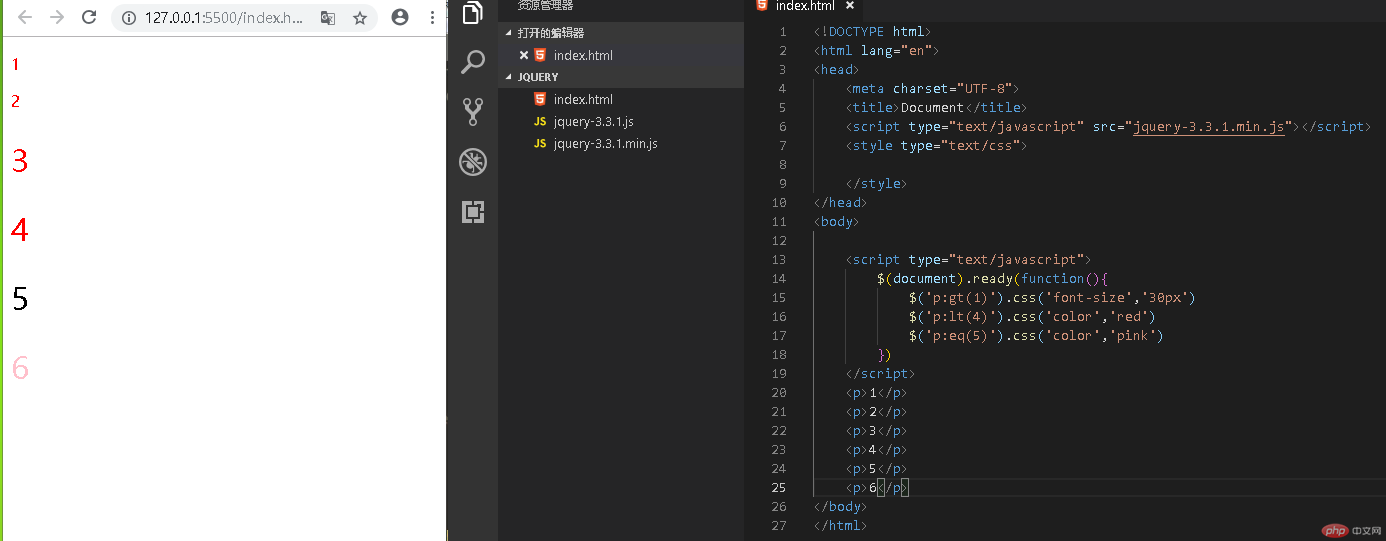
2、比较(x的顺序从0开始的)
$('某元素:gt(x)') 某元素与x比较大于x的元素后面的所有某元素
$('某元素:lt(x)') 某元素与x比较小于x的元素前面的所有某元素
$('某元素:eq(x)') 某元素与x比较等于x的元素的此元素

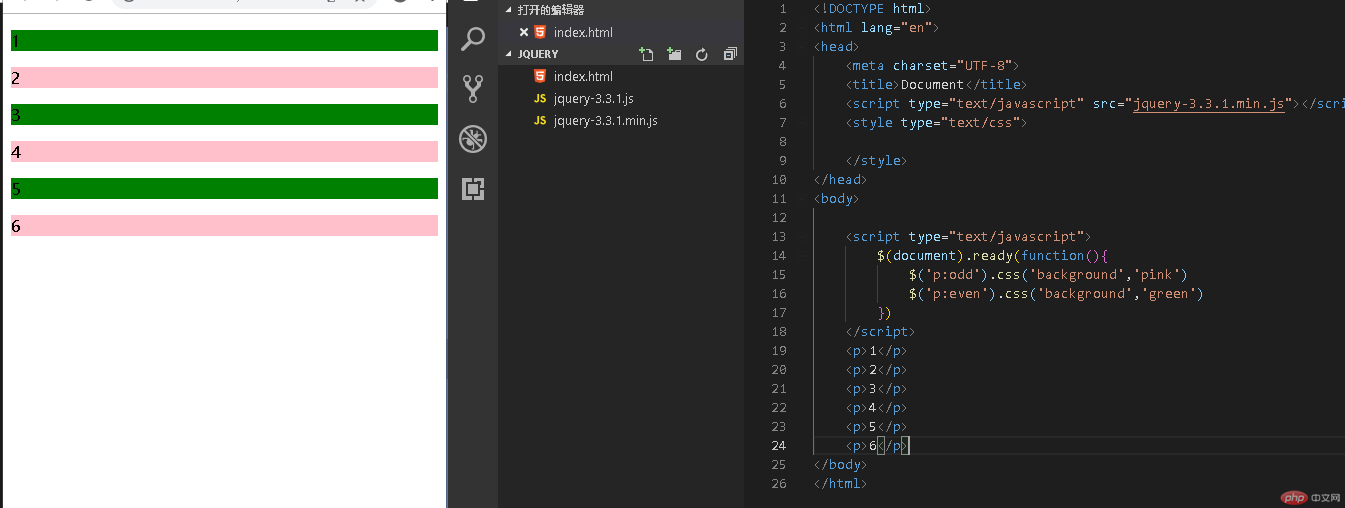
