<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
</head>
<style>
* {
margin: 0;
padding: 0;
}
body {
font-family: "微软雅黑";
font-size: 18px;
text-align: center;
line-height: 40px;
}
ul,
ol,
li {
list-style: none;
}
.nav {
}
.nav li:hover {
background: #666;
}
.nav > li,
.nav ul > li,
.nav ul > li ol li {
width: 120px;
height: 40px;
background: #ccc;
}
.nav > li {
float: left;
}
.nav ul > li {
position: relative;
border-bottom: 1px #333 solid;
}
.nav ul > li ol {
position: absolute;
top: 0;
left: 120px;
}
.nav ul > li ol li {
border-bottom: 1px #333 solid;
}
</style>
<body>
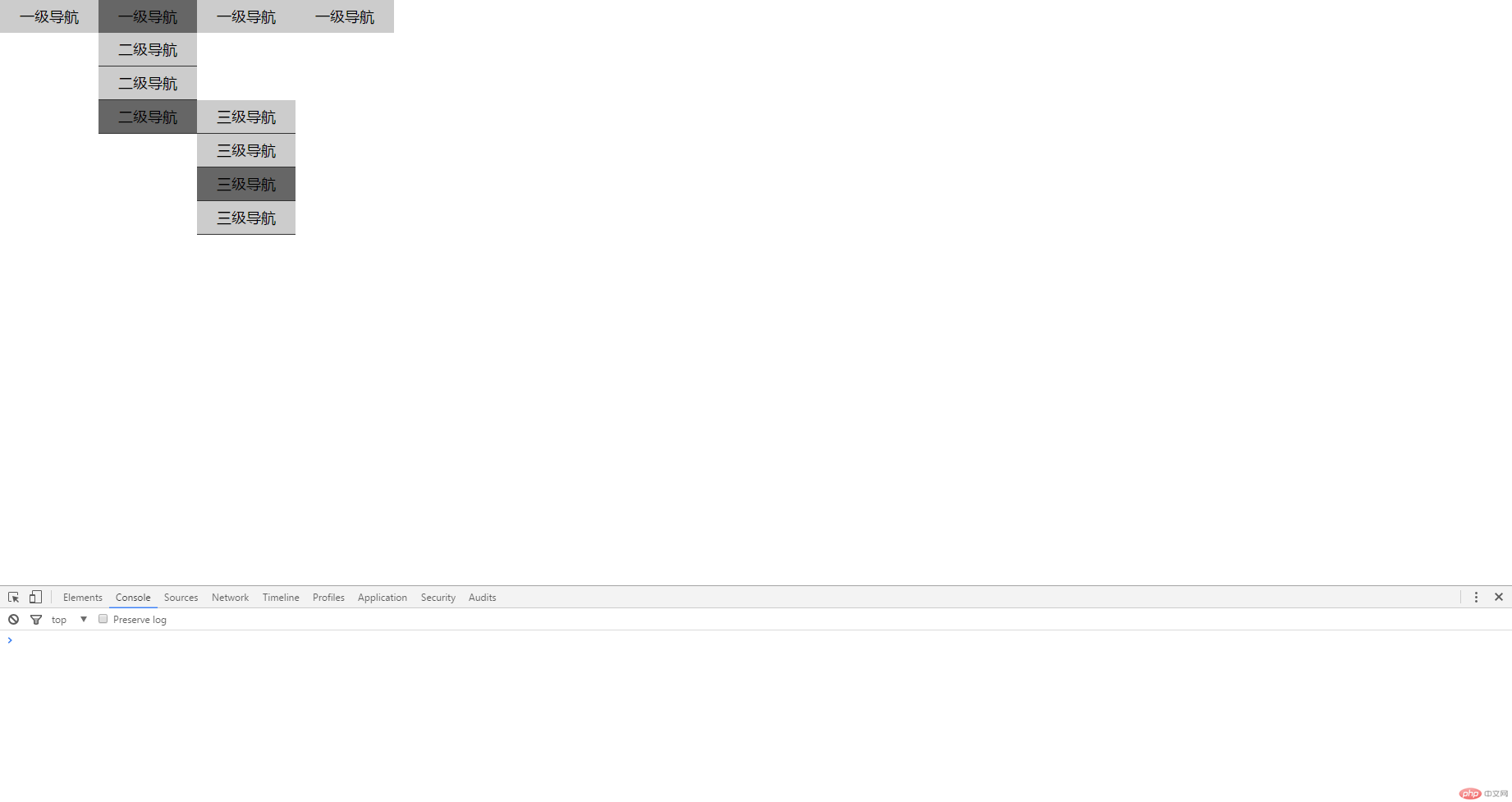
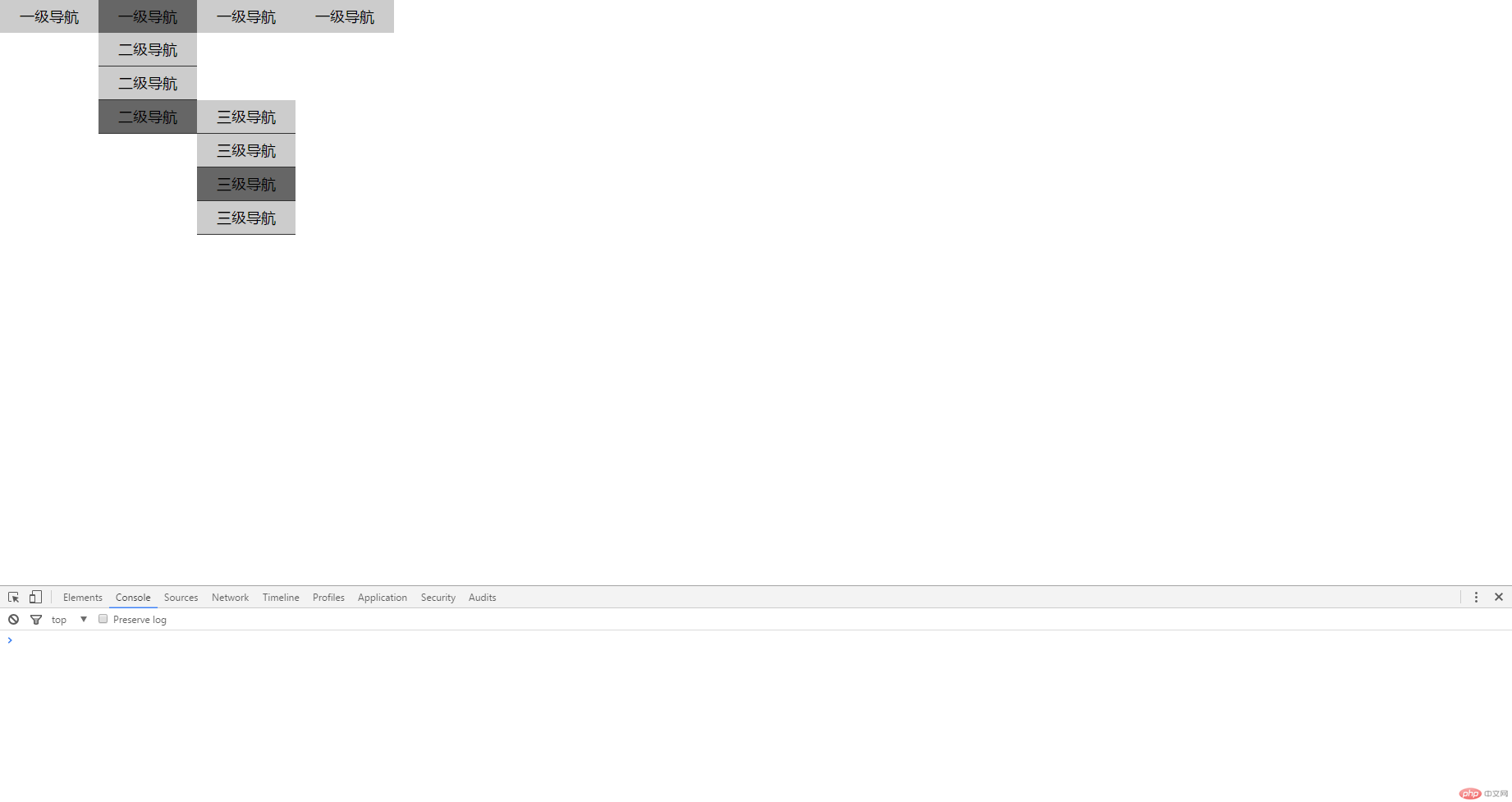
<ul class="nav">
<li>
一级导航
</li>
<li>
一级导航
<ul>
<li>二级导航</li>
<li>二级导航</li>
<li>
二级导航
<ol>
<li>三级导航</li>
<li>三级导航</li>
<li>三级导航</li>
<li>三级导航</li>
</ol>
</li>
</ul>
</li>
<li>
一级导航
<ul>
<li>二级导航</li>
<li>二级导航</li>
<li>
二级导航
