小米商城详情页
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>商品详情</title>
<link rel="shortcut icon" type="image/x-icon" href="static/images/footlogo.png">
<link rel="stylesheet" type="text/css" href="static/layui/css/layui.css">
<link rel="stylesheet" type="text/css" href="static/font-awesome/css/font-awesome.min.css">
<script type="text/javascript" src="static/layui/layui.js" ></script>
<link rel="stylesheet" type="text/css" href="static/css/style.css">
<link rel="stylesheet" type="text/css" href="static/css/detail.css">
<script src="static/js/jq_3.3.1_mi.js"></script>
<script src="static/js/detail.js"></script>
</head>
<body>
<div>
<div>
<ul>
<li><a href="#">小米商城</a><span>|</span></li>
<li><a href="#">MIUI</a><span>|</span></li>
<li><a href="#">IOT</a><span>|</span></li>
<li><a href="#">云服务</a><span>|</span></li>
<li><a href="#">小爱分享平台</a><span>|</span></li>
<li><a href="#">金融</a><span>|</span></li>
<li><a href="#">有品</a><span>|</span></li>
<li><a href="#">企业服务</a><span>|</span></li>
<li><a href="#">SelectRegion</a></li>
</ul>
<div>
<ul>
<li><a href="#">登录</a><span>|</span></li>
<li><a href="#">注册</a><span>|</span></li>
<li><a href="shop/order.html">我的订单</a></li>
<li><a href="shop/cart.html"><i class="fa fa-shopping-cart" ></i> 购物车 ( 0 )</a>
<div>购物车中还没有商品,赶紧选购吧!</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div>
<div>
<div>
<div>
<img src="static/images/footlogo.png" alt="">
<img src="static/images/logoAD.gif" alt="" style="margin-left: 10px;">
</div>
<ul>
<li>小米手机
<div>
<div>
<ul>
<li>
<span>新品</span>
<span><a><img src="static/images/phone/phone1.png" alt=""></a></span>
<span><a>小米9</a></span>
<span>2999元起</span>
</li>
<li>
<span>新品</span>
<span><a><img src="static/images/phone/phone1.png" alt=""></a></span>
<span><a>小米9</a></span>
<span>2999元起</span>
</li>
<li>
<span>新品</span>
<span><a><img src="static/images/phone/phone1.png" alt=""></a></span>
<span><a>小米9</a></span>
<span>2999元起</span>
</li>
<li>
<span>新品</span>
<span><a><img src="static/images/phone/phone1.png" alt=""></a></span>
<span><a>小米9</a></span>
<span>2999元起</span>
</li>
<li>
<span>新品</span>
