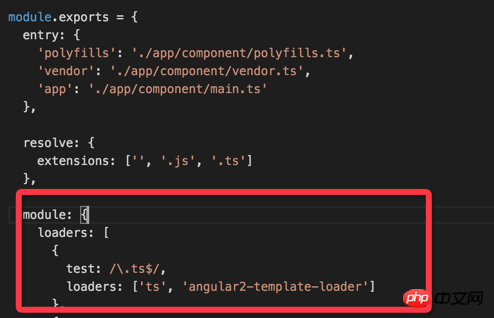
I found a problem. When I use webstorm to write ts files, webstorm compiles ts into js by default. Then I use webpack with the following configuration. By default, it will directly find the file that has been generated by webstorm. js, without recompiling it by itself, resulting in those templeUrls not being modularized.

Is there any way to make webpack recompile it regardless of whether there is js generated by webstorm in the path?
我想大声告诉你2017-05-15 17:09:37
The root cause is found. The above configuration resolve prioritizes js by default. Just put ts in front of js