css实现选项卡案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选项卡</title>
<link rel="stylesheet" href="1.css">
</head>
<body>
<div class="page">
<div class="title">选项卡案例</div>
<div class="menu1"><h3>css</h3></div>
<div class="menu2"><h3>php</h3></div>
<div class="menu3"><h3>html</h3></div>
<div class="clear"></div>
<div class="s1">层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。</div>
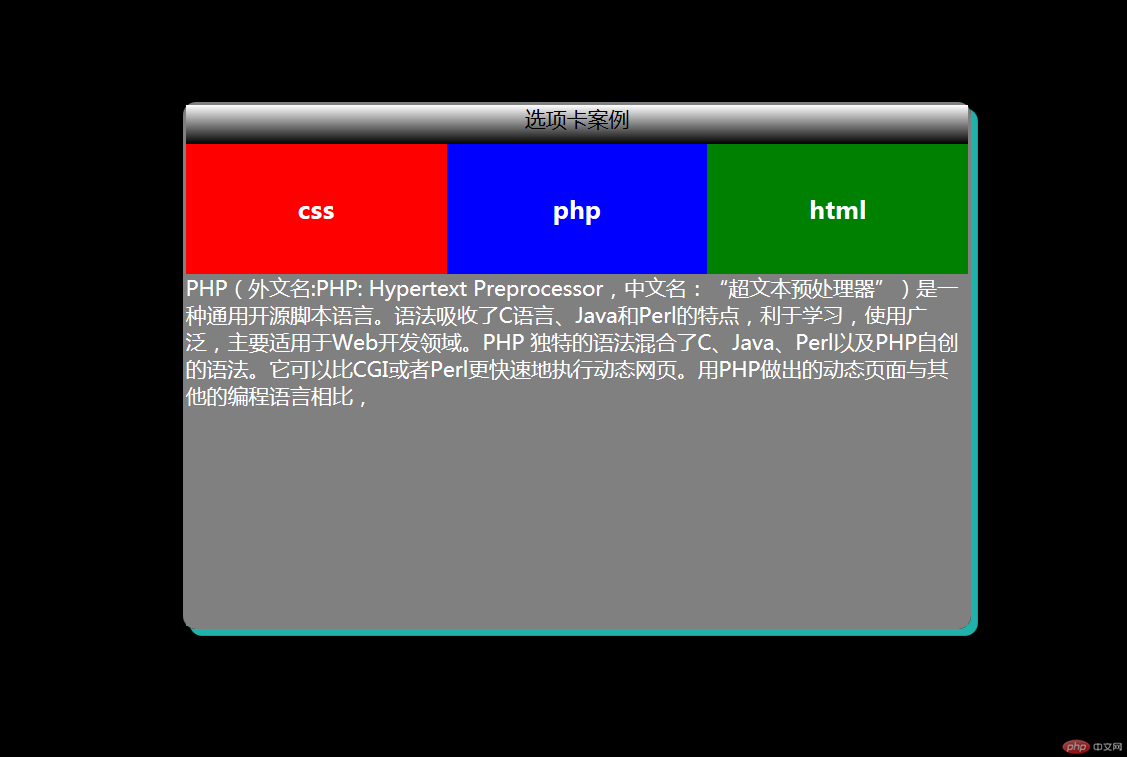
<div class="s2">PHP(外文名:PHP: Hypertext Preprocessor,中文名:“超文本预处理器”)是一种通用开源脚本语言。语法吸收了C语言、Java和Perl的特点,利于学习,使用广泛,主要适用于Web开发领域。PHP 独特的语法混合了C、Java、Perl以及PHP自创的语法。它可以比CGI或者Perl更快速地执行动态网页。用PHP做出的动态页面与其他的编程语言相比,</div>
<div class="s3">网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。</div>
</div>
</body>
</html>
-------------------------------------------------------------
以下是css样式
-------------------------------------------------------------
*{
margin: 0;
padding: 0;
}
body{
background-color: black;
}
.page{
width: 600px;
height: 400px;
margin: 150px auto;
background-color: white;
border:3px solid gray;
border-radius: 10px;
box-shadow: 5px 5px #20B2AA;
}
.title{
text-align: center;
background: linear-gradient(white,black);
height:30px;
}
.menu1,.menu2,.menu3{
float: left;
width: 200px;
height: 100px;
line-height: 100px;
text-align: center;
color: white;
}
.menu1{
background: red;
}
.clear{
clear: both;
}
.menu2{
background: blue;
}
.menu3{
background: green;
}
.s1,.s2,.s3{
position: absolute;
background: gray;
width: 600px;
height: 270px;
z-index: 50;
color: white;
display: none;
}
.menu1:hover ~ .s1,
.menu2:hover ~.s2,
.menu3:hover ~.s3{
display: block;
}----------------------------------------------
以下是运行效果图
----------------------------------------------

--------------------------------------------------
总结如下:
--------------------------------------------------
因没弄懂:hover伪类选择器如何选择对象,浪费了不少时间。
.a:hover{选择对象为自身};
.a:hover .b{只能选择子元素.b};.
a:hover + .b{只能选择同级相邻的.b元素};
.a:hover ~ .b:hover{选择鼠标滑过的.a元素最近的一个.b元素}