<span><a><img src="static/images/phone/phone1.png" alt=""></a></span>
<span><a>小米9</a></span>
<span>2999元起</span>
</li>
<li>
<span>新品</span>
<span><a><img src="static/images/phone/phone1.png" alt=""></a></span>
<span><a>小米9</a></span>
<span>2999元起</span>
</li>
</ul>
</div>
</div>
</li>
<li>红米</li>
<li>电视</li>
<li>笔记本</li>
<li>家电</li>
<li>新品</li>
<li>路由器</li>
<li>智能硬件</li>
<li>服务</li>
<li>社区</li>
</ul>
<div>
<form>
<input type="text" name="">
<div><a href="" title="">电视新品</a> <a href="" title="">618预热</a></div>
<div><i class="fa fa-search"></i></div>
</form>
</div>
</div>
</div>
</div>
<div>
<div>
<div>
<b>小米8</b><span>|</span><a href="#">小米8 SE</a>
</div>
<div>
<a href="">概述</a><span>|</span>
<a href="">图集</a><span>|</span>
<a href="">参数</a><span>|</span>
<a href="">F码通道</a><span>|</span>
<a href="">用户评价</a>
</div>
</div>
</div>
<div>
<div>
<div>
</div>
<div>
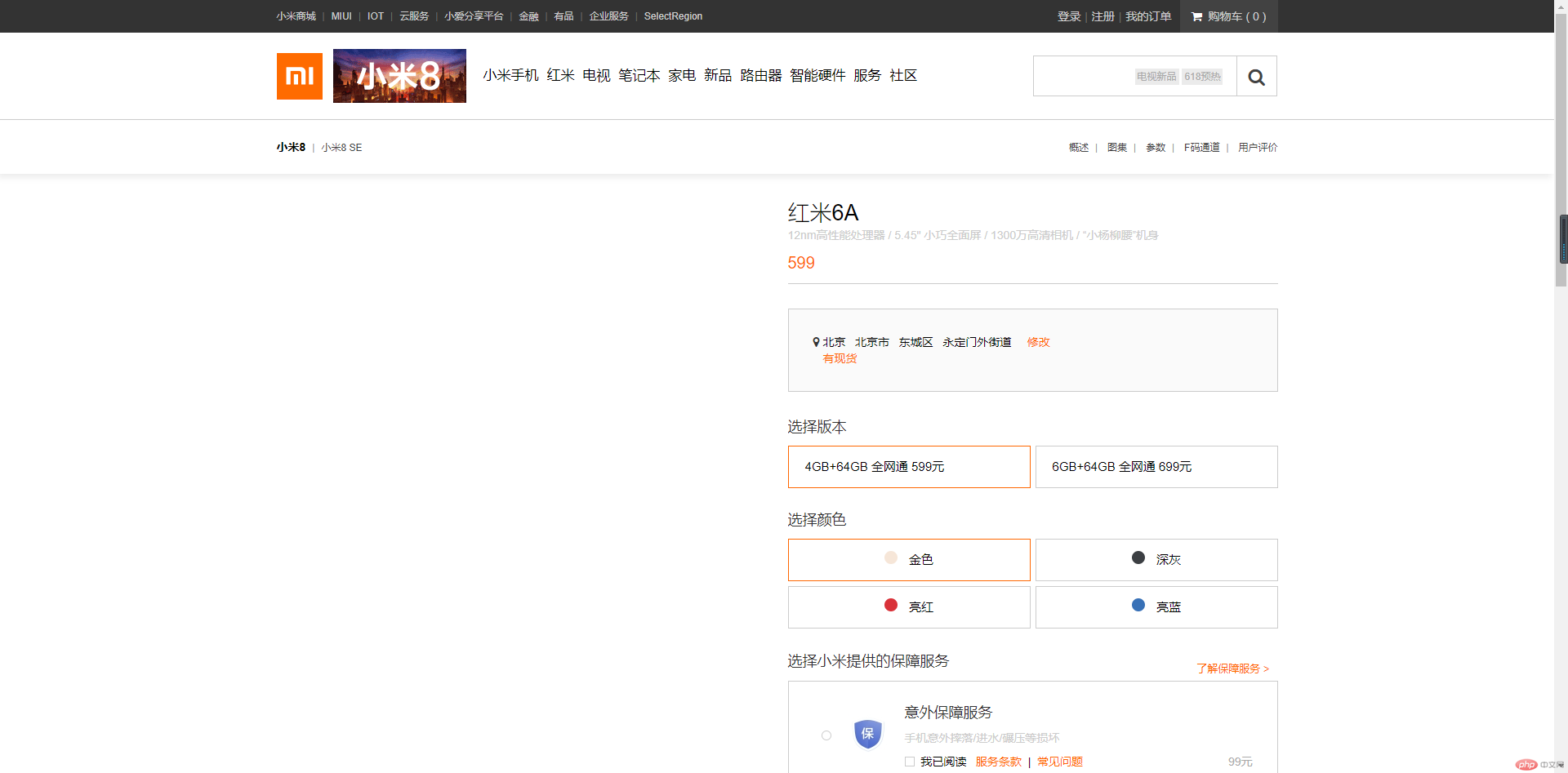
<h1>红米6A</h1>
<p>12nm高性能处理器 / 5.45" 小巧全面屏 / 1300万高清相机 / “小杨柳腰”机身</p>
<h2>599</h2>
<div>
<i class="fa fa-map-marker"></i>
<span>北京 北京市 东城区 永定门外街道 <a href="" style="color: #ff6700;"> 修改</a> </span><br>
<span style="color: #ff6700; margin-left: 12px;">有现货</span>
</div>
<div>
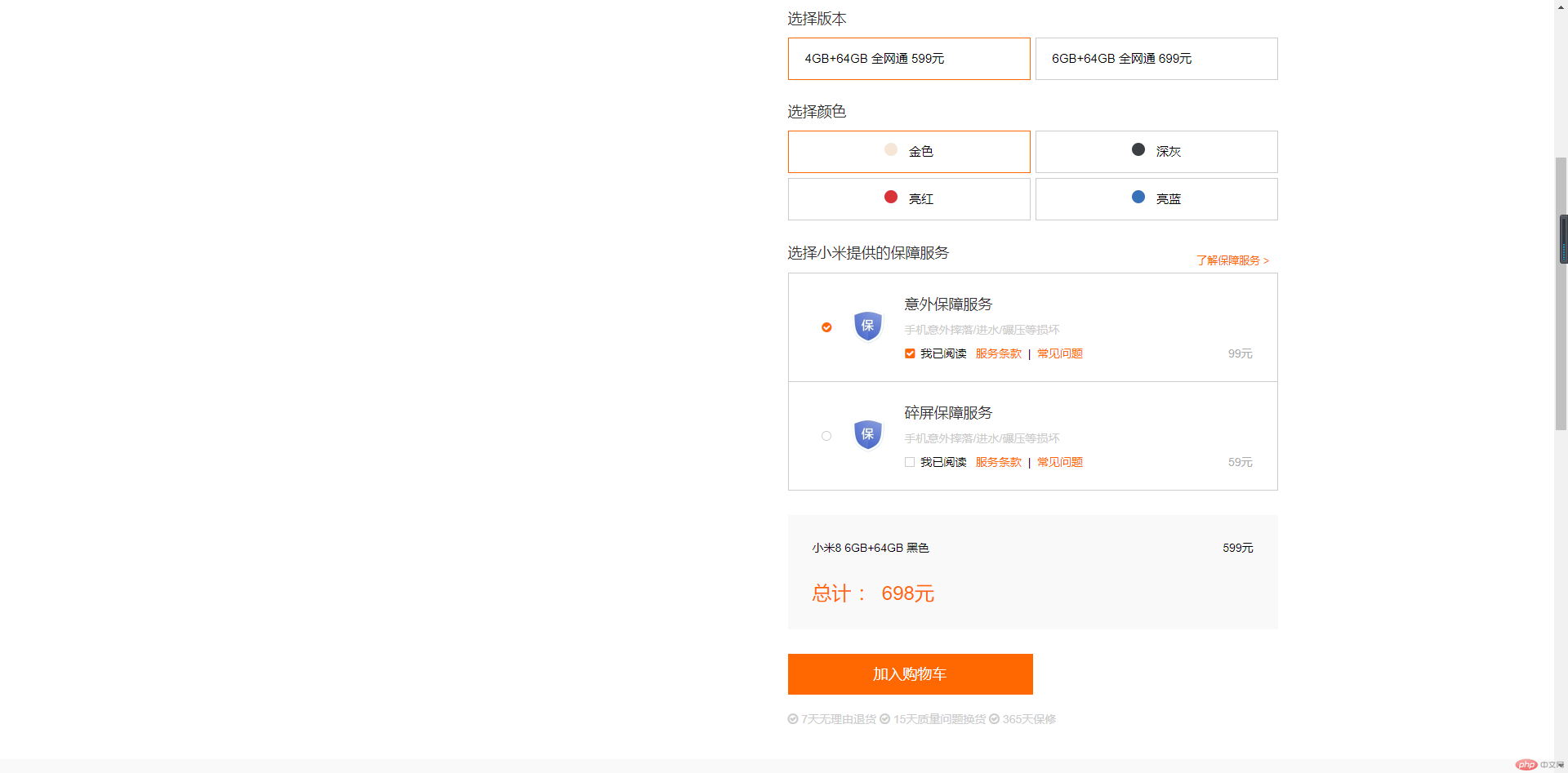
<h3>选择版本</h3>
<div>4GB+64GB 全网通 <span data-val="599">599元</span></div>
<div>6GB+64GB 全网通 <span data-val="699">699元</span></div>
</div>
<div>
<h3>选择颜色</h3>
<div><span style="background:#F6E6D8; "></span> 金色</div>
<div><span style="background:#3C3F43;"></span> 深灰</div>
<div><span style="background:#D93239;"></span> 亮红</div>
<div><span style="background:#3871B7;"></span> 亮蓝</div>
</div>
<div>
<div>
<h3>选择小米提供的保障服务</h3>
<a href="#">了解保障服务 ></a>
</div>
<div style="border-bottom: none">
<span class="fa fa-check-circle shop_detail_button "></span>
<img src="static/images/bz.jpg">
<div>
<P>意外保障服务</P>
<p>手机意外摔落/进水/碾压等损坏</p>
<b class="fa fa-check-square shop_detail_button "></b> 我已阅读 <a> 服务条款 </a>|<a> 常见问题 </a>
<span data-val="99">99元</span>
</div>
</div>
<div>
<span class="fa fa-check-circle shop_detail_button "></span>
<img src="static/images/bz.jpg">
<div>
<P>碎屏保障服务</P>
