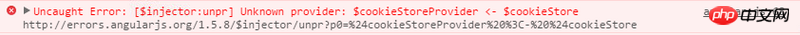
When using ui-router ocLazyLoad to implement on-demand loading in an angularjs project, it is possible to write a demo yourself. Put it in the project var App = angular.module('app', ['ui.router','oc.lazyLoad']) If you write it like this, an error will be reported, as shown below. ocLazyLoad.js Confirm that it is loaded. What is the reason?

This is the code`
angular.module('app', ['ui.router','oc.lazyLoad'])
.config(function ($stateProvider,$locationProvider, $urlRouterProvider,$ocLazyLoadProvider) {
$stateProvider
.state('dataQuery.areaMany', {
url: '/areaMany',
views: {
'lazyLoadView': {
templateUrl: 'app/main/dataQuery/areaMany.html'
}
},
resolve: {
loadMyCtrl: ['ocLazyLoad',function($ocLazyLoad){
return $ocLazyLoad.load([
'app/main/dataQuery/areaMany.js'
])
}]
}
})
});
`I feel like the mistake in root report is okay
曾经蜡笔没有小新2017-05-15 17:10:16
The problem reported is about $cookieStore. Can you complete the code? I can’t see the problem