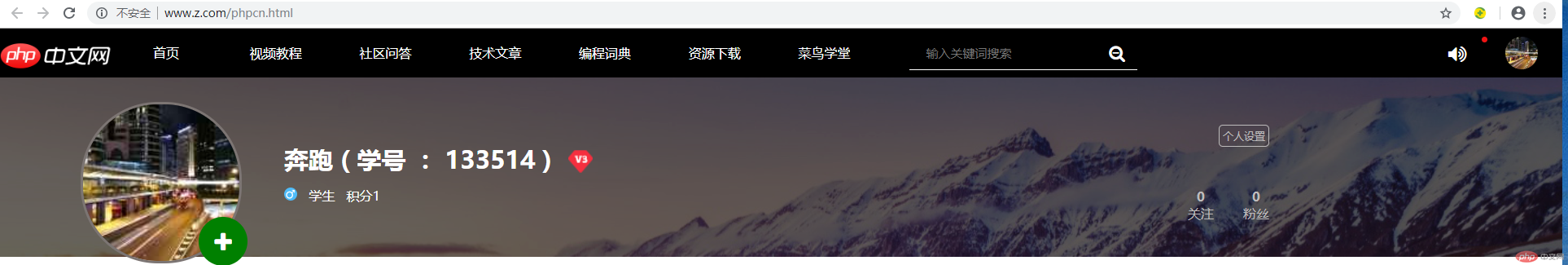
仿phpcn导航布局

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>PHP中文网</title>
<link rel="stylesheet" href="css/font/css/font-awesome.min.css">
<style>
* {
padding: 0;
margin: 0;
}
.clear {
clear: both;
}
.header {
width: 100%;
height: 60px;
background-color: #000;
}
.php-logo>a {
float: left;
display: block;
width: 140px;
height: 60px;
background: url(images/logo.png);
text-indent: 100%;
white-space: nowrap;
background-size: 100%;
}
.php-ul {
float: left;
}
.php-ul li {
display: inline-block;
width: 80px;
height: 60px;
list-style: none;
font-weight: 900;
padding: 0 10px;
margin: 0 15px;
font-weight: 500;
text-align: center;
line-height: 60px;
color: #fff;
}
.right img {
height: 40px;
width: 40px;
border-radius: 20px;
margin-top: 10px;
float: right;
margin-right: 30px;
}
.soundIcon {
width: 60px;
height: 60px;
line-height: 60px;
float: right;
font-size: 18px;
color: #fff;
position: relative;
margin-right: 10px;
}
.soundIcon .remind {
display: block;
position: absolute;
width: 7px;
height: 7px;
background-color: #f01414;
top: 10px;
right: 12px;
border-radius: 50%;
}
.search {
float: left;
width: 260px;
height: 40px;
border-bottom: 1px solid #fff;
margin-right: 80px;
line-height: 40px;
margin-left: 40px;
padding-left: 20px;
margin-top: 10px;
}
.search input {
border: none 0;
width: 220px;
outline: none;
background: none;
color: #fff;
font-size: 15px;
}
.search i {
color: #fff;
}
.userinfo {
width: 100%;
height: 220px;
background: url(images/2.png) no-repeat;
background-size: cover;
}
.userimg {
width: 200px;
height: 200px;
float: left;
position: relative;
top: 30px;
left: 100px;
}
.userinfo img {
height: 192px;
width: 192px;
border-radius: 95px;
border: 3px solid #7C7573;
}
.userimg p {
width: 60px;
height: 60px;
border-radius: 50%;
background-color: green;
position: absolute;
right: -5px;
bottom: -1px;
line-height: 60px;
text-align: center;
font-size: 20px;
color: #fff;
}
.info {
width: 720px;
height: 75px;
float: left;
margin-left: 150px;
margin-top: 80px;
}
.info .big {
color: #fff;
font-size: 30px;
font-weight: 900;
float: left;
}
.info h3 {
width: 30px;
height: 30px;
float: left;
background: url(images/v3.png) no-repeat;
margin-left: 20px;
margin-top: 8px;
background-size: 30px;
}
.small {
margin-top: 15px;
color: #fff;
width: 712px;
height: 20x;
line-height: 20px;
}
.gender {
display: inline-block;
width: 16px;
height: 16px;
background: url(images/gender.png) no-repeat;
}
/* overflow: hidden; */
/* margin-top: 10px; */
em {
font-style: normal;
}
.set-user {
float: right;
margin-top: 58px;
margin-right: 360px;
width: 100px;
height: 120px;
}
.set-user button {
border: 1px solid #BDBBBB;
border-radius: 5px;
padding: 4px;
float: right;
background: none;
color: #BDBBBB;
font-size: 13px;
outline: none;
}
.itemt {
color: #BDBBBB;
float: left;
margin-top: 50px;
text-align: center;
}
.itemb {
color: #BDBBBB;
float: right;
margin-top: 50px;
text-align: center;
margin-right: 0px;
}
</style>
</head>
<body>
<div class="head">
<div class="header">
<div class="php-logo">
<a href="www.php.cn"></a>
<ul class="php-ul">
<li>首页</li>
<li>视频教程</li>
<li>社区问答</li>
<li>技术文章</li>
<li>编程词典</li>
<li>资源下载</li>
<li>菜鸟学堂</li>
</ul>
<div class="search">
<input type="text" name="" id="" placeholder="输入关键词搜索">
<a href=""><i class="fa fa-search-minus fa-lg"></i></a>
</div>
</div>
<div class="right">
<a href=""><img src="images/1.jpg" alt="" srcset=""></a>
<a class="soundIcon" href=""><i class="fa fa-volume-up fa-lg"></i> <i class="remind"></i></a>
</div>
</div>
<div class="clear"></div>
<div class="userinfo">
<div class="userimg">
<img src="/images/1.jpg" alt="" srcset="">
<p><i class="fa fa-plus fa-lg"></i> </p>
</div>
<div class="info">
<span class="big">奔跑 ( 学号 : 133514 )</span>
<h3></h3>
<div class="clear"></div>
<div class="small">
<div class="gender"></div>
<span> 学生</span> <span> 积分<em>1</em></span>
</div>
</div>
<div class="set-user">
<button>个人设置</button>
<div class="clear"></div>
<div class="itemt">
<b>0</b><br>
<span>关注</span>
</div>
<div class="itemb">
<b>0</b><br>
<span>粉丝</span>
</div>
</div>
</div>
</div>
</body>
</html>