<p>手机意外摔落/进水/碾压等损坏</p>
<b class="fa fa-check-square shop_detail_button "></b> 我已阅读 <a> 服务条款 </a>|<a> 常见问题 </a>
<span data-val="99">59元</span>
</div>
</div>
</div>
<div>
<div>小米8 6GB+64GB 黑色<span id="phonePrice">599元</span></div>
<p id="totalPrice">总计 : 599元</p>
</div>
<button>加入购物车</button>
<p><i class="fa fa-check-circle-o"></i> 7天无理由退货 <i class="fa fa-check-circle-o"></i> 15天质量问题换货 <i class="fa fa-check-circle-o"></i> 365天保修 </p>
</div>
</div>
</div>
<div>
<div>
<div>
<p>特别说明</p>
<img src="static/images/sm.jpg">
<p>官方微信</p>
<img src="static/images/2.jpg">
</div>
</div>
</div>
</div>
<div>
<div>
<div>
<ul>
<li><a href="#"><i class="fa fa-wrench"></i>预约维修服务</a></li>
<li><a href="#"><i class="fa fa-rotate-right"></i>7天无理由退货</a></li>
<li><a href="#"><i class="fa fa-refresh"></i>15天免费换货</a></li>
<li><a href="#"><i class="fa fa-gift"></i>满150元包邮</a></li>
<li><a href="#"><i class="fa fa-map-marker"></i>520余家售后网点</a></li>
</ul>
</div>
<div>
<dl>
<dt>帮助中心</dt>
<dd><a href="" title="">账户管理</a></dd>
<dd><a href="" title="">购物指南</a></dd>
<dd><a href="" title="">订单操作</a></dd>
</dl>
<dl>
<dt>服务支持</dt>
<dd><a href="" title="">售后政策</a></dd>
<dd><a href="" title="">自助服务</a></dd>
<dd><a href="" title="">相关下载</a></dd>
</dl>
<dl>
<dt>线下门店</dt>
<dd><a href="" title="">小米之家</a></dd>
<dd><a href="" title="">服务网点</a></dd>
<dd><a href="" title="">授权体验店</a></dd>
</dl>
<dl>
<dt>关于小米</dt>
<dd><a href="" title="">了解小米</a></dd>
<dd><a href="" title="">加入小米</a></dd>
<dd><a href="" title="">投资者关系</a></dd>
</dl>
<dl>
<dt>关注我们</dt>
<dd><a href="" title="">新浪微博</a></dd>
<dd><a href="" title="">官方微信</a></dd>
<dd><a href="" title="">联系我们</a></dd>
</dl>
<dl>
<dt>特色服务</dt>
<dd><a href="" title="">F 码通道</a></dd>
<dd><a href="" title="">礼物码</a></dd>
<dd><a href="" title="">防伪查询</a></dd>
</dl>
<div>
<p>400-100-5678</p>
<p>周一至周日 8:00-18:00<br>(仅收市话费)</p>
<button><span class="fa fa-commenting "></span> 联系客服</button>
</div>
</div>
</div>
<div>
<div>
<div><img src="static/images/footlogo.png" alt=""></div>
<div>
<div>
<ul>
<li><a>小米商城</a><span>|</span></li>
<li><a>MIUI</a><span>|</span></li>
<li><a>米家</a><span>|</span></li>