3、奇偶数(顺序从0开始的)
$('某元素:odd') 选中所有奇数顺序某元素
$('某元素:even') 选中所有偶数顺序某元素

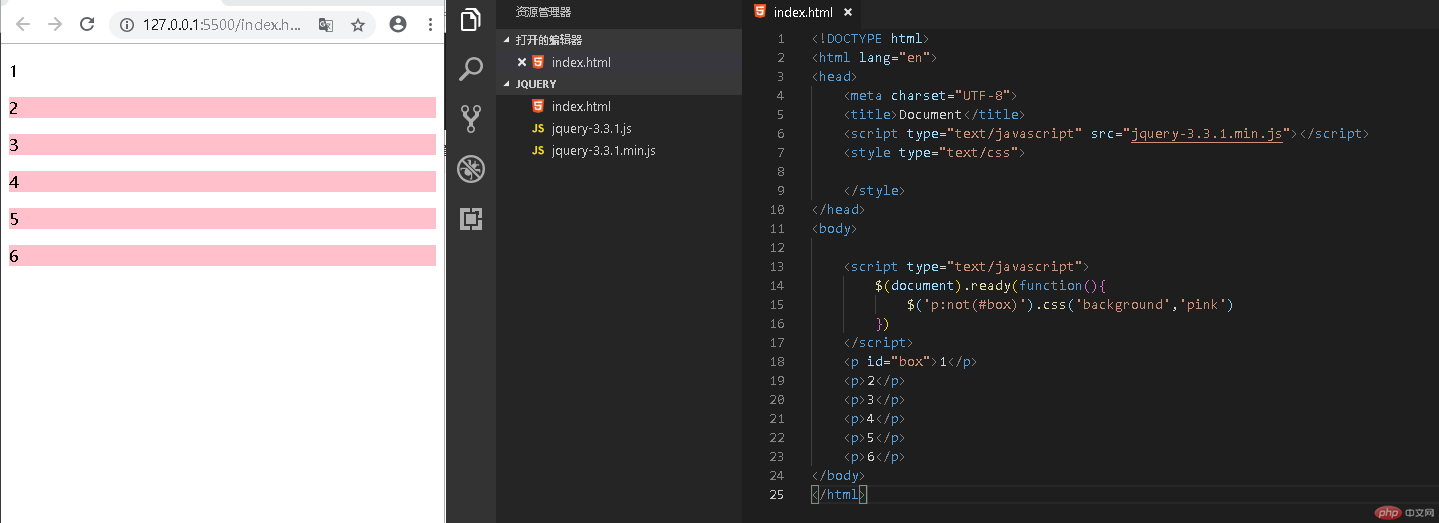
4、非
$('某元素:not(id)') 匹配不是此id的所有其他元素

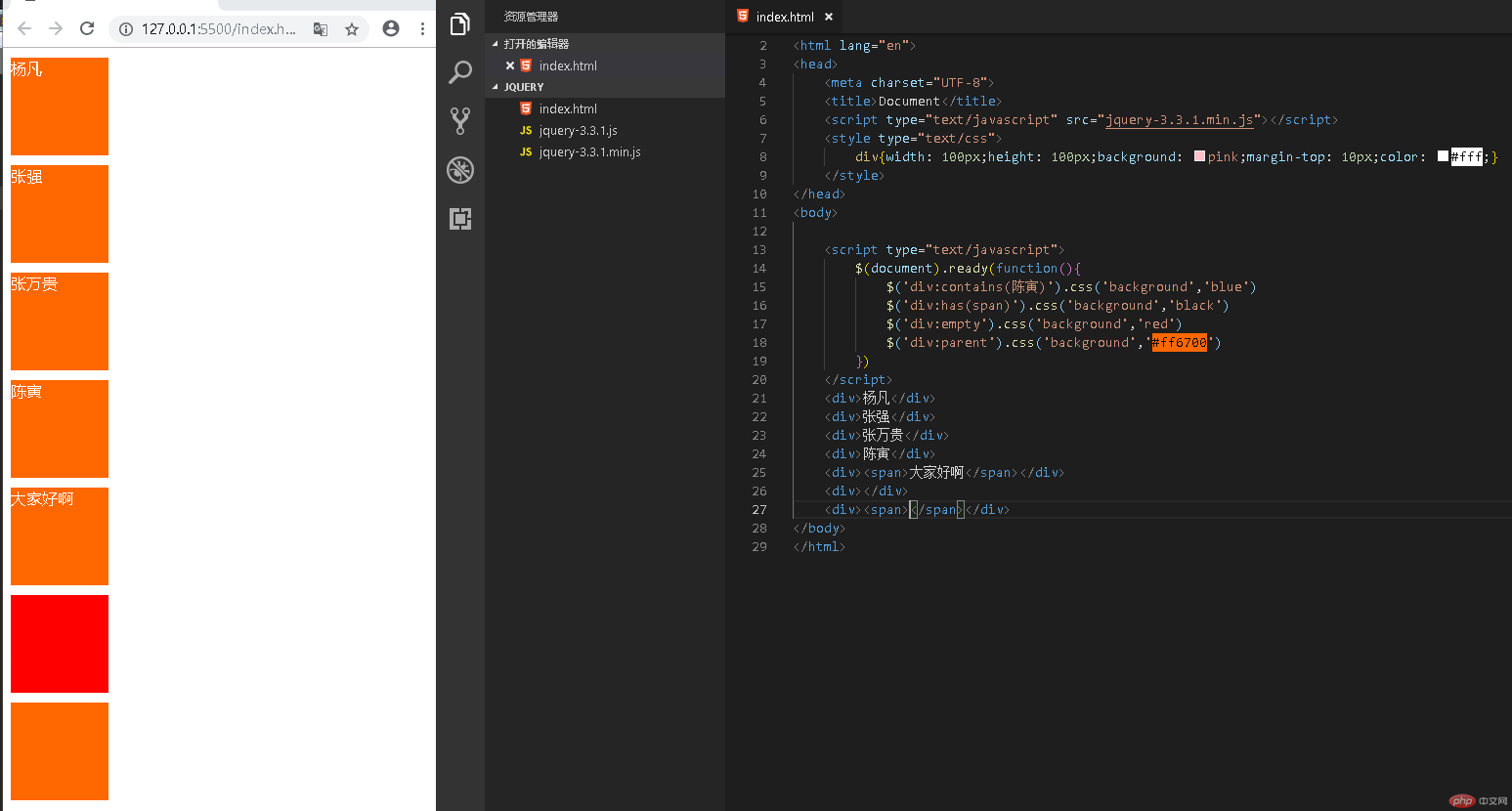
内容选择器
