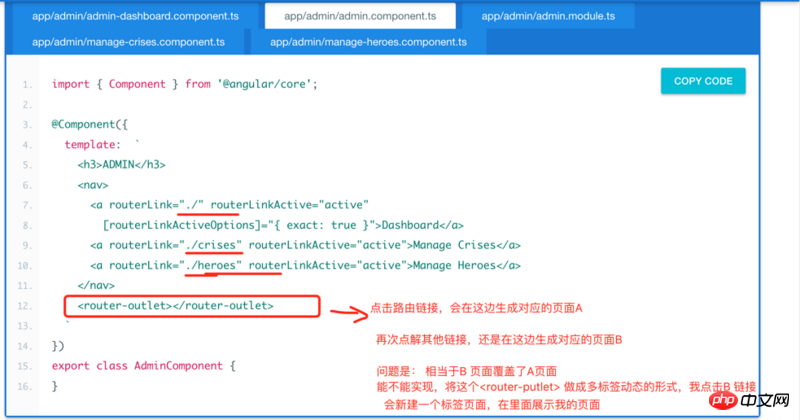
The effect you want to achieve: Click the link to create a new multi-tab page, and display the page corresponding to the route in this multi-tab page (similar to easyui's multi-tab)
Question: The tutorials I read online all show that when you click a link, the page of the previous link will be overwritten. My content area always has only one page. Is it true that a single-page application cannot achieve the effect I want?



ringa_lee2017-05-15 17:10:03
I have read the question 3 times over and over again. I don’t know if what the questioner wants to express is the effect achieved by the taregt attribute of the a tag. . .
https://developer.mozilla.org...
target
This attribute specifies where to display the linked resource. In HTML4, this is the name, or for a keyword, of a box. In HTML5, it is a name or keyword for a browsing context (for example, tab, window, or iframe). The following keywords have special meaning:
_self: The current page is loaded, that is, the current response to the same HTML 4 frame (or HTML5 browsing context). This value is the default if no attribute is specified.
_blank: A new window opens, i.e. to a new unnamed HTML4 window or HTML5 browser context
_parent: Loads the response into the current frame's HTML4 parent frame or the current HTML5 browsing context's parent browsing context. If there is no parent frame or browsing context, this option behaves the same as _self.
_top: In IHTML4: Load the response into the complete, original window, canceling all other frames. In HTML5: Load the response into the top-level browsing context (i.e., the browsing context that is an ancestor of the current one and has no parent). If there is no parent frame or browsing context, this option behaves the same as _self.
This attribute can only be used if the href attribute exists.
ringa_lee2017-05-15 17:10:03
This kind of single page is easy to implement:
If yesAngular2:
Write oneService用来存储Tab(如果刷新后Tab还有的话,最好用localStorage).
In the original IFrame position, place the route IFrame位置,放置路由<outlet></outlet>,Angular2,
<outlet></outlet>The above Tab is a simple array, corresponding to the Tab title and route. After clicking, jump to the specified route, and the content of
But there is a problem. Because it is a direct replacement, it is best to save the page status, otherwise it will switch back to the initialized interface.
This is just a simple solution, it would be better to separate each Tab separately. 🎜