<li><a>米聊</a><span>|</span></li>
<li><a>多看</a><span>|</span></li>
<li><a>游戏</a><span>|</span></li>
<li><a>路由器</a><span>|</span></li>
<li><a>米粉卡</a><span>|</span></li>
<li><a>政企服务</a><span>|</span></li>
<li><a>小米天猫店</a><span>|</span></li>
<li><a>隐私政策</a><span>|</span></li>
<li><a>问题反馈</a><span>|</span></li>
<li><a>Select Region</a></li>
</ul>
</div>
<div>
<a href="">©mi.com</a>
京ICP证110507号
<a href="">京ICP备10046444号</a>
<a href="">京公网安备11010802020134号</a>
<a href="">京网文[2014]0059-0009号</a>
<br>
违法和不良信息举报电话:185-0130-1238,本网站所列数据,除特殊说明,所有数据均出自我司实验室测试
</div>
</div>
<div>
<img src="static/images/footericon1.png" alt="">
<img src="static/images/footericon2.png" alt="">
<img src="static/images/footericon3.png" alt="">
<img src="static/images/footericon4.png" alt="">
<img src="static/images/footericon5.png" alt="">
</div>
</div>
<div>
探索黑科技,小米为发烧而生!
</div>
</div>
</div>
</body>
</html>
*{margin: 0px; padding: 0px;}
li{list-style:none;}
a{text-decoration: none;color: #ccc;cursor: pointer;}
.contents .content{margin:0 auto;}
.contents .detail{width:100%;height:66px;border-top: 1px solid #ccc;line-height: 66px;box-shadow: -3px 5px 10px #eee}
.contents .detail .detail_left{float: left;}
.contents .detail .detail_right{float: right;}
.contents .detail a{font-size: 10px;color: #444;display: inline-block;}
.contents .detail a:hover{color:#ff6700;}
.contents .detail span{color:#999;font-size:12px;margin:0px 8px;display: inline-block;}
/*right详情*/
h1,h2,h3,h4,h5,h6{font-weight: 300;}
.contents .shop_detail .content{overflow: hidden;margin-top: 30px;}
.contents .shop_detail .shop_detail_pic{width: 560px;height: 600px;float: left;}
.contents .shop_detail .shop_detail_right{width: 600px;float: right;}
.contents .shop_detail .shop_detail_right h1{font-size: 27px;}
.contents .shop_detail .shop_detail_right p{font-size: 14px;color: #ccc}
.contents .shop_detail .shop_detail_right h2{font-size: 20px;color: #ff6700;border-bottom: 1px solid #ccc;line-height: 50px}
.contents .shop_detail .shop_detail_right .detail_map{font-size:14px;margin:30px 0;width: 558px;border: 1px solid #ccc;background: #fafafa;padding: 30px 10px 30px 30px;line-height:20px;}