$('某元素:contains(文本内容)') 匹配某元素中包含此文本内容的元素
$('某元素:has(元素)') 匹配某元素中其他的元素
$('某元素:empty') 匹配不含有子元素或者文本为空元素
$('某元素:parent') 匹配含有子元素或者文本不为空的元素

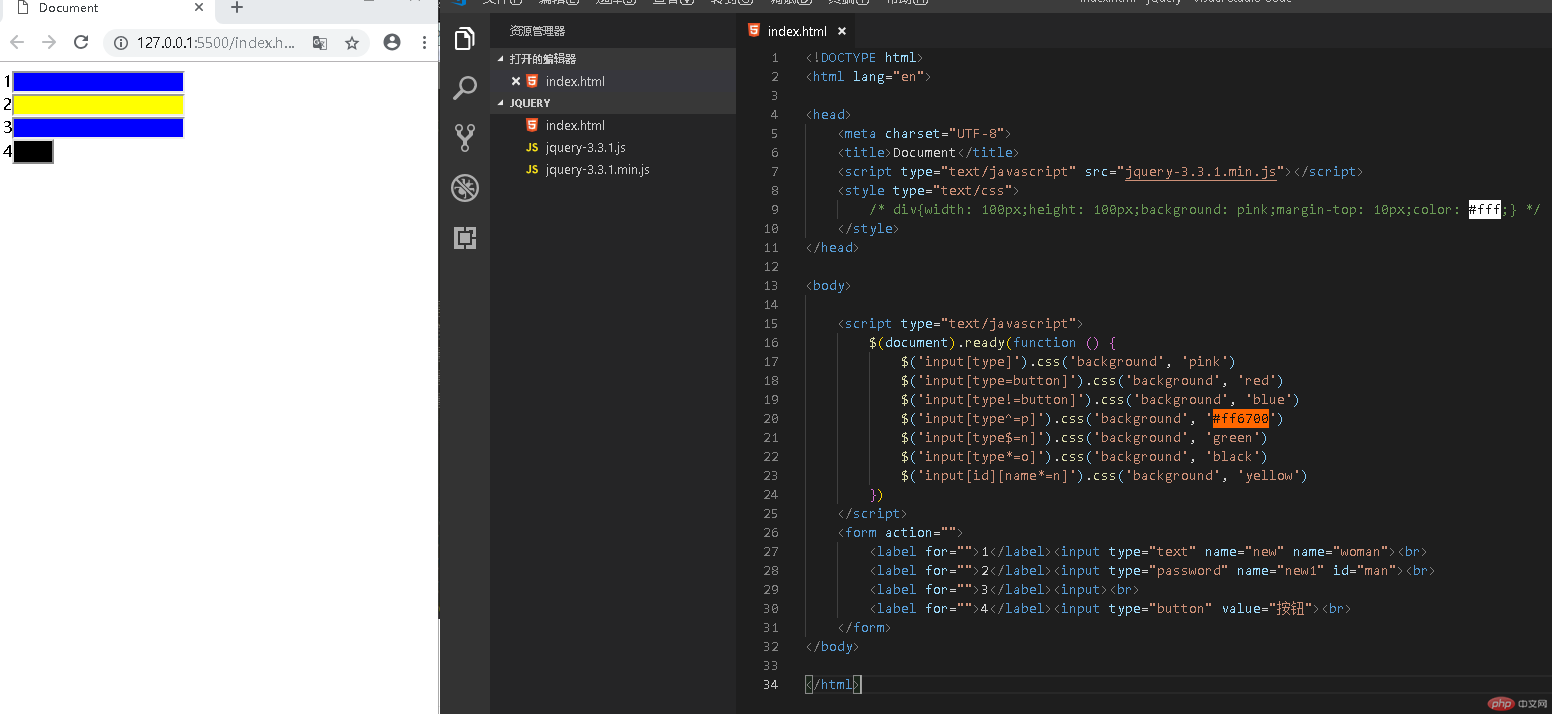
属性选择器
$('某元素[属性名]') 匹配给定属性的某元素
$('某元素[属性名=值]') 匹配给定属性是某个特定值的某元素