<ol>
<li>三级导航</li>
<li>三级导航</li>
<li>三级导航</li>
<li>三级导航</li>
</ol>
</li>
<li>二级导航</li>
</ul>
</li>
<li>
一级导航
<ul>
<li>二级导航</li>
<li>
二级导航
<ol>
<li>三级导航</li>
<li>三级导航</li>
<li>三级导航</li>
<li>三级导航</li>
</ol>
</li>
<li>二级导航</li>
<li>二级导航</li>
</ul>
</li>
</ul>
<script>
(function() {
navFast(".nav ul", ".nav ol", ".nav>li", ".nav ul>li","ul","ol");//二级导航外层,三级导航外层,一级导航栏目,二级导航栏目,二层标签,三层标签
function navFast(oneOut, twoOut, oneInside, twoInside,x,y) {
$(`${oneOut},${twoOut}`).hide();
$(`${oneInside}:has(${x})`).mouseover(function() {
$(this)
.find(`${x}`)
.slideDown(250);
});
$(`${oneInside}:has(${x})`).mouseleave(function() {
$(this)
.find(`${x}`)
.slideUp(150);
});
$(`${twoInside}:has(${y})`).mouseover(function() {
$(this)
.find(`${y}`)
.slideDown(250);
});
$(`${twoInside}:has(${y})`).mouseleave(function() {
$(this)
.find(`${y}`)
.slideUp(150);
});
}
})();
</script>
</body>
</html>