.contents .shop_detail .shop_detail_right .detail_map i{font-size: 14px;color:#333;}
/*选择版本*/
.shop_detail_much{overflow: hidden;}
.shop_detail_much h3{font-size: 18px;color: #333;font-weight: 400;margin-bottom: 12px}
.detail_much_left{float: left;font-size: 15px;width: 255px;height: 50px;padding: 0px 20px;line-height: 50px;border:1px solid #ccc;margin-right: 6px;margin-bottom: 6px;}
.detail_much_left:nth-child(2n-1){margin-right: 0;}
.shop_detail_much .checked{border: 1px solid #ff6700;}
/*选择y颜色*/
.shop_detail_color{margin-top: 20px;overflow: hidden;}
.shop_detail_color h3{font-size: 18px;color: #333;font-weight: 400;margin-bottom: 12px}
.detail_color_left{float:left;font-size: 15px;width: 255px;height: 50px;padding: 0px 20px;line-height: 50px;border:1px solid #ccc;margin-right: 6px;margin-bottom: 6px;text-align: center}
.shop_detail_color>div:nth-child(2n-1){margin-right: 0;}
.shop_detail_color>div span{display: inline-block;width: 16px;height: 16px;border-radius: 8px;margin-right: 10px;}
.shop_detail_color .checked{border: 1px solid #ff6700;}
/*选中服务保证*/
.shop_detail_right .shop_detail_bz{cursor: pointer;}
.bz0{position: relative;margin-top: 10px}
.bz0 h3{font-size: 18px;color: #333;font-weight: 400;height:48px;line-height: 48px}
.bz0 a{color: #ff6700;font-size: 13px;position: absolute;top:24px;right:10px;}
.bz1{width:598px;border:1px solid #ccc;overflow: hidden;position: relative;}
.bz1>span{float: left; width: 10px;height: 10px;line-height: 10px;display: inline-block;border-radius: 6px;margin:60px 0px;margin-left: 40px;}
.bz1>img{float: left;margin:40px 20px;}
.bz1 .bz1_1{float: left;margin-top:25px;}
.bz1 .bz1_1 p{margin-bottom: 10px;}
.bz1 .bz1_1 p:first-child{font-size: 18px;color: #333;}
.bz1 .bz1_1 b{width: 10px;height: 10px;line-height: 10px;display: inline-block;}
.bz1 .bz1_1 a{color:#ff6700;}
.bz1 .bz1_1 span{position: absolute;color: #aaa;right:30px;bottom:25px;}
.shop_detail_button{color:rgba(0,0,0,0);border: 1px solid #ccc;}
.bz1 .checked {color: #ff6700;}
