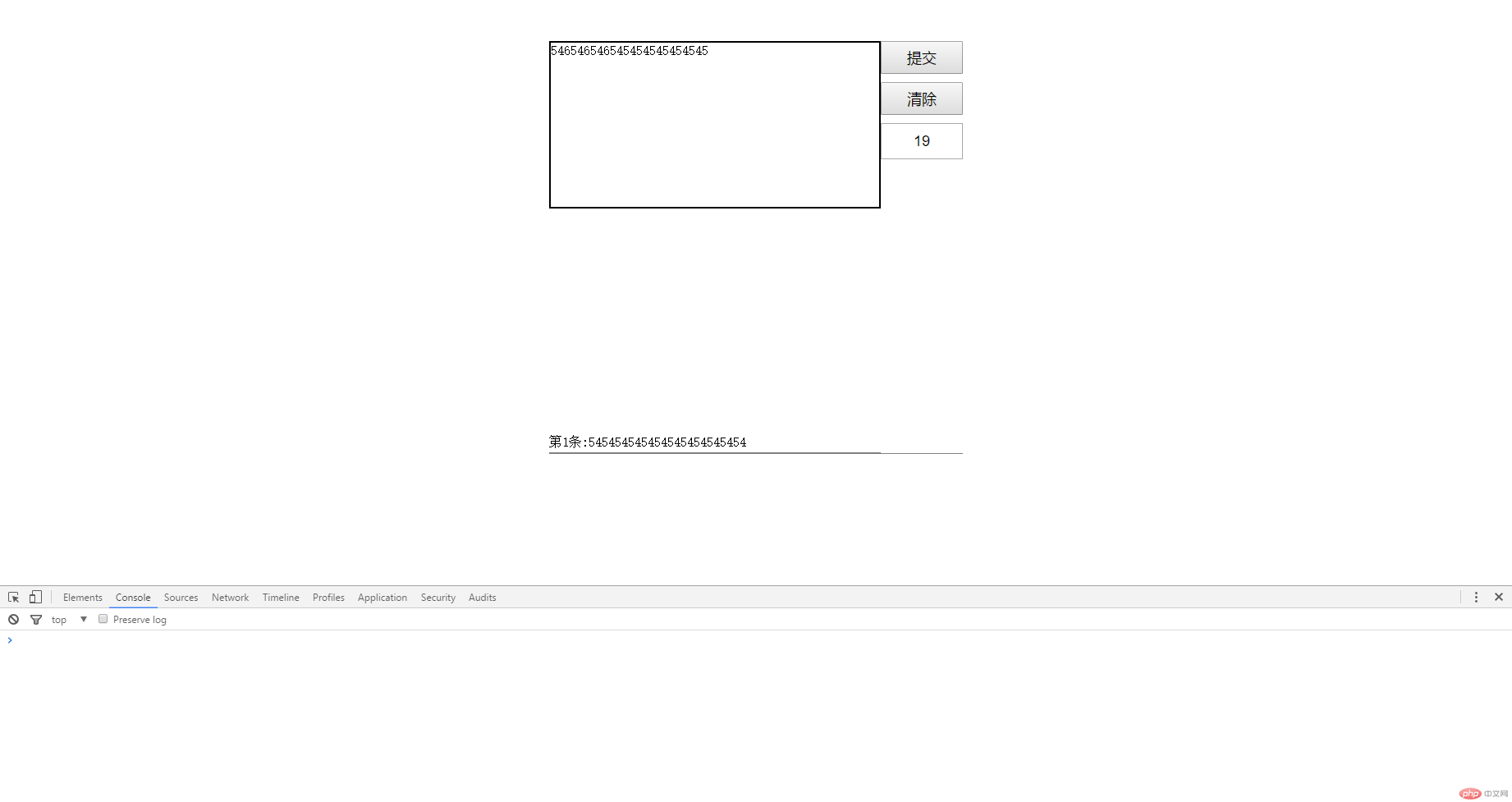
聊天窗口发送信息
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title></title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
button,
p {
font-family: "microsoft yahei";
}
ul,
ol,
li {
list-style: none;
}
.warp {
width: 504px;
margin: 50px auto 0;
overflow: auto;
}
.text {
width: 400px;
height: 200px;
border: solid 2px #000;
outline: none;
float: left;
}
.text.on {
border: solid 2px #f00;
}
.button,
.clearBox {
width: 100px;
height: 40px;
float: left;
margin-bottom: 10px;
font-size: 18px;
}
#Number {
text-align: center;
line-height: 40px;
width: 96px;
height: 40px;
float: left;
margin-bottom: 10px;
font-size: 18px;
}
.list {
overflow: auto;
position: absolute;
bottom: 0;
max-height: 298px;
}
.list::-webkit-scrollbar {
/*滚动条整体样式*/
width: 4px;
/*高宽分别对应横竖滚动条的尺寸*/
height: 4px;
}
.list::-webkit-scrollbar-thumb {
/*滚动条里面小方块*/
border-radius: 5px;
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
background: rgba(0, 0, 0, 0.2);
}
.list::-webkit-scrollbar-track {
/*滚动条里面轨道*/
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
border-radius: 0;
background: rgba(0, 0, 0, 0.1);
}
.bgcolor {
position: absolute;
top: -2px;
left: -2px;
width: 406px;
height: 108%;
background-color: rgba(0, 0, 0, 0);
z-index: 1;
}
.list li {
width: 404px;
border-bottom: solid 1px gray;
height: 26px;
line-height: 26px;
font-size: 16px;
background: #fff;
}
.tev {
width: 504px;
height: 298px;
margin: 0 auto;
overflow: hidden;
position: relative;
border-bottom: solid 1px #808080;
}
</style>
<body>
<div class="warp">
<div class="text" contenteditable="true" onkeypress="keyword()"></div>
<button type="button" class="button">提交</button>
<button type="button" class="clearBox">清除</button>
<input type="text" id="Number" />
</div>
<div class="tev">
<ul class="list">
<div class="bgcolor"></div>
</ul>
</div>
<script>
let oBut = document.getElementsByClassName("button"),
oClear = document.getElementsByClassName("clearBox"),
oText = document.getElementsByClassName("text"),
oList = document.getElementsByClassName("list"),
oNumber = document.getElementById("Number");
oNumber.readOnly = "readonly";
let index = 0;
oBut[0].onclick = aclick;
(function() {
oText.contentEditable = "true";
})();
function aclick() {//输出函数
if (oText[0].innerHTML == "") {
oText[0].classList.add("on");
} else {
oText[0].classList.remove("on");
let str = oText[0].innerHTML;
let oLength = oText[0].innerHTML.length;
if (oLength < 44) {
index++;
oList[0].innerHTML += "<li>" + "第" + index + "条:" + str + "</li>";
oText[0].innerHTML = "";
oList[0].scrollTop = oList[0].scrollHeight;
oText[0].contentEditable = "true";
}
}
}
oClear[0].onclick = function() {//清除函数
oList[0].innerHTML = "";
index = 0;
};
function keyword() {//阻止小于0
oNumber.value = 42 - oText[0].innerHTML.length;
if (oNumber.value < 1) {
oText[0].contentEditable = "false";
}
}
document.onkeydown = function(e) {//按下计算长度
var ev = document.all ? window.event : e;
if (ev.keyCode == 8) {
oText[0].contentEditable = "true";
oNumber.value = 42 - oText[0].innerHTML.length;
}
if (ev.keyCode == 13) {
return false;
}
};
</script>
</body>
</html>

这个复制粘贴是不会带格式的。。。。
聊天对话就是添加和删除节点,再加上字数限制和显示最大字数就行了