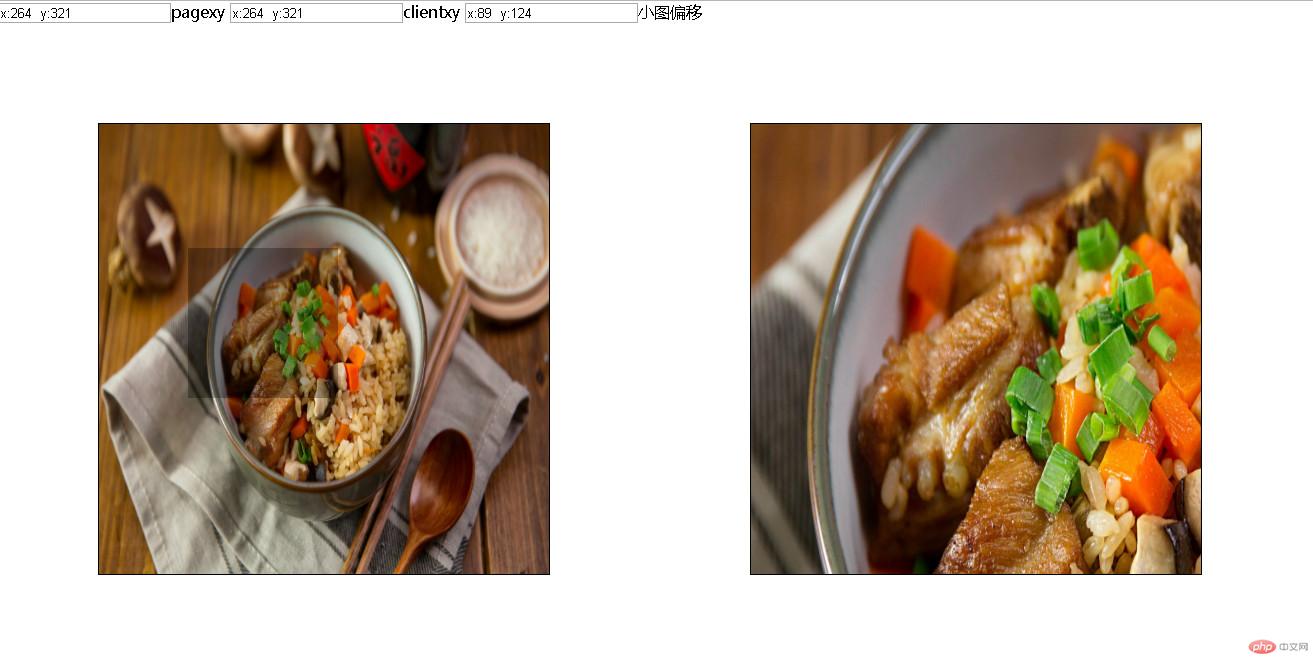
完成仿天猫商品放大镱功能案例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>仿天猫商品放大镜</title>
</head>
<link rel="stylesheet" href="./static/css/style.css">
<script type="text/javascript" src="./static/js/jquery.js"></script>
<body>
<input type="text">pagexy
<input type="text">clientxy
<input type="text">小图偏移
<div>
<img src="./static/img/5.jpg" alt="">
<div></div>
</div>
<div>
<img src="./static/img/5.jpg" alt="">
</div>
</body>
<script type="text/javascript">
$(function(){
$('.img2').hide();
$('.img_show').hide();
$('.img').mouseover(function(){
$('.img2').show();
$('.img_show').show();
$(this).mousemove(function(xy){
$()
// 鼠标跟随
$('.text').val('x:'+xy.pageX+' y:'+xy.pageY)
$('.text2').val('x:'+xy.clientX+' y:'+xy.clientY)
// 移动范围
var img_show_width = $('.img_show').width()/2
var img_show_height = $('.img_show').height()/2
// 鼠标偏移
var mouseX = xy.pageX;
var mouseY = xy.pageY;
//原图片偏移
var imgX = $('.img').offset().left;
var imgY = $('.img').offset().top;
//小方块中心偏移位置
var img_showX = mouseX -imgX;
var img_showY = mouseY -imgY;
//范围限制
var img_show_righ = $('.img').width()-$('.img_show').width()/2
var img_show_bottom = $('.img').height()-$('.img_show').height()/2
//左停留
if(img_showX < img_show_width){
img_showX = img_show_width
} //上停留
if(img_showY <img_show_height){
img_showY=img_show_height
}
//右停留
if(img_showX >img_show_righ){
img_showX = img_show_righ
}
//下停留
if(img_showY >img_show_bottom){
img_showY = img_show_bottom
}
$('.img_show').css({
'left':img_showX-($('.img_show').width()/2),
'top':img_showY-($('.img_show').height()/2)
})
//小图当前位置偏移
var img_show_offsetX = $('.img_show').position().left;
var img_show_offsetY = $('.img_show').position().top;
//右图3倍显示,大图随小框移动方面相反需用负数
var right_imgX = img_show_offsetX *-3
var right_imgY = img_show_offsetY *-3
$('.img2 img').css({
'left':right_imgX,
'top':right_imgY
})
$('.text3').val('x:'+img_show_offsetX+' y:'+img_show_offsetY)
})
})
$('.img').mouseleave(function(){
$('.img2').hide();
$('.img_show').hide();
})
})
</script>
</html>*{margin: 0px;
padding: 0px;
}
.img,.img2{
width: 450px;
height: 450px;
border:1px solid #000;
margin: 100px;
float: left;
position: relative;
}
.img img{
width: 450px;
height: 450px;
}
.img_show{
background: rgba(0,0,0,0.3);
width: 150px;
height: 150px;
position: absolute;
top: 0px;
left:0px;
}
.img2{
overflow: hidden;
}
.img2 img{
width:1350px;
height: 1350px;
position: absolute;
}
本章节主要难点是pageX、pageY,offset(),clientX,clientY.经过这一章节练习后能真正理解页面坐标关系。pageX,pageY 等同于offset()是相对当前文档坐标值。clientX,clientY 则是相对可视范围内的坐标关系,当页面有滚动条时可忽略不可见那一部分距离。而pageX,pageY,offset()则包括不可观区域的距离值。