.contents .shop_detail_right .shop_detail_zj{width:540px;background: #f9f9fa;margin-top: 30px;padding: 30px;}
.contents .shop_detail_right .shop_detail_zj>div>span{float: right}
.contents .shop_detail_right .shop_detail_zj>p{color: #ff6700;font-size: 24px;margin-top: 30px}
.shop_detail_btn{border:none;width: 300px;height: 50px;text-align: center;line-height: 50px;background: #ff6700;font-size: 18px;margin-top: 30px;color: #fff;}
.shop_detail_btn+p{font-size: 15px;margin: 20px 0px;}
.shop_detail_btn+p i{font-size: 15px;color:#ccc;}
.detail_content{background: #f9f9fa;padding:30px 0;margin-top: 20px}
.detail_content .detail_content_1 p{font-size: 25px;color: #333;margin: 20px 0px;}
$(function(){
$('.detail_much_left').eq(0).attr('class','detail_much_left checked')
$('.detail_color_left').eq(0).attr('class','detail_color_left checked')
//点击切换版本
$('.detail_much_left').click(function(){
$('.detail_much_left').attr('class','detail_much_left')
$(this).attr('class','detail_much_left checked')
total()
})
//点击切换颜色
$('.detail_color_left').click(function(){
$('.detail_color_left').attr('class','detail_color_left')
$(this).attr('class','detail_color_left checked')
total()
})
//点击切换服务
$('.bz1').click(function(){
var nowcircleclass=$(this).find('.fa-check-circle').attr('class')
var nowclass=$(this).find('.fa-check-square').attr('class')
if(nowcircleclass.indexOf('checked')>0){
nowcircleclass=nowcircleclass.replace('checked','')
nowclass=nowclass.replace('checked','')
$(this).find('.fa-check-circle').attr('class',nowcircleclass)
$(this).find('.fa-check-square').attr('class',nowclass)
}else{
$(this).find('.fa-check-circle').attr('class',nowcircleclass+'checked')
$(this).find('.fa-check-square').attr('class',nowclass+'checked')
}
total()
})
function total(){
var bmoney=$(".detail_much_left[class$='checked']").find('span').attr('data-val')*1
var fmoney=0
var ss=$(".fa-check-circle[class$='checked']").parent('.bz1').find('span[data-val]')
for( var i=0; i<ss.length;i++){
fmoney+=ss[i].getAttribute('data-val')*1
}
var totalmoney=bmoney+fmoney
$('#totalPrice').html('总计 : '+totalmoney+'元')
$('#phonePrice').html(bmoney+'元')
}
})