$('某元素[属性名!=值]') 匹配所有不含有(不等于)给定属性是某个特定值的某元素
$('某元素[属性名^=值]') 匹配给定属性以某些值开始的这个元素(这个值不一定要写全)
$('某元素[属性名$=值]') 匹配给定属性以某些值结尾的这个元素(这个值不一定要写全)
$('某元素[属性名*=值]') 匹配给定属性包含某些值得元素(这个值不一定要写全)
$('某元素[属性名][属性名*=值][属性名$=值]') 复合选择器,需要同时满足多个条件时使用

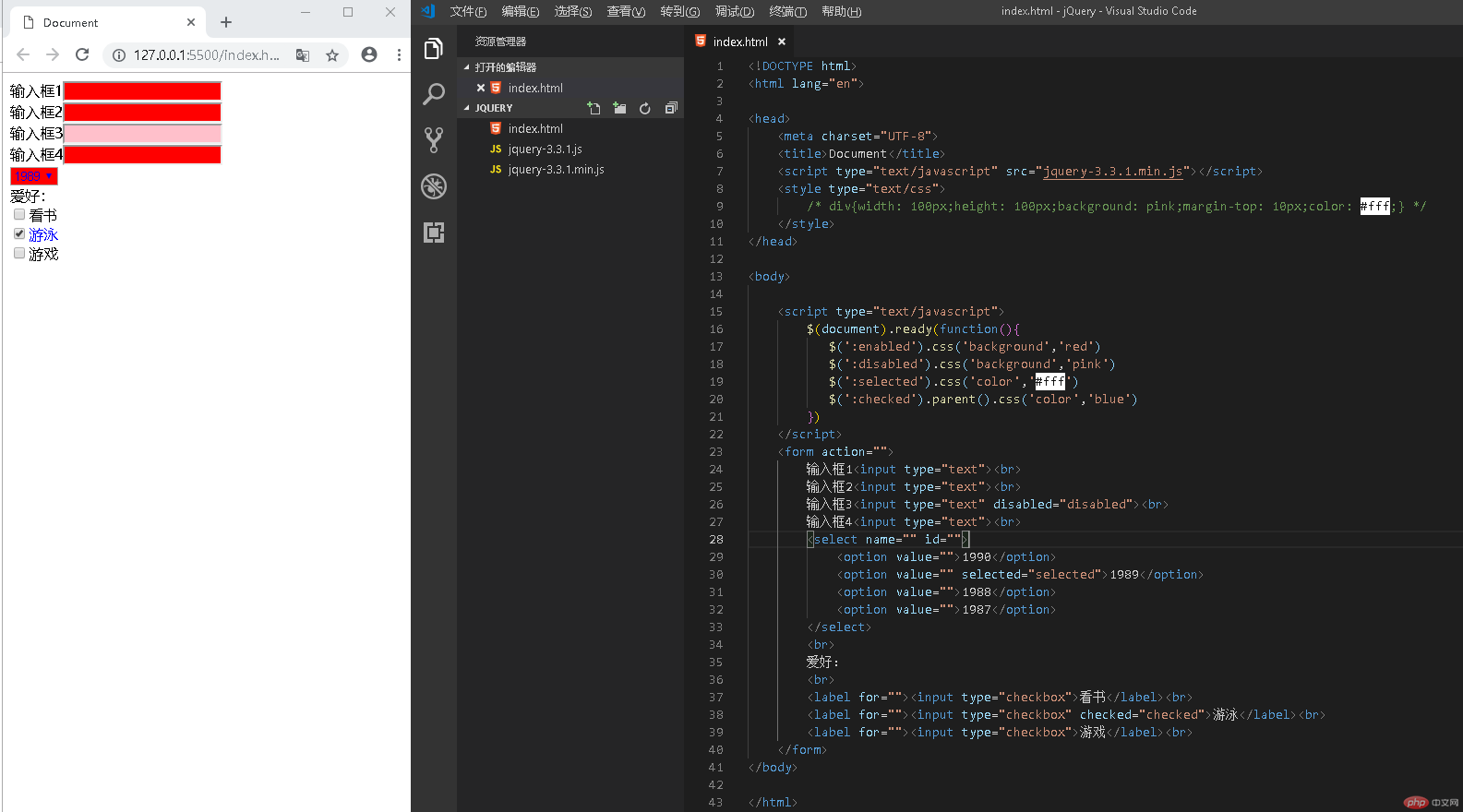
表单选择器
$('input:enabled') 所有激活的input元素
$('input:disabled') 所有禁用的input元素
$('input:selected') 所有禁用的input元素
$('input:checked') 所有选中的input元素